Docker 컨테이너에 사용자 추가

애플리케이션을 개발할 때 일반적으로 다양한 기능을 실행하기 위해 시스템과 상호 작용하는 다양한 사용자가 있습니다. 이러한 사용자에게는 역할에 따라 기능을 실행할 수 있는 권한이 있습니다.
시스템의 모든 역할이 할당되었으므로 시스템의 모든 기능을 실행할 수 있는 슈퍼 사용자가 있습니다. 마찬가지로 Docker 컨테이너에 대한 사용자를 만들고 컨테이너에서 특정 작업만 실행할 수 있도록 사용자에 대한 권한을 설정할 수 있습니다.
이는 컨테이너의 중요한 부분에 대한 액세스를 슈퍼 사용자로 제한하고 특정 이벤트가 발생했을 때 어떤 사용자가 시스템과 상호 작용했는지 추적할 수 있으므로 컨테이너의 보안을 강화합니다.
이 자습서에서는 제품 배열을 반환하는 Express 애플리케이션을 구현하여 Docker 컨테이너에 사용자를 추가하는 방법을 배웁니다.
익스프레스 애플리케이션 만들기
WebStorm IDEA를 열고 파일 > 새로 만들기 > 프로젝트를 선택합니다. Node.js를 선택하고 Location 섹션의 프로젝트 이름을 untitled에서 product-api로 변경합니다.
노드 인터프리터 및 패키지 관리자 섹션이 컴퓨터에서 자동으로 추가될 수 있도록 노드 런타임 환경을 설치해야 합니다. 만들기라고 표시된 버튼을 눌러 프로젝트를 생성합니다.
Express를 설치하려면 WebStorm에서 키보드 단축키 Alt+F12를 사용하여 새 터미널 창을 열고 다음 npm 명령을 사용하여 종속성을 설치합니다.
~/WebstormProjects/product-api$ npm install express
현재 폴더에 index.js라는 파일을 만들고 다음 코드를 복사하여 파일에 붙여넣습니다.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.json(
[
{
name: 'Iphone 13 Pro',
price: 1500.67
},
{
name: 'Samsung Galaxy A53',
price: 1300.56
},
])
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
이 파일에서 우리는 브라우저에서 /에 GET 요청을 할 때 제품 배열을 반환하는 Express 애플리케이션을 만들었습니다. 이 응용 프로그램은 이 응용 프로그램을 제공하는 데 도움이 되는 포트 3000을 노출합니다.
애플리케이션의 Docker 이미지 생성
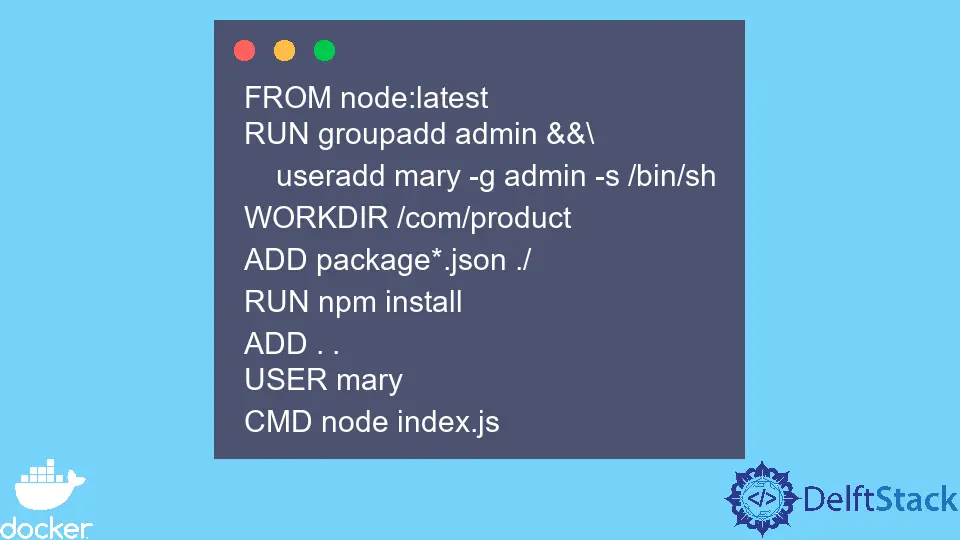
product-api 폴더에 Dockerfile이라는 파일을 만들고 다음 코드를 복사하여 파일에 붙여넣습니다.
