C#을 사용하여 DataGridView에 행 추가

이 기사에서는 C#의 DataGridView에 대해 알아봅니다. 먼저 DataGridView에 대한 몇 가지 아이디어와 테이블, 즉 행과 열에 데이터를 저장해야 하는 이유를 알아보겠습니다.
다음으로 그리드에 행을 추가하는 다양한 방법에 대해 설명합니다.
과거에는 대부분의 개발자가 데이터를 파일에 저장했습니다. 필요할 때마다 모든 파일을 순차적으로 검색해야 했기 때문에 시간이 많이 소요되었습니다.
이 문제를 극복하기 위해 테이블이 발명되었습니다.
테이블에는 데이터가 잘 구성된 방식으로 행과 열에 순차적으로 저장됩니다. 테이블은 시간 소모 없이 행과 열 전체에서 빠르고 효율적인 가독성을 제공합니다.
그리드는 셀, 즉 행과 열 형태의 테이블 형식이기도 합니다.
C#의 DataGridView
Visual Studio 2008에는 Windows Forms 컨트롤에서 사용할 수 있는 DataGridView 컨트롤이 있습니다. 이 컨트롤은 이전 버전에 비해 데이터를 관리할 수 있는 광범위한 기능을 추가했습니다.
강도 외에도 이 컨트롤은 데이터를 행-열 형식으로 표시할 수 있는 유연성을 제공합니다.
DataGridView 컨트롤을 사용하여 소량의 데이터에 대한 읽기 전용 보기를 표시할 수 있습니다. 대규모 데이터 세트에 편집 가능한 보기를 표시하는 데 사용할 수도 있습니다.
크고 작은 데이터 세트 외에도 이 컨트롤을 사용하여 마스터 세부 정보를 표시할 수도 있습니다.
DataGridView 컨트롤은 보기 및 편집을 위해 다양한 데이터 소스에 사용할 수 있습니다. 이 컨트롤에는 데이터를 이 컨트롤에 바인딩하는 간단하고 직관적인 방법이 있습니다.
데이터 소스의 여러 테이블을 바인딩하려면 DataMember 속성에서 문자열로 설정합니다.
DataGridView 컨트롤은 다음 인터페이스를 구현하는 모든 클래스 인스턴스에 바인딩됩니다.
IList인터페이스에는 1차원 배열도 포함됩니다.IListSource인터페이스. 예제는DataSet클래스와DataTable입니다.BindingList<(Of <(T>)>)클래스와 같은IBindingList인터페이스.BindingSource클래스와 같은IBindingListView인터페이스.
DataGridView 컨트롤은 위의 인터페이스에서 설명하는 객체의 공개 속성에 데이터를 바인딩할 수 있습니다. DataGridView 컨트롤은 주로 BindingSource를 연결하는 반면 BindingSource는 다른 참조 데이터 소스 또는 비즈니스 개체에 바인딩됩니다.
이 컨트롤은 ICustomTypeDescriptor 인터페이스에서 반환된 속성 컬렉션에 대한 데이터 바인딩도 지원합니다.
C#의 DataGridView는 사용자 지정 가능한 그리드, 즉 Windows Form의 표 형식으로 데이터를 표시합니다. System.Windows.Forms 네임스페이스의 일부입니다.
그리드를 사용하는 구문은 다음과 같습니다.
[System.ComponentModel.ComplexBindingProperties("DataSource", "DataMember")]
[System.Windows.Forms.Docking(System.Windows.Forms.DockingBehavior.Ask)]
public class DataGridView : System.Windows.Forms.Control, System.ComponentModel.ISupportInitialize
DataGridView 클래스를 통해 셀, 행, 열 및 테두리를 사용자 지정할 수 있습니다. DataGridView 컨트롤은 데이터 소스가 있거나 없는 데이터를 표시합니다.
여전히 데이터 소스를 제공해야 하는 경우 행 및 열 속성으로 DataGridView에서 행 및 열을 추가할 수 있습니다. DataGridView rows 및 cols 개체를 사용하여 행 및 열 컬렉션에 액세스할 수도 있습니다.
이 문서에서는 데이터 그리드 보기에 행을 추가하는 데 중점을 두므로 몇 가지 방법을 찾아보겠습니다.
C#의 DataGridView에 행 추가
DataGridView에서 행을 추가하는 여러 가지 방법에 대해 설명합니다. 각 방법에 대한 코딩 세부 정보를 제공합니다.
