CSS를 사용한 불투명도 전환

CSS라고도 하는 Cascading Style Sheets는 HTML 및 XHTML과 같은 마크업 언어와 함께 웹 페이지의 스타일을 지정할 수 있는 언어입니다. CSS는 스타일링을 위한 다양한 속성을 제공하며 CSS 파일이나 HTML 또는 XHTML 파일에 추가할 수 있습니다.
불투명도 속성
CSS가 제공하는 속성 중 하나는 불투명도입니다. 불투명도는 이미지, 모양 또는 콘텐츠와 같은 요소의 투명도입니다.
아래 구문을 사용하여 요소에 불투명도를 추가할 수 있습니다.
통사론:
Opacity: value
여기서 값은 해당 요소에 부여해야 하는 투명도를 나타냅니다. 0과 1 사이의 10진수 값으로 제공해야 합니다.
0은 요소가 완전히 투명하고 하나는 완전히 표시됨을 의미합니다. 이 두 숫자 사이의 값을 지정하여 투명도를 높이거나 낮출 수 있습니다.
예를 들어 요소의 절반 투명도를 원하는 경우 해당 값으로 0.5를 할당할 수 있습니다. 약간 보이는 요소가 필요한 경우 0.2 또는 0.3을 제공할 수 있습니다.
간신히 투명한 요소를 원하는 경우 0.8 또는 0.7을 사용할 수 있습니다.
Opacity: 0.5;
전환 속성
요소에 전환을 제공해야 하는 경우 CSS에서 transition 속성을 사용할 수 있습니다. 이 속성에는 여러 속성이 있습니다.
transition-delay |
전환을 지연해야 하는 경우 필요한 속성입니다. |
transition-duration |
이 속성은 전환을 완료하는 데 걸리는 시간을 지정합니다. |
transition-property |
이 속성은 전환 효과의 영향을 받는 CSS 속성을 설명합니다. |
transition-timing-function |
이 속성을 사용하여 전환 속도를 높이거나 낮출 수 있습니다. |
이 문서에서는 CSS를 사용하여 요소에 불투명도 전환을 추가하는 방법에 대해 설명합니다. opacity 및 transition 속성을 사용해야 합니다.
두 가지 예를 들어보겠습니다. 첫 번째 예제로 버튼을 요소로 생성하고 불투명도 전환을 추가합니다.
두 번째 예에서는 이미지와 텍스트에 불투명도 전환을 추가합니다.
CSS를 사용하여 버튼에 불투명도 전환 추가
먼저 HTML을 사용하여 버튼을 만들어 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity Transition</title>
</head>
<body>
<!-- creating the button -->
<div>
<button class="btn">Click Here</button>
</div>
</body>
</html>
위의 코드에서와 같이 btn이라는 클래스로 버튼을 만들었습니다.
버튼 스타일 지정
이제 CSS를 사용하여 버튼에 몇 가지 스타일을 추가해 보겠습니다. 이 예에서는 버튼에 아래 스타일을 추가합니다.
- 파란색 배경.
- 글꼴 색상은 흰색, 크기는 30px입니다.
- 1px 테두리와 반경으로 10px.
- 10px 패딩.
.btn{
background-color: blue;
color: white;
font-size: 30px;
border: 1px;
border-radius: 10px;
padding: 10px;
}
이제 버튼 스타일 지정이 완료되었습니다.
불투명도 전환 추가
이제 아래와 같이 불투명도 전환을 버튼에 추가해 보겠습니다.
.btn:hover{
opacity: 0.5;
transition-duration: 1s;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity Transition</title>
</head>
<body>
<!-- creating the button -->
<div>
<button class="btn">Click Here</button>
</div>
</body>
</html>
hover 선택기는 CSS에서 제공하는 가상 클래스 유형 옵션입니다. 요소 위로 커서를 이동하면 요소를 선택할 수 있습니다.