FROM node:latest
RUN groupadd admin &&\
useradd mary -g admin -s /bin/sh
WORKDIR /com/product
ADD package*.json ./
RUN npm install
ADD . .
USER mary
CMD node index.js
이 파일에서 node:latest를 기본 이미지로 사용하여 애플리케이션의 이미지를 만들었습니다. FROM 명령 다음에 오는 RUN 명령은 admin이라는 그룹을 만들고 mary라는 사용자를 그룹에 추가합니다.
백슬래시 \를 사용하여 명령을 다음 행으로 계속했습니다. 그룹 및 사용자를 생성하는 데 사용되는 명령은 Linux 명령이며 groupadd 및 useradd를 포함합니다.
이 파일에서 또 다른 중요한 명령어는 남은 단계에 사용될 기본 사용자를 설정하는 USER 명령어입니다.
선택 사항이지만 기본 그룹을 설정할 수도 있습니다. Docker 설명서에는 나머지 지침의 사용법이 자세히 나와 있습니다.
이미지 구축
이미지를 빌드하려면 키보드 단축키 Alt+F12를 사용하여 새 터미널 창을 열고 다음 명령을 사용하여 product-api라는 이미지를 만듭니다.
~/WebstormProjects/product-api$ docker build --tag product-api:latest .
이 명령은 아래 터미널 창과 같이 첫 번째 파일부터 순차적으로 Dockerfile이라는 파일을 실행합니다. 점 . 명령 끝에는 Dockerfile 파일의 위치가 표시되며 이 경우 현재 폴더에 있습니다.
=> [1/6] FROM docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281 95.4s
=> => resolve docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281a 0.1s
=> [2/6] RUN groupadd admin && useradd mary -g admin -s /bin/sh 6.3s
=> [3/6] WORKDIR /com/product 0.9s
=> [4/6] ADD package*.json ./ 0.7s
=> [5/6] RUN npm install 7.1s
=> [6/6] ADD . .
컨테이너 실행
이미지가 빌드되면 다음 명령을 사용하여 이 이미지에서 product-service라는 컨테이너를 실행합니다.
~/WebstormProjects/product-api$ docker run --name product-service -d -p 3030:3000 product-api:latest
이 명령은 컨테이너가 로컬에서 사용되기 때문에 localhost에서 포트 3000을 포트 3030에 매핑하는 컨테이너를 실행합니다.
사용자가 생성되었는지 확인
사용자가 생성되었는지 확인하려면 exec 명령을 사용하여 실행 중인 컨테이너에서 명령을 실행할 수 있는 다음 명령을 사용하십시오.
~/WebstormProjects/product-api$ docker exec -it product-service /bin/sh
WORKDIR을 /com/product로 지정했으므로 이 디렉토리에서 명령이 실행됩니다. 디렉토리를 지정하지 않으면 명령이 기본 디렉토리에서 실행됩니다.
이 명령은 대화형 Bash 셸을 실행하며 Bash 세션을 사용하여 실행 중인 컨테이너에서 명령을 실행할 수 있습니다. 아래와 같이 실행 중인 컨테이너에서 다음 명령을 실행하여 사용자 그룹을 확인합니다.
$ id mary
출력:
uid=1001(mary) gid=1001(admin) groups=1001(admin)
컨테이너에는 admin 그룹의 mary라는 사용자가 있으므로 필요에 따라 권한을 변경할 수 있습니다.
컨테이너에서 데이터 가져오기
브라우저를 열고 localhost:3030(http://localhost:3030/)에 대한 요청을 발행하여 애플리케이션이 예상대로 작동하는지 확인하십시오. 요청이 아래와 같이 index.js 파일에서 생성한 제품 API를 반환하는지 확인합니다.
[
{
"name": "Iphone 13 Pro",
"price": 1500.67
},
{
"name": "Samsung Galaxy A53",
"price": 1300.56
}
]
결론
이 튜토리얼에서는 Dockerfile을 사용하여 컨테이너에 사용자를 추가하는 방법을 배웠습니다. 또한 사용자가 조직의 특정 그룹에 속해 있으므로 그룹에 사용자를 추가하는 방법도 살펴보았습니다.
동일한 결과를 얻기 위한 다양한 접근 방식이 있으므로 요구 사항을 충족하는 방법을 자유롭게 사용하십시오.
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub