JavaScript에서 화면, 창 및 웹 페이지 크기 가져 오기

웹 개발에서 화면에 표시되는 화면, 창 또는 웹 페이지의 크기를 가져 오기 위해width및height속성을 사용합니다. width는 수평 축을 나타내고height는 수직 축을 나타냅니다. 이 두 속성의 도움으로 JavaScript에서 장치 화면, 브라우저 창 및 웹 페이지의 크기를 정확하게 파악하는 것이 훨씬 쉬워졌습니다.
JavaScript에서 화면, 창 및 웹 페이지의 차이점
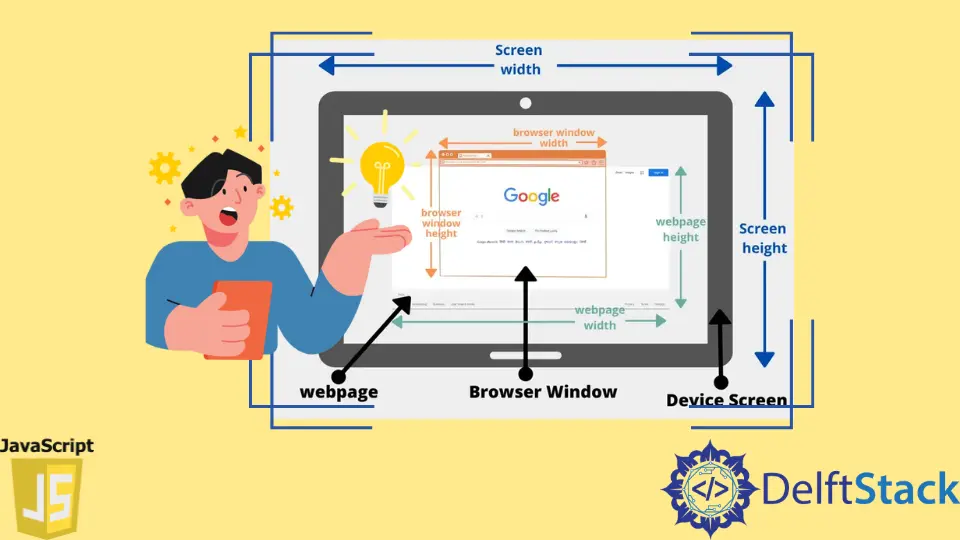
아래 다이어그램을 사용하여 화면, 창 및 웹 페이지의 차이점을 이해해 봅시다. 이러한 용어는 처음에는 상당히 혼란스러워 보일 수 있기 때문입니다.

위의 다이어그램에는 세 가지 차원이 있습니다.
-
장치 화면 (파란색으로 표시)
기기 화면은 고객이 사용할 컴퓨터 화면, 태블릿 또는 노트북 화면이 될 수 있습니다. 클라이언트가 사용하는 장치의 해상도에 따라 크기, 즉 너비와 높이도 변경됩니다. -
브라우저 창 (청록색으로 표시됨)
웹 사이트가 렌더링되는 브라우저입니다. 브라우저는 Google Chrome, Microsoft Edge, Mozilla Firefox 등이 될 수 있습니다. 우리 모두 알고 있듯이 브라우저 창의 크기를 원하는대로 조정할 수 있으며 결국 너비와 높이가 변경됩니다. -
웹 페이지 (주황색으로 표시)
웹 사이트는 다양한 페이지로 구성되어 있습니다. 각 웹 페이지는 다양한 크기로 구성됩니다. 전체 웹 페이지의 크기를 얻을 수 있습니다. 특정 순간에 웹 페이지의 일부만 브라우저 창에 표시 될 수 있습니다. 때로는 기기 화면의 높이가 더 작아서 브라우저 창에 전체 웹 페이지를 표시하는 것이 불가능합니다.
예를 들어, 위 이미지에서 Google 웹 페이지는 브라우저 창보다 크기가 더 큽니다. 웹 페이지의 일부만 화면에 표시 될 수 있습니다. 나머지 부분은 웹 페이지를 가로 또는 세로로 스크롤 할 때만 사용자에게 표시됩니다. 웹 페이지 크기에 대해 이야기 할 때 현재 사용자에게 표시되는 웹 페이지의 양에 관계없이 전체 웹 페이지를 참조합니다.
JavaScript에서 화면, 창 및 웹 페이지 크기 가져 오기
이제 우리는 화면, 창 및 웹 페이지의 차이점을 알았습니다. JavaScript를 사용하여 각 차원의 크기를 가져 오는 코드를 작성해 보겠습니다. 아래 코드 스 니펫은 화면 해상도, 웹 브라우저 크기 및 웹 페이지 크기의 다른 결과를 반환 할 수 있습니다.
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
출력:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
body태그 안에Sizes제목을 인쇄 할h2태그가 있습니다. 그런 다음 그 안에 3 개의 단락 태그가 있으며 화면, 창 및 페이지의 너비와 높이를 표시합니다.
컴퓨터, 랩톱 또는 태블릿 화면 크기를 얻으려면 화면 너비를 제공하는screen.width를 사용하고 화면 높이를 가져 오려면screen.height를 사용해야합니다.
브라우저 창의 크기를 얻으려면window개체를 사용해야합니다. 각 브라우저 탭에는 창 개체가 있습니다. 이 개체는 해당 브라우저 탭 또는 브라우저 창에있는 콘텐츠와 관련된 다양한 속성을 포함합니다. window객체에는innerWidth및innerHeight라는 것이 있으며, 결국 브라우저 창의 너비와 높이를 제공합니다.
우리 모두 알다시피 문서 객체는 우리 웹 사이트를 나타내며 모든 웹 페이지 관련 정보는이 객체 안에 저장됩니다. 웹 페이지의 너비를 얻으려면document.documentElement.scrollWidth를 사용해야하고 웹 페이지의 높이를 얻으려면document.documentElement.scrollHeight를 사용해야합니다. scrollWidth및scrollHeight는 웹 페이지의 전체 너비와 높이를 나타냅니다.
이제 화면, 창 및 웹 페이지의 모든 크기를 얻었으므로 HTML 문서에서 만든 단락 태그에 이러한 값을 추가 할 차례입니다. 먼저 JavaScript의 id를 사용하여 모든 단락 태그를 가져와야합니다. 그런 다음innerHTML속성을 사용하여 값을 설정할 수 있습니다.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn