C#의 서버에 JSON 게시

JSON이란 무엇입니까? JSON은 Javascript Object Notation의 약자입니다. 대괄호 안에 캡슐화된 키에 값을 매핑하는 것과 유사한 구조를 따릅니다.
오늘 우리는 C#에서 JSON을 서버에 게시하는 방법을 배웁니다.
HttpWebRequest를 사용하여 C#의 서버에 JSON 게시
웹 서비스를 사용하려면 백엔드에서 C#을 지원하는 웹 프레임워크인 .NET ASP에서 IDE를 부팅해야 합니다.
이제 부팅된 ASP.NET 응용 프로그램 내에서 새 ASPX 페이지를 추가하여 JSON을 텍스트로 게시하는 버튼과 게시된 JSON 텍스트를 표시하는 다른 레이블을 추가해야 합니다.
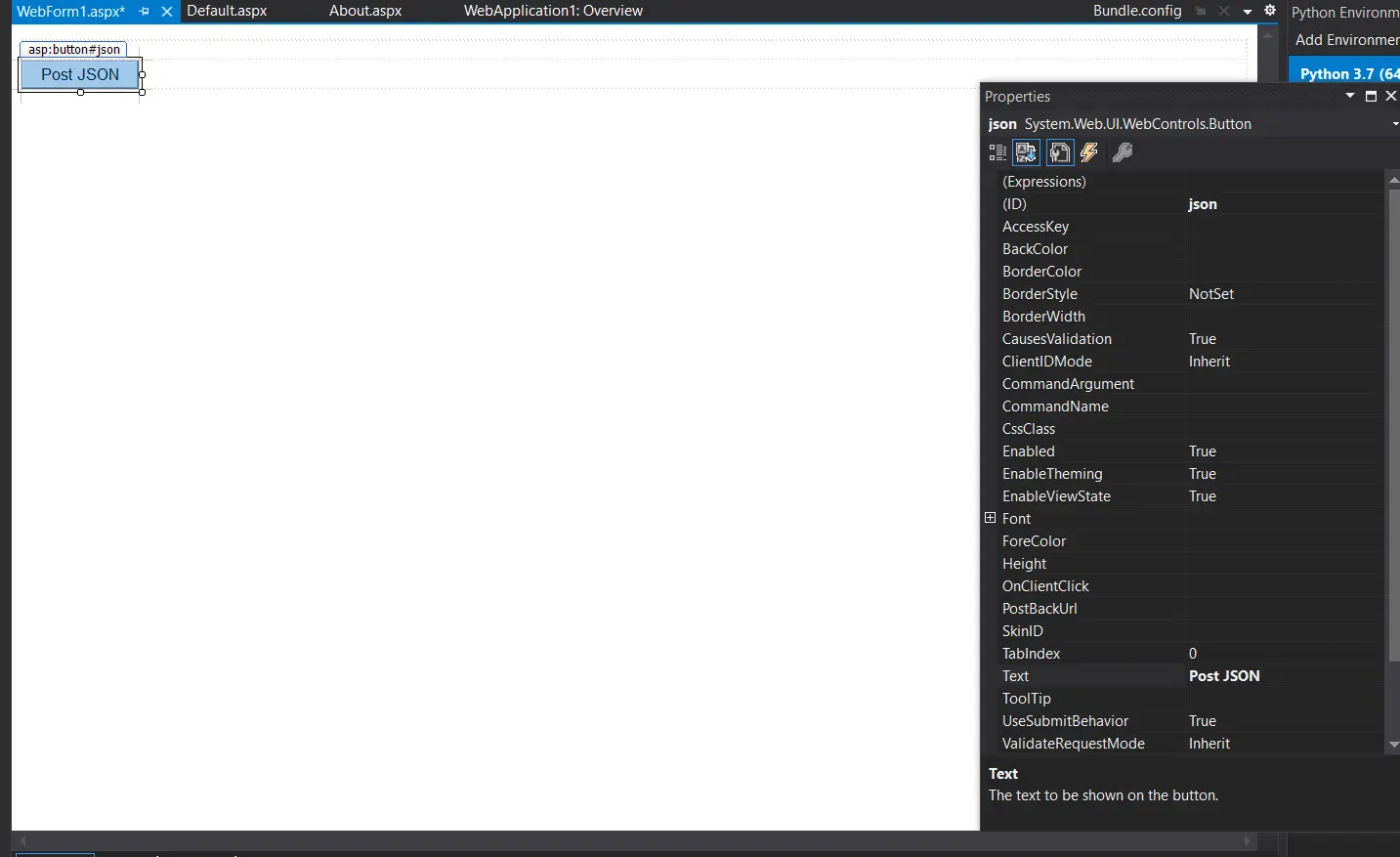
단추:

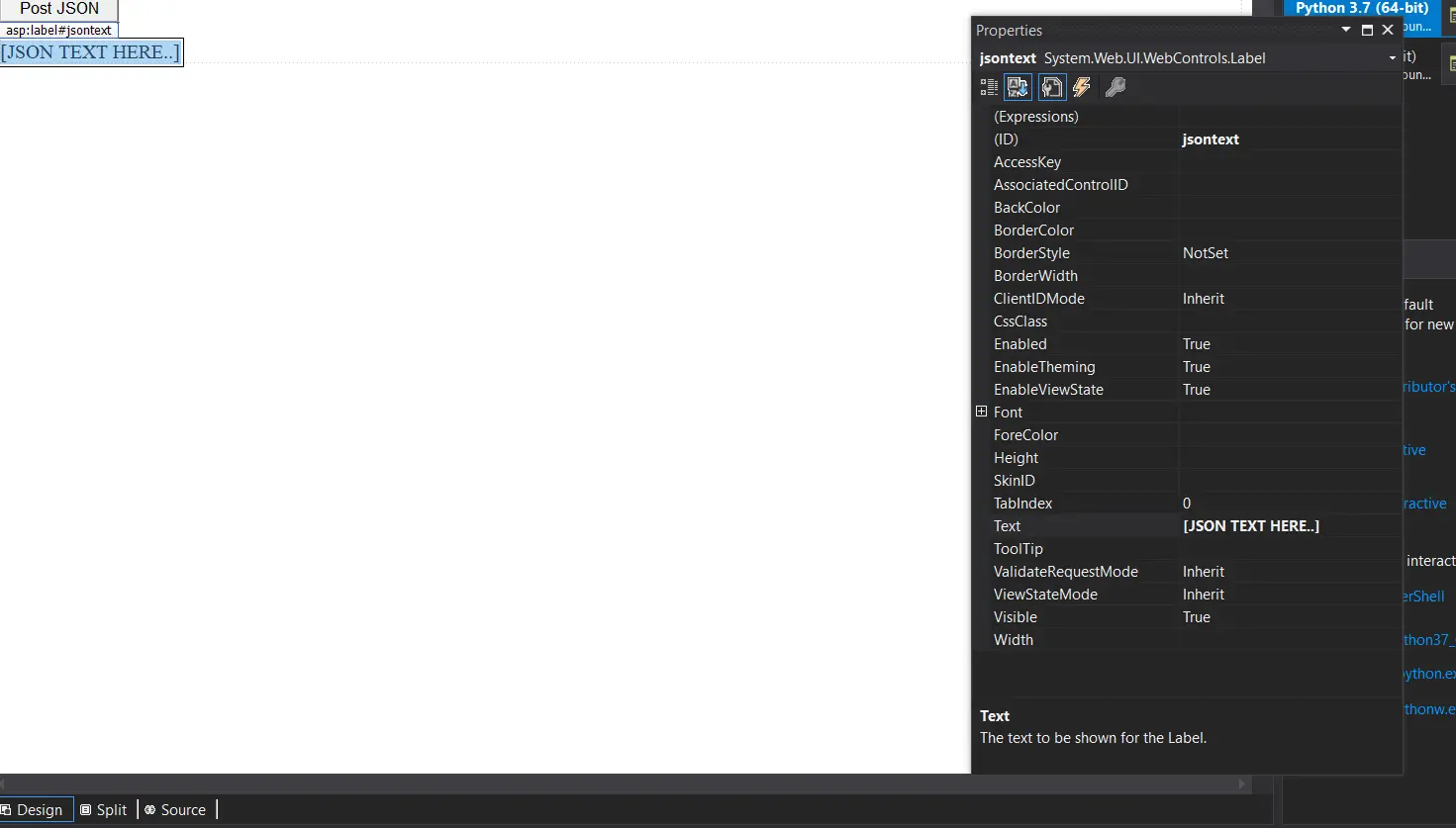
상표:

웹 페이지는 다음과 같이 표시됩니다.

버튼을 클릭하면 이 웹 페이지에 일부 JSON을 게시합니다. 버튼 아래의 텍스트 상자에 JSON이 표시됩니다.
이제 버튼 클릭 기능 내에서 데이터 전송 요청을 생성한 다음 요청이 성공했는지 여부를 알려주는 상태 코드를 읽어 보겠습니다.
var url = "https://reqres.in/api/users";
var httpRequest = (HttpWebRequest)WebRequest.Create(url);
httpRequest.Method = "POST";
httpRequest.Accept = "application/json";
httpRequest.ContentType = "application/json";
var data =
@"{
""name"": ""morpheus"",
""job"": ""leader"",
""id"": ""264"",
""createdAt"": ""2022-07-09T07:33:55.681Z""
}";
using (var streamWriter = new StreamWriter(httpRequest.GetRequestStream())) {
streamWriter.Write(data);
}
var httpResponse = (HttpWebResponse)httpRequest.GetResponse();
using (var streamReader = new StreamReader(httpResponse.GetResponseStream())) {
var result = streamReader.ReadToEnd();
}
this.jsontext.Text = httpResponse.StatusCode.ToString();
여기에서는 데이터를 게시하고 가져오기 위한 무료 URL인 URL을 사용했습니다. 프로세스가 아래에 표시된 상태 코드의 이미지는 다음과 같습니다.
출력:

URL에 대한 httpRequest 변수를 생성합니다. 그런 다음 JSON으로 설정된 수락 요구 사항을 정의하는 경향이 있습니다. 그런 다음 streamWriter가 데이터를 서버에 쓰면 응답에서 검색된 StatusCode가 이전에 정의한 jsontext 변수의 텍스트에 입력됩니다.
JSON을 직접 만들고 싶지 않은 경우 다음과 같이 Serializer를 사용할 수 있습니다.
string json = new JavaScriptSerializer().Serialize(
new { name = "morpheus", job = "leader", id = "264", createdAt = "2022-07-09T07:33:55.681Z" });
그리고 나서 다음과 같이 작성합니다.
streamWriter.Write(json);
그러나 이를 구현하려면 System.Web.Script.Serialization 네임스페이스를 포함해야 합니다.
전체 코드는 다음과 같습니다.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Web;
using System.Web.Script.Serialization;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2 {
public partial class WebForm1 : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {}
protected void json_Click(object sender, EventArgs e) {
var url = "https://reqres.in/api/users";
var httpRequest = (HttpWebRequest)WebRequest.Create(url);
httpRequest.Method = "POST";
httpRequest.Accept = "application/json";
httpRequest.ContentType = "application/json";
// HANDCRAFTED JSON
var data =
@"{
""name"": ""morpheus"",
""job"": ""leader"",
""id"": ""264"",
""createdAt"": ""2022-07-09T07:33:55.681Z""
}";
// SERIALIZED JSON
string json =
new JavaScriptSerializer().Serialize(new { name = "morpheus", job = "leader", id = "264",
createdAt = "2022-07-09T07:33:55.681Z" });
using (var streamWriter = new StreamWriter(httpRequest.GetRequestStream())) {
streamWriter.Write(json);
}
var httpResponse = (HttpWebResponse)httpRequest.GetResponse();
using (var streamReader = new StreamReader(httpResponse.GetResponseStream())) {
var result = streamReader.ReadToEnd();
}
this.jsontext.Text = httpResponse.StatusCode.ToString();
}
}
}
new HttpClient()를 사용하여 C#의 서버에 JSON 게시
매우 간단하게 다음 코드를 사용하여 JSON을 서버에 게시할 수 있습니다.
using (var client = new HttpClient()) {
var result = client.PostAsync(url, new StringContent(json, Encoding.UTF8, "application/json"));
}
이것은 CLIENT.POSTASYNC()를 사용하여 POST 요청을 발행합니다. 전체 코드는 다음과 같습니다.
protected void json_Click(object sender, EventArgs e) {
var url = "https://reqres.in/api/users";
var httpRequest = (HttpWebRequest)WebRequest.Create(url);
httpRequest.Method = "POST";
httpRequest.Accept = "application/json";
httpRequest.ContentType = "application/json";
// HANDCRAFTED JSON
var data =
@"{
""name"": ""morpheus"",
""job"": ""leader"",
""id"": ""264"",
""createdAt"": ""2022-07-09T07:33:55.681Z""
}";
// SERIALIZED JSON
string json =
new JavaScriptSerializer().Serialize(new { name = "morpheus", job = "leader", id = "264",
createdAt = "2022-07-09T07:33:55.681Z" });
using (var client = new HttpClient()) {
var result = client.PostAsync(url, new StringContent(json, Encoding.UTF8, "application/json"));
}
// using (var streamWriter = new StreamWriter(httpRequest.GetRequestStream()))
//{
// streamWriter.Write(json);
// }
var httpResponse = (HttpWebResponse)httpRequest.GetResponse();
using (var streamReader = new StreamReader(httpResponse.GetResponseStream())) {
var result = streamReader.ReadToEnd();
}
this.jsontext.Text = httpResponse.StatusCode.ToString();
}
위에 주어진 함수를 교체한 다음 결과를 봅니다. 이제 코드가 완벽하게 작동합니다.
Hello, I am Bilal, a research enthusiast who tends to break and make code from scratch. I dwell deep into the latest issues faced by the developer community and provide answers and different solutions. Apart from that, I am just another normal developer with a laptop, a mug of coffee, some biscuits and a thick spectacle!
GitHub