JavaScript의 카운터

카운터는 특정 사물의 발생 횟수를 계산하는 데 사용하는 숫자입니다. 카운터가 유용할 수 있는 상황이 많이 있습니다. 코드 내부의 일반 변수를 사용하거나 세션 저장소를 사용하여 카운터를 구현할 수 있습니다.
JavaScript에서 변수를 사용하여 카운터 구현
카운터를 구현하는 첫 번째 방법은 변수를 사용하는 것입니다. 예를 들어, 아래 예에는 value()라는 함수가 있습니다. 해당 함수 내부에는 초기에 0으로 설정된 counter 변수가 있습니다. 그런 다음 Math.random() 함수를 사용하여 난수를 생성합니다. Math.random() 함수는 부동 소수점 값을 반환합니다. 따라서 Math.floor() 함수를 사용하여 이 부동 소수점 값을 정수 값으로 변환합니다. 그런 다음 생성된 숫자를 randomNo 변수에 저장합니다.
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
while 루프 내부에는 생성된 난수가 5인지 여부를 확인하는 조건이 있습니다. 그렇지 않은 경우 while 루프가 계속 실행되도록 카운터를 증가시킵니다. 조건이 거짓이면, 즉 생성된 난수가 5와 같게 되면 value() 함수는 카운터 변수의 값을 반환합니다.
마지막으로 value() 함수가 반환하는 카운터 변수의 값을 아래와 같이 출력합니다.
출력:
Counter value is 23
카운터의 위 출력 값은 숫자 5가 생성되는 반복 횟수에 따라 달라집니다.
JavaScript에서 세션 저장소를 사용하여 카운터 구현
세션이 브라우저에서 실행되는 동안 또는 브라우저 창이 열릴 때까지 카운터 변수 값을 유지해야 하는 상황이 있을 수 있습니다. 이러한 경우 세션 저장소를 사용할 수 있습니다. 세션 저장소는 카운터 변수의 값을 더 오래 유지하는 데 사용됩니다. 예를 들어 이것을 이해합시다.
이 예에는 5번 실행되는 for 루프가 있습니다. 그리고 실행될 때마다 value() 함수를 호출합니다. value() 함수 내부에는 counter 변수가 0으로 설정되어 있고 변수 값을 1만큼 증가시킨 다음 값을 인쇄합니다.
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
출력:
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
여기서 문제는 value() 함수를 호출할 때마다 카운터의 값을 원하지 않는 0으로 설정한다는 것입니다. 루프가 실행될 때까지 값을 계속 증가시키고 싶습니다. 그러나 이 코드 줄 때문에 let counter = 0; 값은 항상 0이 됩니다. 따라서 우리는 출력을 매번 1로 얻습니다.
세션 스토리지를 사용하여 이 문제를 해결할 수 있습니다. 이를 위해 먼저 코드에서 counter 변수를 제거한 다음 아래 코드 예제와 같이 sessionStorage.setItem() 메서드를 사용하여 세션 스토리지 내부에 counter라는 동일한 변수를 생성해야 합니다.
setItem() 메소드는 키와 값의 두 매개변수를 사용합니다. 이 매개변수는 모두 문자열입니다. 이 경우 키는 counter(키에 임의의 이름을 제공할 수 있음)가 되고 값은 0으로 설정됩니다.
또한 if 문을 사용하여 counter 변수가 세션 저장소 내부에 이미 생성되었는지 여부를 확인합니다. 그렇지 않은 경우에만 해당 값을 생성하고 값을 0으로 설정합니다. counter 변수가 이미 생성되었는지 여부를 사전에 확인하지 않으면 setItem()을 호출할 때마다 counter 변수의 값을 0으로 만들며 이는 원하지 않습니다.
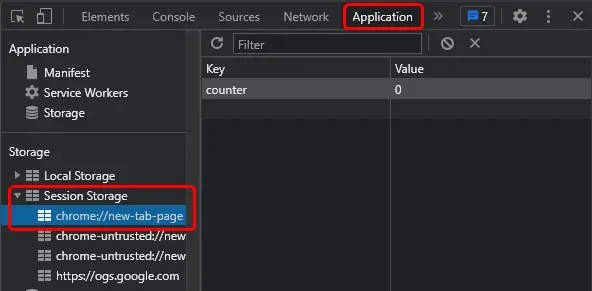
개발자 도구를 연 다음 응용 프로그램 탭을 클릭하면 초기에 아래와 같이 표시됩니다.

그런 다음 문자열인 getItem() 메서드를 사용하여 세션 저장소에서 값을 가져옵니다. Number() 메서드를 사용하여 Number() 메서드를 사용하여 이 값을 숫자로 변환하고 counterValue 변수에 저장합니다.
그런 다음 counterValue 변수의 값을 증가시키고 다시 세션 저장소에 저장합니다. 마지막으로 counter 값을 콘솔 창에 인쇄합니다.
항상 처리해야 하는 한 가지는 페이지를 새로 고칠 때마다 세션 저장소를 지우는 것입니다. 페이지가 새로 고쳐졌는지 확인하기 위해 onunload 창 메서드를 사용한 다음 sessionStorage.clear();를 사용할 수 있습니다. 세션 저장소 내부에 있는 값을 지웁니다.
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
출력:
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
위의 코드를 실행하면 예상대로 counter 변수의 값을 얻을 수 있습니다.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn