JavaScript에서 캔버스 지우기

캔버스를 사용하여 그래픽을 그립니다. 원, 상자, 텍스트, 이미지 추가 등과 같은 다양한 그리기 방법을 제공합니다. 캔버스를 사용할 때 지우고 그 위에 그릴 필요가 있습니다.
이 기사에서는 JavaScript에서 캔버스를 지우는 방법을 다룹니다.
JavaScript에서 캔버스 지우기
canvas 요소는 JavaScript의 도움으로 그래픽을 그리는 데 도움이 됩니다. 캔버스는 그래픽의 컨테이너일 뿐이며 그래픽을 그리려면 JavaScript가 필요합니다.
JavaScript의 clearRect() 메서드를 사용하여 캔버스를 지울 수 있습니다. canvas 요소는 모든 브라우저에서 지원됩니다.
너비와 높이의 두 가지 속성만 있습니다. CSS 너비 및 높이 속성을 사용하여 캔버스 크기를 사용자 지정할 수 있습니다.
캔버스에 그래픽을 생성하는 JavaScript 컨텍스트 개체를 사용합니다.
HTML에서 JavaScript를 사용하여 캔버스 만들기
다음 예제에서는 특정 색상과 크기로 캔버스를 만듭니다.
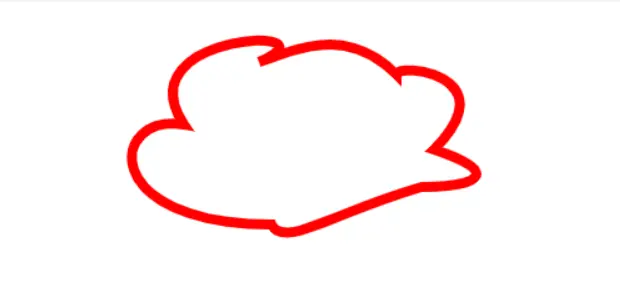
id가 canvsId인 canvas 태그를 사용하고 캔버스의 너비와 높이에 맞춤 크기를 지정했습니다. 출력과 같이 빨간색 캔버스를 만드는 스크립트를 사용했습니다.
암호:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating a canvas</title>
</head>
<body>
<canvas id="canvsId" width="680" height="420"></canvas>
<script>
let canvas = document.getElementById('canvsId');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
</script>
</body>
</html>
출력:

우리가 만든 이 캔버스를 지우려면 JavaScript에서 clearRect()를 사용합니다. 이 코드는 위의 예제 코드에 추가됩니다.
암호:
const context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
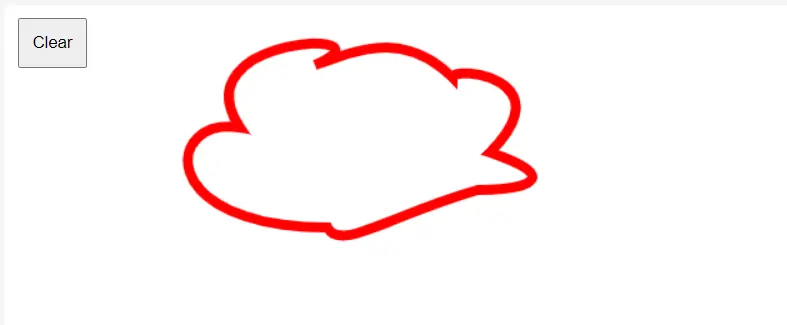
다음 예제에서는 위의 코드를 사용하여 캔버스를 지웁니다. 또한 지우기라는 버튼을 만들고 클릭하면 캔버스를 지우는 기능을 할당했습니다.
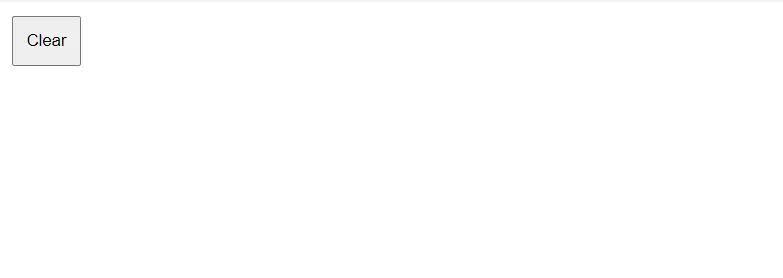
우리가 만든 캔버스는 코드를 실행하고 지우기 버튼을 클릭하면 지워집니다.
전체 코드:
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the document</title>
<style>
#button {
position: absolute;
top: 5px;
left: 10px;
}
#button input {
padding: 10px;
display: block;
margin-top: 5px;
}
</style>
</head>
<body data-rsssl=1>
<canvas id="myCanvs" width="680" height="420"></canvas>
<div id="button">
<input type="button" id="clear" value="Clear">
</div>
<script>
let canvas = document.getElementById('myCanvs');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
document.getElementById('clear').addEventListener('click', function() {
context.clearRect(0, 0, canvas.width, canvas.height);
}, false);
</script>
</body>
</html>
출력:


출력 이미지에서 볼 수 있듯이 지우기 버튼을 클릭하면 캔버스가 지워집니다.
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn