JavaScript를 사용하여 HTML5 Canvas에서 원 그리기

그래픽은 모든 웹 애플리케이션의 중요한 부분입니다. HTML은 그래픽을 만드는 두 가지 방법을 제공합니다. 첫 번째는 canvas이고 다른 하나는 SVG입니다. 오늘의 포스트에서는 캔버스와 자바스크립트를 사용하여 HTML에서 그래픽, 특히 원(2차원)을 만드는 방법을 배울 것입니다.
JavaScript를 사용하여 HTML에서 canvas로 원 그리기
Canvas는 웹 애플리케이션에서 그래픽을 그리는 데 사용되는 HTML에서 제공하는 기본 요소입니다. 테두리와 내용이 없는 페이지의 직사각형 영역일 뿐입니다. 사용자는 이 사각형 영역을 사용하여 그래픽을 그릴 수 있습니다.
캔버스에서 렌더링되는 그래픽은 일반 HTML 및 CSS 스타일과 다릅니다. 포함된 모든 그래픽이 있는 전체 캔버스는 단일 dom 요소로 처리됩니다.
HTML의 canvas 메소드
getContext():contextType에 따라 캔버스에 그리기 컨텍스트를 반환하는canvas에서 제공하는 내장 메서드입니다. 컨텍스트 식별자가 지원되지 않거나 이미 설정된 경우null을 반환합니다. 지원되는 컨텍스트 유형은2d,webgl,webgl2및bitmaprenderer입니다.beginPath(): 그래픽을 그리기 위해 경로를 시작하거나 이미 존재하는 경로를 재설정하는canvas에서 제공하는 내장 메소드입니다.arc(): 입력 매개변수를 기반으로 현재 경로에 원의 호를 만드는 데 사용되는canvas에서 제공하는 내장 메서드입니다.fill(): 현재 경로를 지정된 색상으로 채우는 데 사용되는canvas에서 제공하는 내장 메소드입니다. 사용자는nonzero및evenodd와 같은 지역을 지정할 수도 있습니다.stroke(): 주어진 획 스타일로 현재 경로를 설명하는 데 사용되는canvas에서 제공하는 내장 메서드입니다.
아크의 구문
context.arc(
$centerX, $centerY, $radius, $startAngle, $endAngle, $counterclockwise);
매개변수
$centerX:X또는 원의 수평 좌표/중심점을 지정하는 필수 매개변수입니다.$centerY:Y또는 원의 정점 좌표/중심점을 지정하는 필수 매개변수입니다.$radius: 원의 반경을 지정하는 필수 파라미터입니다. 이것은 긍정적이어야 합니다.$startAngle: 양의 x축에서 측정된 호의 시작 각도를 라디안 단위로 지정하는 필수 매개변수입니다.$endAngle: 양의 x축에서 측정된 호의 끝 각도를 라디안 단위로 지정하는 필수 매개변수입니다. 예를 들어 전체 원의 경우2 * Math.PI.$counterclockwise: 원을 시계 방향 또는 시계 반대 방향으로 그리는 방법을 나타내는 부울 값을 지정하는 선택적 매개변수입니다. 기본값은거짓입니다.
JavaScript Canvas를 사용하여 원을 그리는 단계
-
캔버스의 컨텍스트를 가져옵니다.
-
X, Y 포인트 및 반경을 선언합니다.
-
선의 색상과 너비를 설정합니다.
-
원을 그립니다.
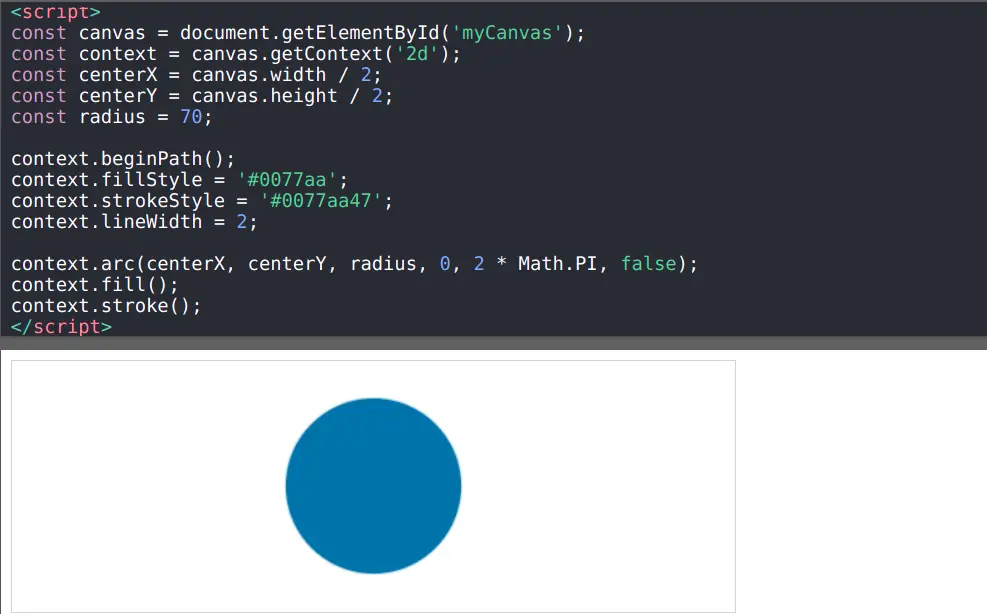
예제 코드:
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 50;
context.beginPath();
context.fillStyle = '#0077aa';
context.strokeStyle = '#0077aa47';
context.lineWidth = 2;
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fill();
context.stroke();
</script>
출력:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn