C#에서 라디오 버튼 그룹화
-
GroupBox클래스를 사용하여C#의 라디오 버튼 그룹화 -
Panel클래스를 사용하여C#의 라디오 버튼 그룹화 -
C#에서Panel또는GroupBox클래스를 사용하지 않고 프로그래밍 방식으로 라디오 버튼 그룹화

Windows Form 애플리케이션에서 RadioButton 컨트롤은 세트로 작동하도록 그룹화할 수 있으며 사용자에게 둘 이상의 설정 중에서 옵션을 제공하도록 설계되었습니다. 이 자습서에서는 C#에서 라디오 버튼을 그룹화하는 세 가지 기본 방법을 알려줍니다.
각 프로시저 또는 개체는 라디오 버튼 그룹이 주문을 위한 패키지 캐리어 선택을 표시할 수 있으므로 하나의 캐리어만 사용합니다. 따라서 기능 그룹의 일부인 경우에도 한 번에 하나의 RadioButton만 선택할 수 있습니다.
Panel 또는 GroupBox 컨트롤, 양식을 사용하거나 라디오 버튼을 컨테이너 내부에 그려 프로그래밍 방식으로 그룹화할 수 있습니다. 양식에 직접 추가된 모든 버튼은 하나의 그룹이 됩니다.
GroupBox 클래스를 사용하여 C#의 라디오 버튼 그룹화
라디오 버튼 컨트롤은 RadioButton 컨트롤의 GroupName 속성에서 지정하므로 상호 배타적일 수 있습니다. GroupBox 클래스는 System.Windows.Forms 네임스페이스에 속하며 Windows 컨트롤을 나타내며 다음과 같이 선언할 수 있습니다.
public class GroupBox : System.Windows.Forms.Control
선택하거나 포커스를 받을 수 없으므로 GroupBox 컨트롤 내에 포함된 컨트롤에 대한 포커스를 선택하거나 받을 수 있습니다. 이 컨트롤 사용의 한 가지 단점은 스크롤 막대를 표시할 수 없다는 것입니다. 이것이 요구 사항 중 하나인 경우 Panel 컨트롤을 사용하여 라디오 버튼을 스크롤 막대와 그룹화해야 합니다.
라디오 버튼을 논리적으로 그룹화하여 집합으로 기능하고 컨트롤 그룹을 정의하는 컨테이너 컨트롤 역할을 합니다. 그룹에서 CheckedChanged 이벤트를 생성하여 GroupBox 컨트롤에서 어떤 라디오 버튼이 선택되었는지 추적하고 사용자 요구에 따라 해당 텍스트를 보고/기록할 수 있습니다.
using System;
using System.Drawing; // use drawing to insert buttons into the form_designer
using System.Windows.Forms;
namespace group_button {
public partial class Form1 : Form {
public Form1() {
// initialize the essential components of the form
InitializeComponent();
}
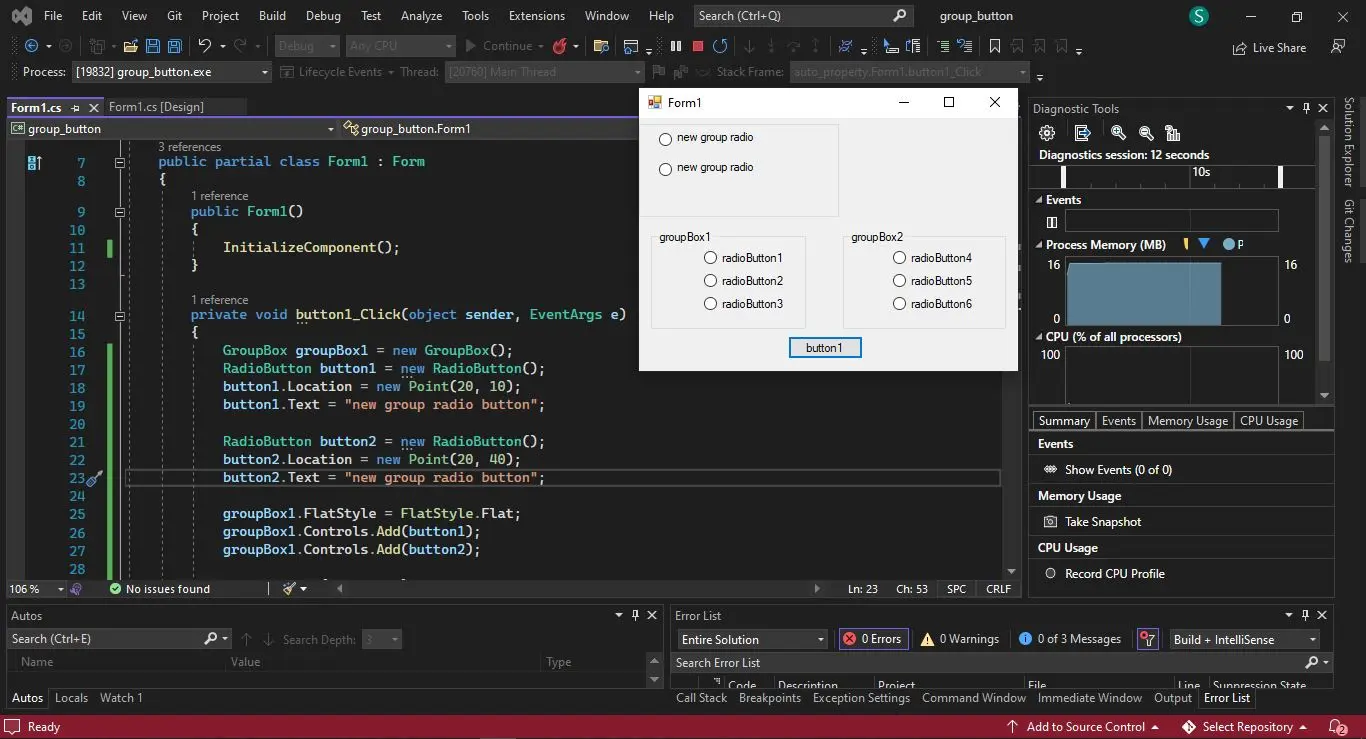
private void button1_Click(object sender, EventArgs e) {
GroupBox groupBox1 = new GroupBox();
RadioButton button1 = new RadioButton();
button1.Location = new Point(20, 10);
button1.Text = "new group radio button";
RadioButton button2 = new RadioButton();
button2.Location = new Point(20, 40);
button2.Text = "new group radio button";
groupBox1.FlatStyle = FlatStyle.Flat;
groupBox1.Controls.Add(button1);
groupBox1.Controls.Add(button2);
Controls.Add(groupBox1);
}
}
}
출력:

그룹에서 라디오 버튼을 선택하면 다른 옵션이 자동으로 지워지며 각 옵션 또는 컨트롤에는 그룹을 구성하는 컨테이너가 제공됩니다. Windows Form Applications의 컨테이너는 Form일 수 있으며 단일 양식에 여러 그룹을 만들려면 각 라디오 버튼 그룹을 해당 컨테이너에 배치해야 합니다.
또한 RadioButton 클래스의 새 인스턴스를 초기화한 후 Checked 속성을 사용하여 C#에서 라디오 버튼의 상태를 가져오거나 설정할 수 있습니다. .NET은 만족스러운 결과를 얻을 수 있는 수백 가지 속성을 도입하여 GroupBox 컨테이너 및 RadioButton 클래스의 놀라운 사용자 정의를 제공합니다.
GroupBox 및 Panel을 포함하여 자주 사용되는 일부 컨테이너를 사용하여 라디오 버튼을 그룹화하여 기능적 요구 사항을 유지하면서 미학적으로 매력적인 라디오 버튼 레이아웃을 생성할 수 있습니다.
기본적으로 앰비언트는 라디오 버튼의 BackColor입니다. Color.Transparent를 사용하여 쉽게 변경하고 특정 그룹에 속하는 각 라디오 버튼에 적용할 수 있습니다.
Panel 클래스를 사용하여 C#의 라디오 버튼 그룹화
Panel 컨트롤은 라디오 버튼을 그룹화하는 다른 컨트롤보다 더 관리하기 쉽습니다. 개별 컨트롤 또는 자식 컨트롤을 표시하거나 숨기는 기능은 최상의 사용 사례 중 하나입니다.
디자인 타임에 양식의 디자이너를 사용하거나 런타임에 코드의 Panel 클래스를 사용하여 Windows Form의 라디오 버튼에 대한 Panel 컨트롤을 선언하거나 생성합니다.
런타임에 Panel 컨트롤을 만들려면 해당 클래스의 인스턴스를 만들고 속성을 설정한 다음 양식 컨트롤에 추가합니다. 다음 행을 사용하여 Panel 클래스의 인스턴스를 생성하는 동적 패널을 생성할 수 있습니다.
Panel dynamicPanel = newPanel();
.Location, .Name, .Size 및 .TabIndex는 패널 컨트롤의 기본 속성 중 일부입니다. 코드에서 해당 속성을 설정하고 패널을 양식에 추가하여 특정 양식의 일부가 되도록 합니다.
Controls.Add(panel_name);을 사용할 수 있습니다. 코드에서 패널 컨트롤을 양식의 컨트롤에 추가하고 Form.Controls.Add를 사용하여 컨트롤의 위치 및 크기에 따라 양식에 표시합니다.
using System;
using System.Drawing; // use drawing to insert buttons into the form_designer
using System.Windows.Forms;
namespace group_button {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
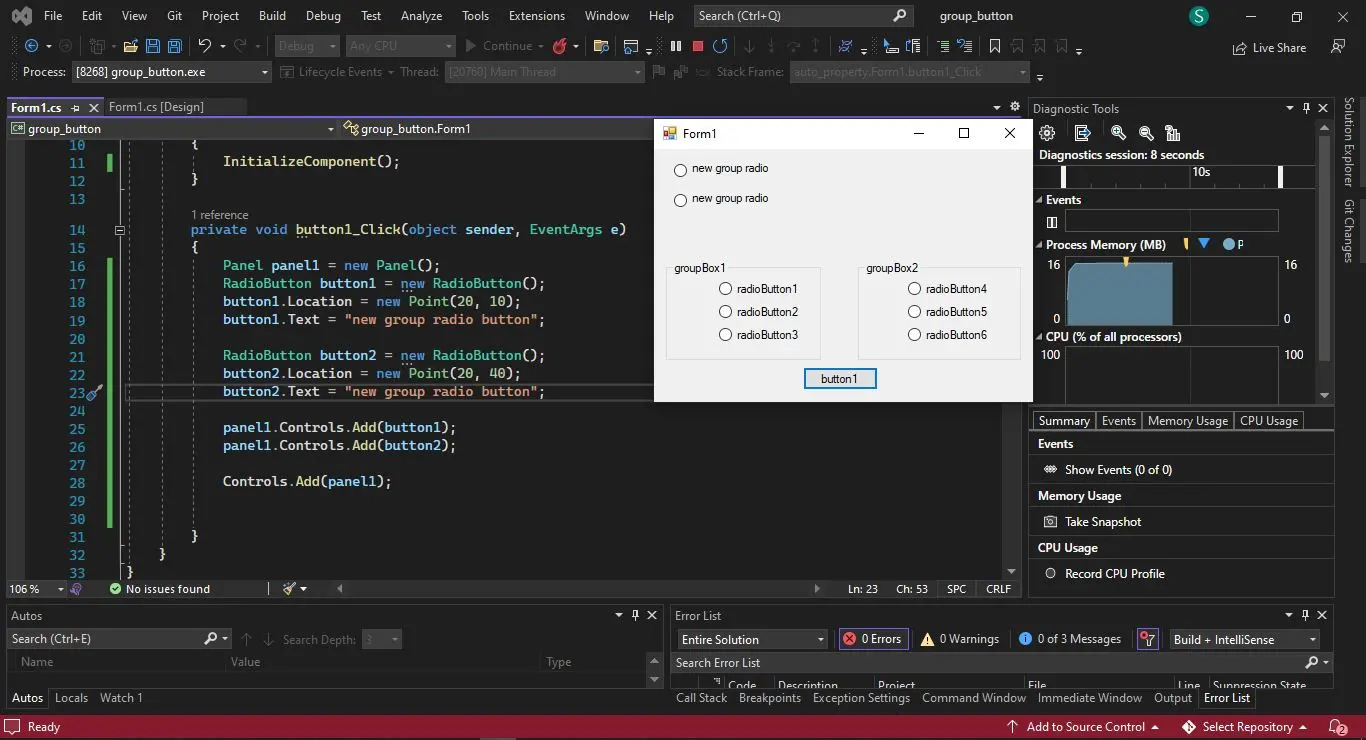
private void button1_Click(object sender, EventArgs e) {
Panel panel1 = new Panel();
RadioButton button1 = new RadioButton();
button1.Location = new Point(20, 10);
button1.Text = "new group radio button";
RadioButton button2 = new RadioButton();
button2.Location = new Point(20, 40);
button2.Text = "new group radio button";
panel1.Controls.Add(button1);
panel1.Controls.Add(button2);
Controls.Add(panel1);
}
}
}
출력:

패널 속성을 설정하는 가장 쉬운 방법은 컨트롤의 속성 창에서 설정하는 것입니다. 또한 new_panel.Visible = false // 또는 true for visible 값을 설정하여 패널에 라디오 버튼 컨트롤을 추가하고 가시성을 설정할 수 있습니다.
Panel 컨트롤의 모양이나 테두리 스타일을 변경하기 위해 세부적인 사용자 지정을 원하는 경우 System.Drawing 네임스페이스를 사용하여 미리 정의된 메서드를 호출합니다. 또한 패널 컨트롤의 BorderStyle 속성을 사용하여 패널에 표준 3차원 테두리를 제공할 수 있습니다.
AutoScroll과 같은 속성은 ScrollableControl 클래스에 속하거나 파생된 Panel 컨트롤의 일부입니다. Panel 컨트롤은 캡션을 표시하지 않습니다. 캡션이 있는 라디오 버튼 그룹을 만들려면 GroupBox 컨트롤을 사용해야 합니다.
Panel 컨트롤은 라디오 버튼에 대해 식별 가능한 그룹화를 제공하므로 기능별로 양식을 세분화할 수도 있습니다. 컨트롤 속성을 통해 사용자에게 논리적 시각적 신호와 각 컨트롤에 대한 쉬운 액세스를 제공하는 패널 컨트롤을 사용하여 그룹화하여 모든 라디오 버튼을 이동하거나 수정할 수 있습니다.
C#에서 Panel 또는 GroupBox 클래스를 사용하지 않고 프로그래밍 방식으로 라디오 버튼 그룹화
Control.Tag 속성은 라디오 버튼의 그룹화를 매우 간단하게 만듭니다. Tag 속성은 Object 유형이므로 OnClick 이벤트를 동적으로 생성하여 사용자 정의 그룹 내에서 선택을 처리할 수 있습니다.
C#의 RadioButton 클래스는 특정 그룹 내에서 하나의 라디오 버튼만 선택할 수 있다는 점을 제외하면 CheckBox 클래스와 유사한 기능을 하는 선택 컨트롤 역할을 합니다. 라디오 버튼의 Appearance 및 FlatStyle 속성은 생성자가 생성될 때 모양을 변경할 수 있습니다.
using System;
using System.Windows.Forms;
namespace group_button {
public class create_radiobutton_group : RadioButton {
public string radiobutton_group { get; set; }
}
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
radioButton3.Hide();
radioButton1.Hide();
// a group
create_radiobutton_group button_radio_first = new create_radiobutton_group();
button_radio_first.Text = "button_radio_first";
button_radio_first.AutoSize = true;
button_radio_first.AutoCheck = false;
button_radio_first.Top = 60;
button_radio_first.Left = 60;
button_radio_first.radiobutton_group = "a";
button_radio_first.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_first);
create_radiobutton_group button_radio_second = new create_radiobutton_group();
button_radio_second.Text = "button_radio_second";
button_radio_second.AutoSize = true;
button_radio_second.AutoCheck = false;
button_radio_second.Top = 60;
button_radio_second.Left = 180;
button_radio_second.radiobutton_group = "a";
button_radio_second.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_second);
// b group
create_radiobutton_group button_radio_third = new create_radiobutton_group();
button_radio_third.Text = "button_radio_third";
button_radio_third.AutoSize = true;
button_radio_third.AutoCheck = false;
button_radio_third.Top = 100;
button_radio_third.Left = 60;
button_radio_third.radiobutton_group = "b";
button_radio_third.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_third);
create_radiobutton_group button_radio_fourth = new create_radiobutton_group();
button_radio_fourth.Text = "button_radio_fourth";
button_radio_fourth.AutoSize = true;
button_radio_fourth.AutoCheck = false;
button_radio_fourth.Top = 100;
button_radio_fourth.Left = 180;
button_radio_fourth.radiobutton_group = "b";
button_radio_fourth.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_fourth);
}
private void Form1_Load(object sender, EventArgs e) {}
private void button1_Click(object sender, EventArgs e) {}
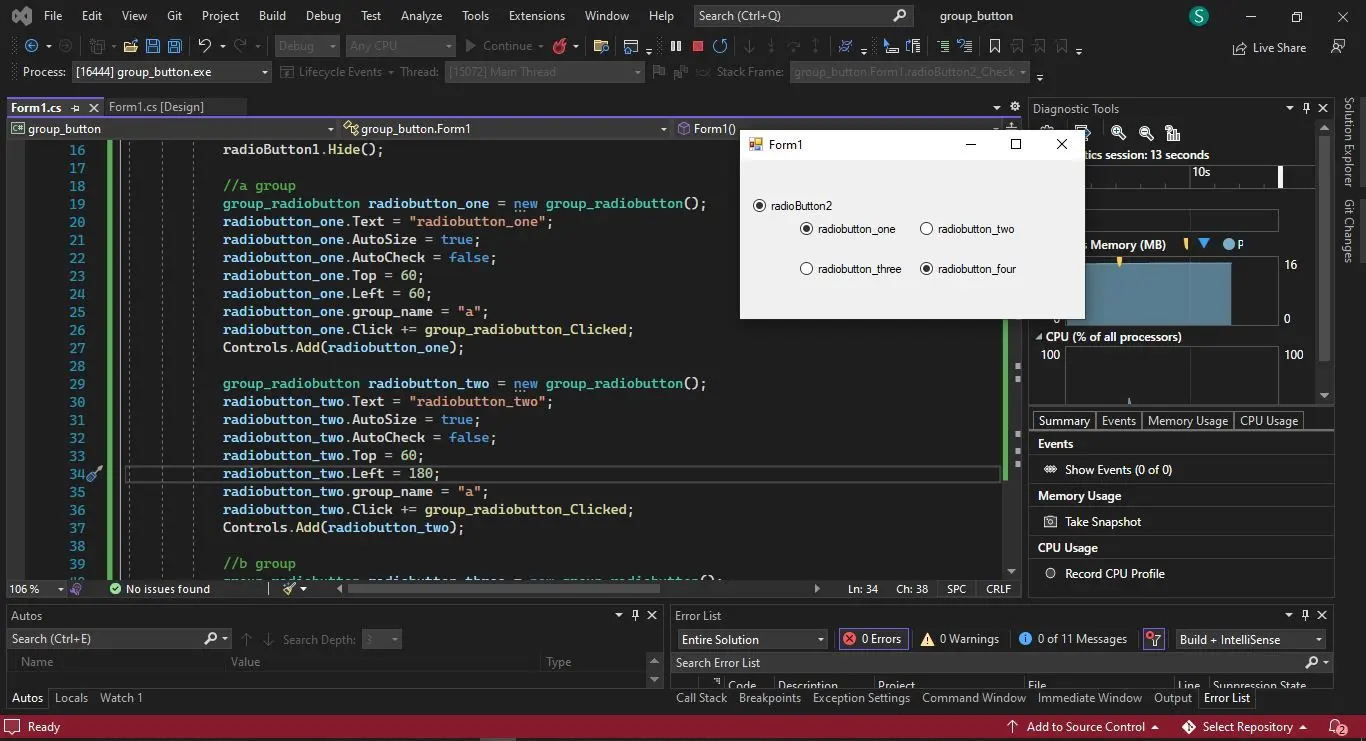
private void group_radiobutton_Clicked(object sender, EventArgs e) {
// create an object of the radio button class
create_radiobutton_group radio_button = (sender as create_radiobutton_group);
if (!radio_button.Checked) {
foreach (var control_var in Controls) {
if (control_var is create_radiobutton_group &&
(control_var as create_radiobutton_group).radiobutton_group ==
radio_button.radiobutton_group) {
(control_var as create_radiobutton_group).Checked = false;
}
}
radio_button.Checked = true;
}
}
private void radioButton1_CheckedChanged(object sender, EventArgs e) {}
private void radioButton2_CheckedChanged(object sender, EventArgs e) {}
private void radioButton3_CheckedChanged(object sender, EventArgs e) {}
}
}
출력:

각 패널 또는 그룹 상자는 각 그룹에 별도의 설정이 있고 그룹 또는 집합을 나타내는 별도의 라디오 버튼 그룹을 나타냅니다.
public RadioButton()과 같은 생성자는 레이블 없이 라디오 버튼 인스턴스를 만들고 이벤트 핸들러에서 처리하는 클릭 이벤트를 실행하여 응답합니다. 정확한 이벤트 핸들러는 사용자가 원하는 응답을 담당합니다.
성능 측면에서 Panel 및 GroupBox 컨트롤이 모두 최적화되었으며 필요에 따라 더욱 향상될 수 있습니다. Windows 양식 패널 컨트롤은 명확한 사용자 인터페이스를 위해 라디오 버튼을 시각적으로 그룹화하거나 프로그래밍 방식으로 그룹화를 수행하거나 C#에서 디자인 타임에 라디오 버튼 컨트롤을 단위로 이동할 수 있습니다.
Hassan is a Software Engineer with a well-developed set of programming skills. He uses his knowledge and writing capabilities to produce interesting-to-read technical articles.
GitHub