행 수동 추가
DataGridView에서 행을 추가하는 가장 쉬운 방법은 데이터 그리드 보기에서 Rows.Add() 메서드를 사용하여 수동으로 수행할 수 있습니다. 다음 예제에서는 MyForm.cs 클래스에서 행을 표시하는 add_Data 버튼 함수가 작성됩니다.
그리드와 그리드를 표시하는 버튼을 사용하여 WPF FormDesign에서 양식 디자인을 만들 수 있습니다.
using System;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Manual_Addition_of_Rows_Datagrid {
public partial class MyForm : FormDesign {
public MyForm() {
IntializeComponent();
}
private void add_Data(object sender, EventArgs e) {
dataGridView1.ColumnCount = 3;
dataGridView1.Columns[0].Name = "ID";
dataGridView1.Columns[1].Name = "Course Name";
dataGridView1.Columns[2].Name = "Marks";
string[] row = new string[] { "1", "OOP", "75" };
dataGridView1.Rows.Add(row);
row = new string[] { "2", "DSA", "86" };
dataGridView1.Rows.Add(row);
row = new string[] { "3", "AOA", "67" };
dataGridView1.Rows.Add(row);
}
}
}
또한 Columns 컬렉션을 사용하여 DataGridView 컨트롤의 열에 액세스하고 Rows 컬렉션을 사용하여 DataGridView 컨트롤의 행에 액세스할 수 있습니다.
DataGridView가 데이터 테이블이나 데이터 세트에 바인딩되지 않은 경우 다음 코드를 사용하여 새 행을 추가할 수 있습니다.
var index = dataGridView1.Rows.Add();
dataGridView1.Rows[index].Cells["Column1"].Value = "Column1 value";
dataGridView1.Rows[index].Cells["Column2"].Value = 9.5;
새 행을 동적으로 추가
다음 예는 Windows 애플리케이션 양식 Form1에서 그리드의 열과 행을 동적으로 추가하는 방법을 보여줍니다. 프로젝트를 만든 후 도구 상자의 dataGridView를 Form1.cs[Design]에 추가하고 그리드의 오른쪽 상단 버튼에서 컨테이너 옵션의 도크를 클릭합니다.
이제 Form1.cs 파일로 이동하여 Form을 일부 변경합니다. 먼저 아래와 같이 네임스페이스를 추가합니다.
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace AddingRowsColumnsInGrid {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
public void updateGrid() {
// Update the data grid view here dynamically
// Add columns
dataGridView1.ColumnCount = 4;
dataGridView1.Columns[0].Name = "Bus Id";
dataGridView1.Columns[1].Name = "Bus Name";
dataGridView1.Columns[2].Name = "Bus Model";
dataGridView1.Columns[3].Name = "Bus Color";
// Now adding rows
ArrayList arrRow = new ArrayList();
arrRow.Add("1");
arrRow.Add("School bus");
arrRow.Add("2000");
arrRow.Add("Yellow");
dataGridView1.Rows.Add(arrRow.ToArray());
arrRow = new ArrayList();
arrRow.Add("2");
arrRow.Add("Speedo bus");
arrRow.Add("2014");
arrRow.Add("Red");
dataGridView1.Rows.Add(arrRow.ToArray());
arrRow = new ArrayList();
arrRow.Add("3");
arrRow.Add("Metro bus");
arrRow.Add("205");
arrRow.Add("Orange");
dataGridView1.Rows.Add(arrRow.ToArray());
}
private void Form1_Load_1(object sender, EventArgs e) {
updateGrid();
}
}
}
위의 코드에서 폼 구성 요소를 초기화한 다음 Form1_Load_1 함수를 생성하여 그리드에서 발생한 객체 및 이벤트를 처리하고 열과 행을 추가할 updateGrid()를 전달하는 것을 볼 수 있습니다. 그룹에 개체를 저장하고 조작할 수 있으므로 그리드의 행이 ArrayList 개체에 추가되었습니다.
위 코드의 출력은 다음과 같습니다.

데이터 테이블을 통해 그리드에 행 추가
C# WinForm에는 그리드에 데이터를 추가하는 여러 가지 방법이 있습니다. 간단히 말해서 데이터 테이블은 데이터베이스에서 주로 사용되는 객체로 정의할 수 있습니다.
