자바스크립트 it() 함수

JavaScript에는 개인의 관심사를 다루는 많은 프레임워크가 있으며 Jasmine은 그 중 하나입니다. 단위 테스트 프레임워크이며 문서가 이미 압축되어 있습니다.
이 프레임워크의 기능 중 하나는 사용자/관리자가 코드 라인의 전체 결과를 얻을 수 있도록 하는 it() 기능입니다.
일반적으로 코드 더미를 처리해야 하며 디버깅을 위해 각 줄을 확인하는 것은 거의 불가능합니다. 그러나 코드 세그먼트의 크기에 관계없이 출력을 알고 있습니다.
따라서 목표는 이 it() 함수를 사용하여 예상 출력을 선언하고 코딩된 조건과 일치하는지 공정하게 확인하는 것입니다. 다음 섹션에서 기본 설정과 그 작업을 다룰 것입니다.
JavaScript it() 함수 사용
여기에서 Jasmine 프레임워크를 활성화하려면 로컬 PC에서 일부 구성을 설정해야 합니다. 우리는 숫자를 확인하고 숫자 유형으로 숫자를 받기를 기대할 것입니다.
그러나 숫자 입력이 문자열이면 오류가 발생합니다. 처음에는 okay.html 및 okay.jss를 고려할 것입니다.
jasmine 디렉토리를 설정하고 그 안에 okay.html과 okay.jss를 포함하는 다른 src 폴더를 보관합니다.
코드 조각:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/boot0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine-html.min.js"></script>
<title>JS Bin</title>
</head>
<body>
<script src="./src/okay.js">
</script>
</body>
</html>
let year = '2022';
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
jasmine 디렉토리에 대한 Visual Studio Code를 열고 터미널로 직접 이동합니다. Jasmine 문서에서 이 스레드를 따라 필요한 명령줄을 가져옵니다.
node.js와 서버에 jasmine을 설정합니다.
npm install 터미널을 입력하기 시작합니다. 이렇게 하면 package.json 및 package-lock.json 파일이 생성됩니다.
그러나 package.json 파일을 찾을 수 없는 경우 이 unpacker를 방문하여 package-lock.json 내용을 언패커 편집기에 붙여넣고 unpack을 누릅니다. 다음으로 루트 디렉토리에 package.json 파일을 생성하고 언패커에서 받은 내용을 붙여넣습니다.
추가 단계에서는 터미널에서 이러한 명령을 사용합니다.
npm install --save-dev jasmine
npm install --save-dev jasmine-browser-runner jasmine-core
npx jasmine init
npx jasmine-browser-runner init
이를 실행하면 pacakge.json 파일에 추가 종속성이 생깁니다. 이제 이 객체를 package.json 파일에 추가하고 저장합니다.
'scripts': {'test': 'jasmine-browser-runner runSpecs'}
이제 전반적으로 파일 트리는 다음과 같이 표시되며 package.json은 아래와 같이 표시됩니다.
파일 트리:
node_modules
spec
src
okay.jss
okay.html
package.json
package-lock.json
패키지.json:
{
"name": "converted",
"version": "1.0.0",
"description": "",
"author": "",
"license": "ISC",
"dependencies": {
"concat-map": "0.0.1",
"jasmine": "4.1.0"
},
"devDependencies": {
"jasmine-browser-runner": "^1.0.0",
"jasmine-core": "^4.1.0"
},
"scripts": {
"test": "jasmine-browser-runner runSpecs"
}
}
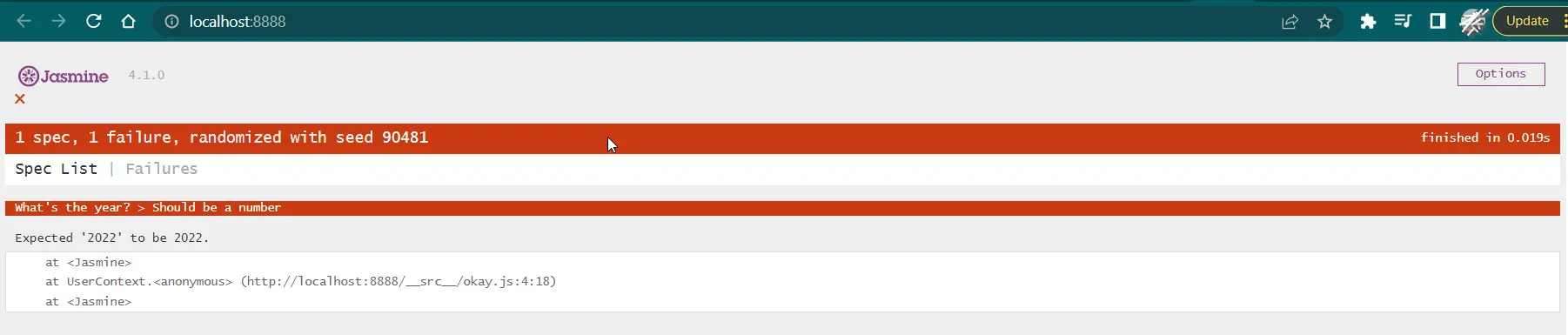
이제 터미널에 npx jasmine-browser-runner serve를 입력하면 포트 8888이 테스트 사례를 보여줍니다. 출력을 확인해 봅시다.
출력:

예상 출력이 숫자 유형인 것을 알 수 있지만 문자열 유형을 수신했습니다. 따라서 “실패"가 표시되었으며 이제 올바른 버전을 보고 어떤 일이 발생하는지 조사합니다.
코드 조각:
let year = 2022;
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
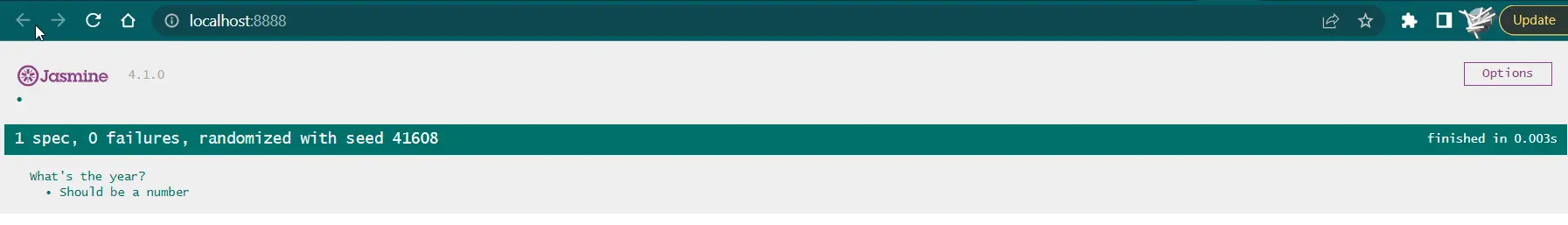
출력:

따라서 it() 함수가 어떻게 작동하는지 유추하고 예상 출력을 꺼낼 수 있습니다.
