JavaScript에서 선택되거나 강조 표시된 텍스트 가져오기

이 기사에서는 DOM API를 사용하여 화면에서 사용자가 텍스트를 강조 표시하거나 선택하는 방법을 보여줍니다. DOM API는 사용자가 선택한 텍스트를 가져올 수 있는 getSelection() 메서드를 제공합니다.
window 개체는 이 메서드에 직접 액세스할 수 있습니다. 이 기능을 실제로 구현하는 방법을 살펴보겠습니다.
JavaScript에서 window.getSelection() 메서드를 사용하여 웹 페이지에서 선택되거나 강조 표시된 텍스트 가져오기
JavaScript의 window.getSelection() 메서드를 사용하면 화면에서 사용자가 텍스트를 강조 표시하거나 선택할 수 있습니다. 이 메서드는 화면에 강조 표시된 텍스트와 관련된 정보가 포함된 객체를 반환합니다.
이 자습서에서는 먼저 body HTML 태그 안에 있는 임의의 단어로 구성된 <p> HTML 태그를 사용하여 단락을 만듭니다.
이 단락 태그에서 getSelectedText()라는 메서드를 호출합니다. 이 메서드는 사용자가 마우스를 떠날 때, 즉 onmouseup 이벤트가 트리거될 때 호출됩니다. <script> 태그 안에 이 메소드를 선언할 것입니다.
그런 다음 내부에 텍스트가 있는 div HTML 요소를 만들고 div 태그를 닫기 전에 span 태그도 추가했습니다. 우리는 span 태그 안에 사용자가 강조한 단락의 텍스트를 표시하는 것을 목표로 합니다.
HTML 코드 스니펫:
<body>
<p onmouseup="getSelectedText();">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Natus eum
consectetur nam quisquam voluptates quis quibusdam consequuntur, eos ab
magnam ducimus animi iusto soluta veniam doloremque a vel vero corrupti
repellendus at. Debitis necessitatibus quos illum deserunt exercitationem
suscipit autem excepturi aliquid accusamus cumque sapiente dicta
consequuntur delectus, fuga itaque!
</p>
<div>The selected text is: <span id="showText"></span></div>
</body>
이제 HTML 구조를 만들었으므로 showText ID를 사용하여 div 요소와 span 태그에 일부 스타일을 제공할 수도 있습니다. 사용자가 강조 표시하거나 선택한 텍스트는 모두 빨간색으로 표시됩니다.
CSS 코드 스니펫:
<style>
div {
font-size: 1.5em;
margin-top: 2em;
}
#showText {
color: red;
}
</style>
이제 HTML 및 CSS 파일 작업을 마쳤으므로 JavaScript 코드 작업을 할 차례입니다.
선택한 텍스트가 span 태그 안에 표시되기를 원하므로 document.getElementById() 메서드를 사용하여 JavaScript 내에서 span 요소에 액세스합니다. 그런 다음 showText 변수 안에 참조를 저장합니다.
사용자가 선택한 텍스트를 가져오는 getSelectedText() 함수를 선언합니다. 이 함수 내에서 빈 문자열로 초기화될 selectedText라는 변수를 생성합니다.
임시로 이 변수를 사용하여 사용자가 선택한 문자열이나 텍스트를 저장합니다.
그리고 이 시점에서 showText, 즉 span 태그의 콘텐츠도 비워둡니다. 이는 사용자가 이전에 선택한 내용이 무엇이든 먼저 해당 내용을 정리하고 나중에 사용자가 현재 선택한 새 텍스트를 표시하기 때문입니다.
이 단계에서는 먼저 브라우저 창이 getSelection()에 액세스할 수 있는지 여부를 확인합니다. Chrome 및 Firefox와 같은 모든 최신 브라우저는 이 방법에 액세스할 수 있습니다.
그런 다음 사용자가 선택한 텍스트를 가져오는 데 도움이 되는 window.getSelection() 메서드를 사용합니다.