행과 열이 있는 데이터베이스 테이블과 같습니다. 데이터 테이블에 대한 자세한 내용을 보려면 Microsoft의 기사를 방문하십시오.
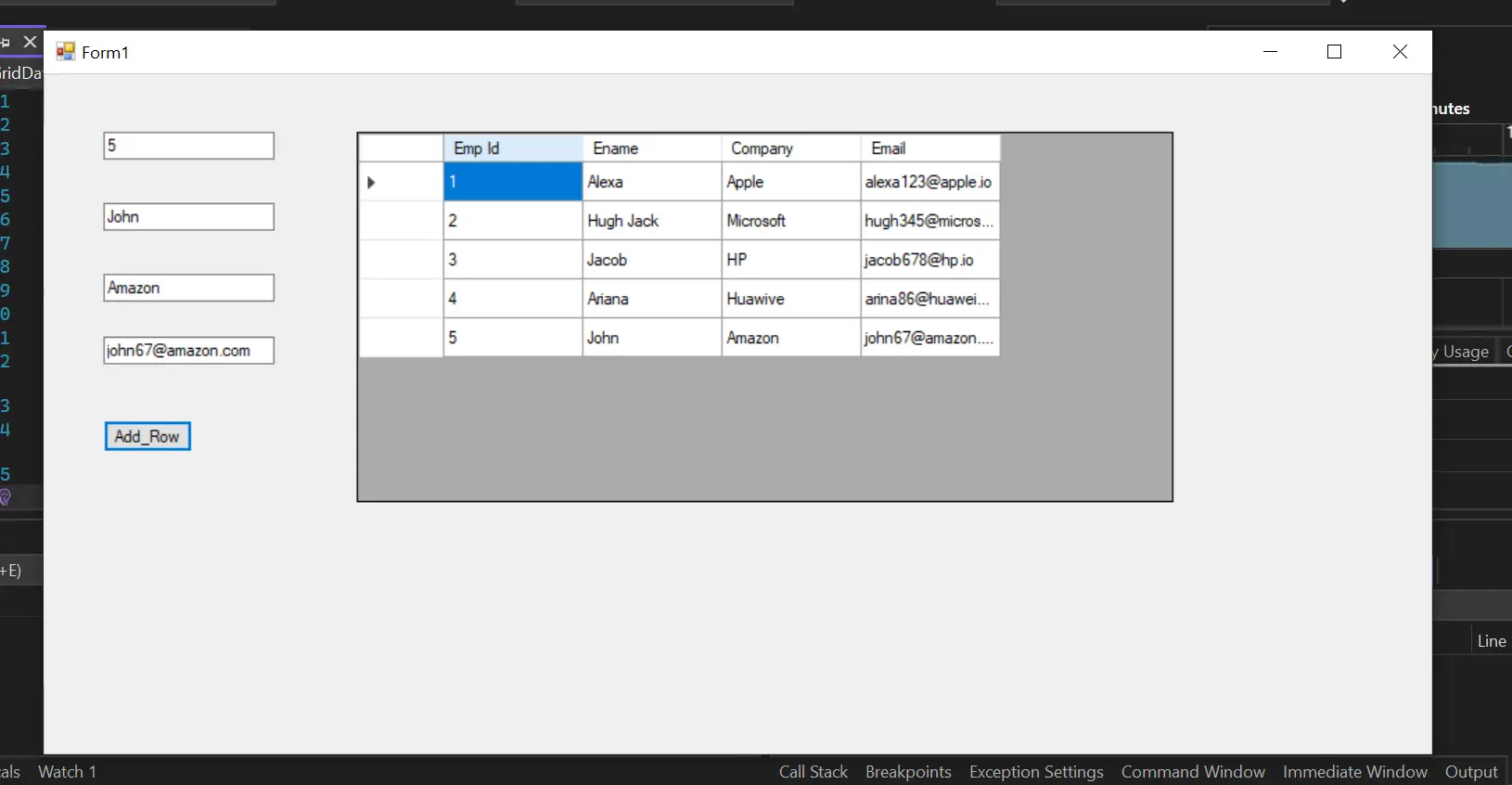
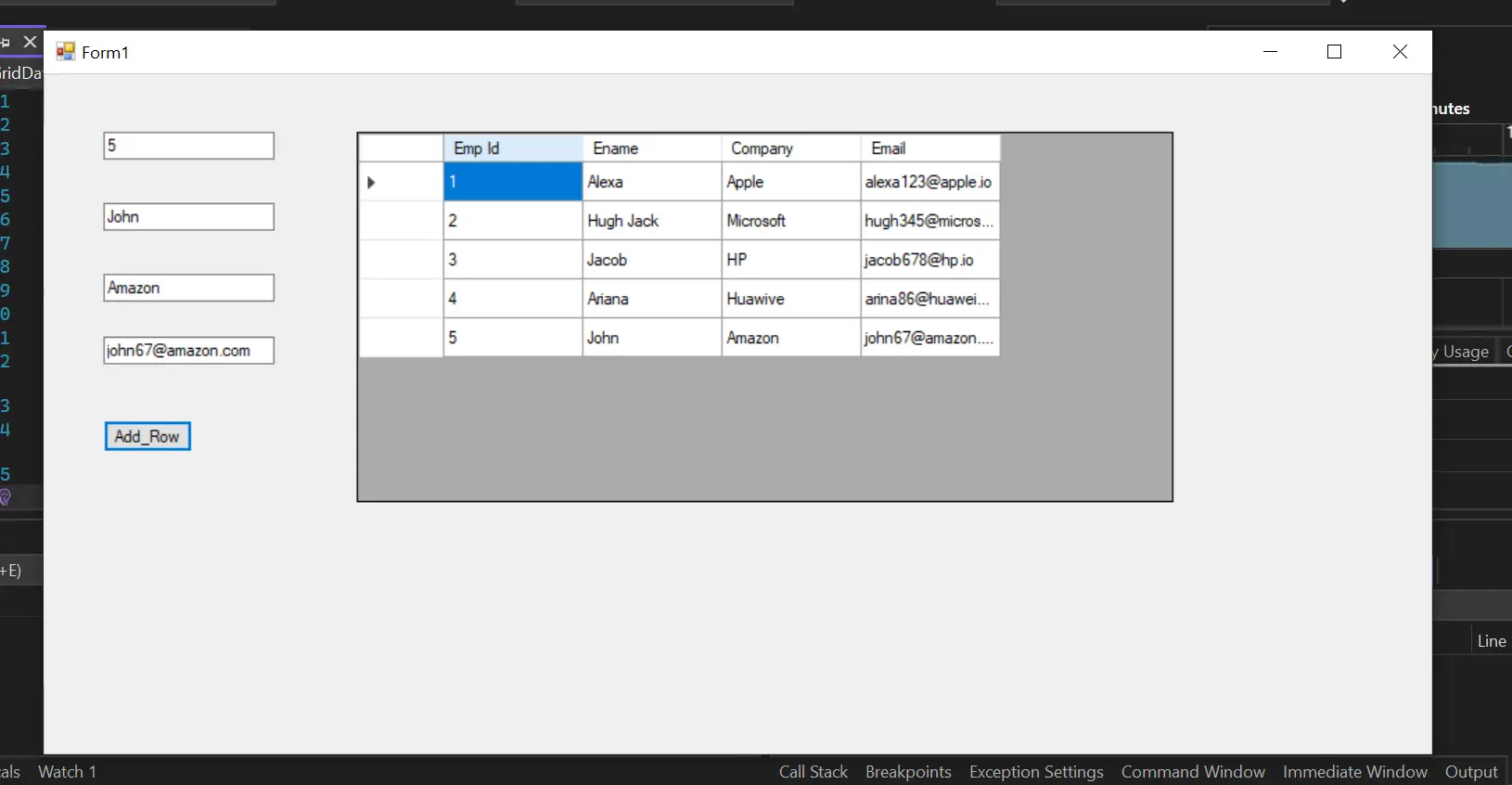
아래 예에서 먼저 데이터 테이블 개체를 만들고 데이터 테이블의 기본 제공 속성을 사용하여 그리드에 열과 행을 추가했음을 알 수 있습니다. 데이터 소스는 주로 DataGridView에 대한 데이터를 가져오거나 설정하는 데 사용되는 데이터 테이블의 속성이기도 합니다.
텍스트 상자에 데이터를 채운 후 행 추가를 누르면 데이터 소스가 그리드에 데이터를 채웁니다.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace SampleGridData {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
DataTable dt = new DataTable();
private void Form1_Load(object sender, EventArgs e) {
dt.Columns.Add("Emp Id", typeof(int));
dt.Columns.Add("Ename", typeof(string));
dt.Columns.Add("Company", typeof(string));
dt.Columns.Add("Email", typeof(string));
dt.Rows.Add(1, "Alexa", "Apple", "alexa123@apple.io");
dt.Rows.Add(2, "Hugh Jack", "Microsoft", "hugh345@microsoft.com");
dt.Rows.Add(3, "Jacob", "HP", "jacob678@hp.io");
dt.Rows.Add(4, "Ariana", "Huawive", "arina86@huaweiv.com");
dataGridView1.DataSource = dt;
}
private void button1_Click(object sender, EventArgs e) {
dt.Rows.Add(textBox1.Text, textBox2.Text, textBox3.Text, textBox4.Text);
dataGridView1.DataSource = dt;
}
}
}
위 코드의 출력은 다음과 같습니다.

Clone 방법을 통해 행 추가
C#에서는 clone 메서드를 사용하여 그리드에 행을 추가할 수 있습니다. 복제는 그리드에 행과 열을 추가하기 위해 하나의 DataGridView에서 다른 데이터로 데이터를 복사하는 것을 의미합니다.
주요 목적은 한 그리드에서 다른 그리드로 데이터를 복사하는 것이지만 행을 추가할 수 있습니다. 예를 들어:
DataGridViewRow myRow = (DataGridViewRow)myGrid.Rows[0].Clone();
myRow.Cells[2].Value = "My first Grid";
myRow.Cells[4].Value = 23.5;
myGrid.Rows.Add(myRow);
위의 코드는 그리드에 추가할 한 행 값을 나타냅니다. 그러나 셀에서 더 나은 행 배열을 제공하므로 행 템플릿을 만들 수도 있습니다.
예를 들어:
DataGridViewRow r1 = (DataGridViewRow)myGrid1.RowTemplate.Clone();
r1.CreateCells(myGrid1, "col1", "col2", "col3");
myGrid1.Rows.Add(row);
데이터 그리드 보기에 동적으로 행을 추가하는 방법은 여러 가지가 있지만 다음은 몇 가지 예입니다.
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace AddingRowsColumnsInGrid {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
public void updateGrid() {
dataGridView1.ColumnCount = 4;
dataGridView1.Columns[0].Name = "Bus Id";
dataGridView1.Columns[1].Name = "Bus Name";
dataGridView1.Columns[2].Name = "Bus Model";
dataGridView1.Columns[3].Name = "Bus Color";
dataGridView1.AllowUserToAddRows = true;
DataGridViewRow row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "1";
row.Cells[1].Value = "School bus";
row.Cells[2].Value = "2000";
row.Cells[3].Value = "Yellow";
dataGridView1.Rows.Add(row);
row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "4";
row.Cells[1].Value = "Speedo bus";
row.Cells[2].Value = "2014";
row.Cells[3].Value = "Red";
dataGridView1.Rows.Add(row);
row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "3";
row.Cells[1].Value = "Metro bus";
row.Cells[2].Value = "2015";
row.Cells[3].Value = "Orange";
dataGridView1.Rows.Add(row);
row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "4";
row.Cells[1].Value = "Daewoo bus";
row.Cells[2].Value = "2021";
row.Cells[3].Value = "Blue";
dataGridView1.Rows.Add(row);
}
private void Form1_Load_1(object sender, EventArgs e) {
updateGrid();
}
}
}
이 예제에서는 이해하기 쉽도록 위의 코드를 사용했습니다. DataGridView에서 clone 속성은 행과 해당 속성을 복사하고 행 복사본을 원본으로 채우는 데 사용됩니다.
위의 코드에서는 clone 메서드를 사용하여 행을 복사했습니다. 복제 방법에 대한 자세한 내용을 보려면 이 페이지를 방문하십시오.
위 코드의 출력은 다음과 같습니다.

이 페이지를 방문하여 데이터 그리드 보기에서 행을 추가하는 방법을 읽을 수 있습니다. 여전히 그리드에 행을 추가하는 것이 모호한 경우 이 기사를 읽을 수도 있습니다.
DataGridView에 대해 자세히 설명했습니다. 데이터를 DataGridView에 바인딩하는 여러 가지 방법에 대해 논의했습니다.
데이터 그리드 보기 및 해당 기능에 대해 잘 알고 있고 다른 그리드 방법을 통해 행을 추가하고 해당 속성을 설정하는 데 익숙해지기를 바랍니다.