JavaScript의 연산자 오버로딩

초기 단계에서 JavaScript는 연산자 오버로딩 함수를 정의하는 명시적인 방법이 없었습니다. 나중에 구문을 활성화하기 위해 npm install operator-overloading --save 명령을 사용해야 하는 업데이트가 있었습니다.
var overload = require('operator-overloading')을 나타내는 변수를 시작한 다음 우리의 경우 overload 함수를 정의합니다. 그러나 가장 최근의 사용 사례에는 연산자 오버로드에 대한 함수 범위를 정의하는 보다 유연한 방법이 있습니다.
테스트하기가 더 쉽기 때문에 Babel Dev 종속성에 의존할 것입니다. 다음 세그먼트에서 필수 설치 가이드를 설명하고 예제를 보여줍니다.
JavaScript에서 연산자 오버로딩 구현
기본적인 시작은 디렉토리를 생성하고 필요한 package.json을 설정하는 것입니다. 따라서 먼저 연산자 오버로드라는 폴더를 만들고 Visual Studio Code에서 엽니다.
VSCode의 터미널에서 다음 명령을 실행합니다.
npm init -y
npm install
이 명령을 실행한 후 package.json이 폴더에 추가되지 않습니다. package-lock.json이 하나 있을 것입니다. 이 포털에서 이 파일의 콘텐츠를 압축 해제하고 콘텐츠를 복사한 다음 기본 폴더에 생성해야 하는 package.json이라는 새 파일에 붙여넣습니다.
그런 다음 터미널에서 다음 명령을 따르십시오.
npm install --save-dev @babel/core @babel/preset-env @babel/cli @babel/node
npm install --save-dev @jetblack/operator-overloading
이제 루트 디렉터리에 .babelrc 파일을 만들고 내용을 다음과 같이 설정합니다.
{
"presets": [
[
"@babel/preset-env",
{
"targets" : {
"node": "current"
}
}
]
],
"plugins": ["module:@jetblack/operator-overloading"]
}
따라서 연산자 오버로드를 활성화하기 위한 모든 종속성이 시작됩니다. 이제 JavaScript 파일을 만들고 코드를 입력하여 연산자 오버로딩 메커니즘을 확인하기만 하면 됩니다.
코드 조각:
class Point {
constructor(x, y) {
this.x = x this.y = y
}
[Symbol.for('+')](other) {
const x = this.x + other.x
const y = this.y + other.y
return new Point(x, y);
}
}
// Built in operators still work.
const x1 = 2
const x2 = 3
const x3 = x1 - x2
console.log(x3)
// Overridden operators work!
const p1 = new Point(5, 5)
const p2 = new Point(2, 3)
const p3 = new Point(4, 2)
const p4 = p1 + p2
const p5 = p4 + p3
console.log(p5)
위 코드의 출력을 테스트하려면 VSCode에서 Bash 포털을 열고 다음을 실행하십시오. 기술적으로는 babel-node.cmd를 통해 코드를 테스트합니다.
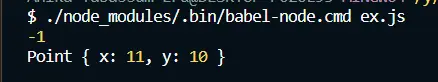
./node_modules/.bin/babel-node.cmd ex.js
여기서 ex.js는 JavaScript 파일 이름입니다. 추론하는 출력은 예상한 대로입니다. 확인 해보자.
출력:

class Point는 두 개의 매개변수가 있는 생성자로 시작된 클래스입니다. 여기서 연산자 오버로딩 사례의 경우 [Symbol.for(+)](other) 구문이 있습니다.
다른 연산자의 경우 이 구문이 변경됩니다. 그러나 p1 및 p2 개체에는 해당 x가 전체 프로세스에서 합산됩니다.
일반적으로 가장 왼쪽 또는 시작 인스턴스는 this.x(x of p1 = 5)로 정의되고 p2 = 2의 다음 x는 other.x로 표시됩니다. 이것이 p1.add(p2) 수행의 기본 개념입니다.
모든 사용자 정의 클래스를 합산한 최종 결과에서 x=11 및 y=10을 얻습니다.
연산자 오버로딩을 설명하는 또 다른 방법이 있습니다. ExtendScript는 UX 도메인을 통한 작업을 나타내는 측면 중 하나입니다. 또한 PaperScript에는 작동 원리를 정의하는 좋은 방법이 있습니다.
proxy 및 Symbol을 사용하여 작업을 완료할 수 있습니다. 또한 toString() 및 valueOf()는 이 함수의 개념을 쉽게 나타내기 위해 작동합니다.
오버로딩을 지원하지 않는 연산자는 typeof, ===, !==, &&, || 및 instanceof입니다.
