HTML 마키 텍스트 속도 변경

HTML에서 <marquee> 태그를 사용하여 움직이거나 스크롤하는 텍스트 애니메이션을 만들 수 있습니다. 왼쪽에서 오른쪽, 오른쪽에서 왼쪽, 아래에서 위로, 위에서 아래의 네 방향으로 스크롤 텍스트를 생성하고 속도를 변경하고 direction 속성 값을 설정하여 방향을 설정할 수 있습니다. 스크롤 텍스트.
이 기사는 HTML에서
<marquee> 태그의 scrollmount 속성을 사용하여 텍스트 스크롤 속도 제어
scrollmount 속성은 <marquee> 태그 텍스트의 스크롤 속도를 설정합니다. 문자열 형식의 숫자 값을 사용합니다.
속성 값은 특정 시간 간격으로 스크롤할 픽셀 수를 나타냅니다. scrollmount 속성의 기본값은 6px입니다.
예를 들어, 다른 scrollmount 값을 사용하여 다른 <marquee> 태그를 만들었습니다. 출력에서 사용자는 스크롤량이 다른 텍스트의 속도를 관찰할 수 있습니다.
scrollmount의 값이 클수록 텍스트가 더 빠르게 이동합니다.
코드 예:
<marquee behavior=scroll direction="left" scrollamount="2">scrollamount = 2</marquee>
<marquee behavior=scroll direction="left" scrollamount="6">scrollamount = 6</marquee>
<marquee behavior=scroll direction="right" scrollamount="10">scrollamount = 10</marquee>
<marquee behavior=scroll direction="right" scrollamount="15">scrollamount = 15</marquee>
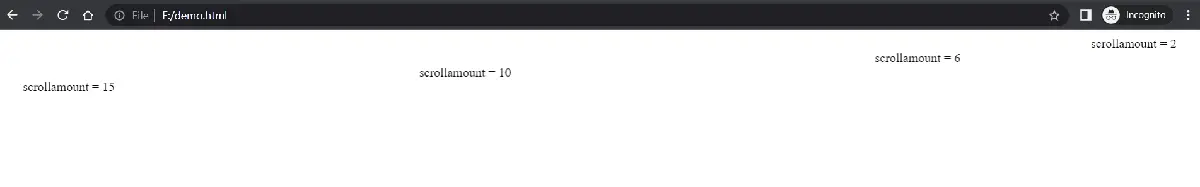
출력:

위 출력에서 사용자는 scrollmount 및 direction 속성 값에 따라 다른 텍스트가 다른 방향으로 다른 속도로 움직이는 것을 볼 수 있습니다.
<marquee> 태그의 scrolldelay 속성을 사용하여 텍스트 스크롤 속도 제어
scrolldelay 속성을 사용하여 모든 스크롤 사이의 시간 간격을 설정할 수 있습니다. 문자열 형식의 밀리초 단위 값을 허용합니다.
scrolldelay 속성의 기본값은 85이며 60 미만의 값은 허용하지 않습니다. 이 예제에서는 scrolldelay 속성의 다른 값을 사용하여 다른 <marquee> 태그를 생성했습니다.
코드 예:
<marquee behavior=scroll direction="left" scrolldelay="200">scrolldelay = 200ms</marquee>
<marquee behavior=scroll direction="right" scrolldelay="61">scrolldelay = 61ms</marquee>
<marquee behavior=scroll direction="left" scrolldelay="300">scrolldelay = 300ms</marquee>
<marquee behavior=scroll direction="right" scrolldelay="150">scrolldelay = 150ms</marquee>
출력:

위의 출력에서 사용자는 scrolldelay 속성 값이 증가함에 따라 각 스크롤 사이의 간격이 증가함에 따라 텍스트가 느리게 움직이는 것을 볼 수 있습니다. scrolldelay 및 scrollmount 속성은 HTML5에서 더 이상 사용되지 않습니다. 따라서 일부 최신 브라우저에서는 지원되지 않을 수 있습니다.