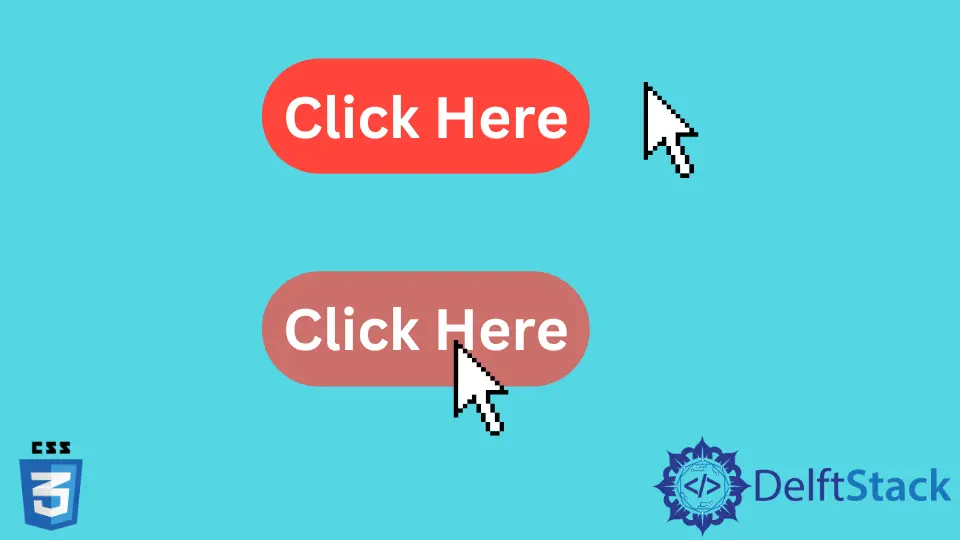
따라서 위의 코드에서와 같이 버튼 위로 마우스를 가져가면 불투명도 값으로 0.5를 지정했기 때문에 절반이 투명해집니다. 전환을 보다 명확하게 볼 수 있도록 전환 시간으로 1초를 제공했습니다.
이제 버튼 위로 마우스를 가져가면 아래와 같이 색상이 절반 파란색이 됩니다.
전체 CSS 코드:
/* Styling the button */
.btn{
background-color: blue;
color: white;
border: 1px;
border-radius: 10px;
font-size: 30px;
padding: 10px;
}
/* Adding opacity transition */
.btn:hover{
opacity: 0.5;
transition-duration: .25s;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity Transition</title>
</head>
<body>
<!-- creating the button -->
<div>
<button class="btn">Click Here</button>
</div>
</body>
</html>
CSS를 사용하여 이미지 및 텍스트에 불투명도 전환 추가
이미지 및 텍스트 삽입
이미지와 텍스트에 불투명도 전환을 추가해 봅시다. 먼저 아래 코드 청크와 같이 HTML을 사용하여 이미지를 삽입해야 합니다.
<img class="img" src="/img/DelftStack/logo.png" alt="alternatetext">
이미지 아래에 텍스트를 넣을 수 있습니다.
<p class="text">This is a picture</p>
이제 HTML 코드는 다음과 같아야 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity transition</title>
</head>
<body>
<div>
<!-- Inserting an image -->
<img class="img" src="/img/DelftStack/logo.png" alt="alternatetext">
<!-- Inserting a text -->
<p class="text">This is a picture</p>
</div>
</body>
</html>
이미지 및 텍스트에 스타일 추가
프로세스를 명확하게 파악하기 위해 몇 가지 스타일을 추가할 수 있습니다.
/* Styling the image */
.img{
width:25%;
display: block;
margin-left: auto;
margin-right: auto;
}
/* Styling the text */
.text{
text-align: center;
font-size: 20px;
margin-left: 45%;
margin-right: 45%;
}
여기에서는 이미지를 더 작은 크기로 삽입하고 중앙에 배치했습니다. 텍스트의 글꼴 크기를 설정하고 이미지 아래 중앙에 배치했습니다.
불투명도 전환 추가
이제 아래 코드 청크를 사용하여 불투명도 전환을 이미지와 텍스트 모두로 설정할 수 있습니다.
.img:hover, .text:hover{
opacity: 0.2;
transition-duration: .25s;
}
전체 CSS 코드:
/* Styling the image */
.img{
width:25%;
display: block;
margin-left: auto;
margin-right: auto;
}
/* Styling the text */
.text{
text-align: center;
font-size: 20px;
margin-left: 45%;
margin-right: 45%;
}
/* adding opacity transition*/
.img:hover, .text:hover{
opacity: 0.2;
transition-duration: .25s;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity transition</title>
</head>
<body>
<div>
<!-- Inserting an image -->
<img class="img" src="/img/DelftStack/logo.png" alt="alternatetext">
<!-- Inserting a text -->
<p class="text">This is a picture</p>
</div>
</body>
</html>
이제 이미지와 텍스트 위로 커서를 이동하면 불투명도 값으로 0.2를 지정했기 때문에 두 요소가 모두 약간 보입니다.
요소(이미지 및 텍스트)를 숨기려면 불투명도 값을 0으로 설정할 수 있습니다.
결론
이 기사에서는 opacity 및 transition과 같은 CSS 속성을 사용하여 요소에 불투명도 전환을 추가하는 방법에 대해 설명했습니다. 이 자습서에서는 프로세스를 설명하기 위해 버튼, 이미지 및 텍스트에 불투명도 전환을 예로 추가했습니다.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