자바스크립트 코드 스니펫:
<script>
let showText = document.getElementById("showText");
function getSelectedText() {
var selectedText = "";
showText.innerHTML = "";
if (window.getSelection) {
selectedText = window.getSelection().toString();
showText.innerHTML = selectedText;
}
}
</script>
window.getSelection() 메서드는 사용자가 선택한 텍스트 범위를 나타내는 Selection 개체를 반환합니다.
객체가 아닌 실제 텍스트를 원하기 때문에 toString() 메서드를 사용하여 해당 객체를 문자열로 변환한 다음 사용자가 선택한 텍스트를 selectedText 변수에 저장해야 합니다.
window.getSelection() 메서드에서 반환된 개체를 window.alert() 또는 document.write()와 같은 일부 다른 메서드에 전달하는 경우 toString을 호출할 필요가 없습니다. () 메소드를 해당 객체에 적용합니다.
이는 window.alert() 및 document.write()가 해당 객체에서 toString()을 자동으로 호출하고 객체를 텍스트 형식으로 변환하기 때문입니다.
이제 selectedText 변수 내 화면에서 사용자가 선택한 실제 텍스트가 있으므로 innerHTML 속성을 showText.innerHTML로 사용하여 span 태그에 할당할 수 있습니다.
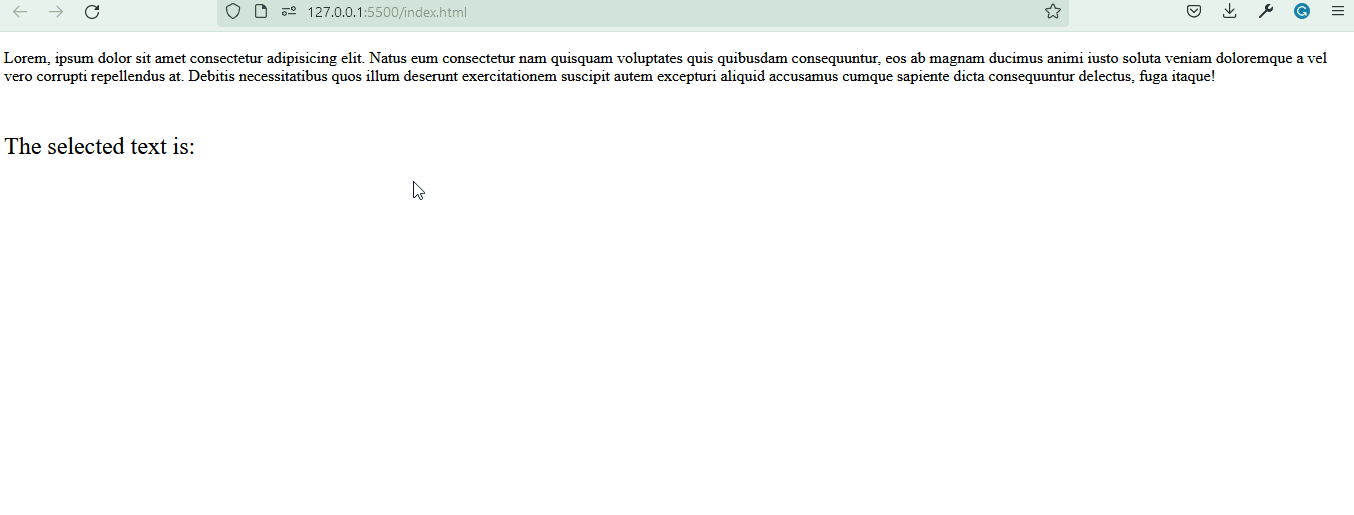
출력:

위의 코드를 실행하면 프로그램의 출력은 다음과 같습니다. window.getSelection() 메서드를 사용하면 단락 태그뿐만 아니라 heading, div 등과 같은 다른 태그와 함께 이 메서드를 사용할 수도 있습니다.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn