AngularJs에서 Typescript에서 선택의 기본 옵션 값 설정

select는 값 소품을 포함하는 n개의 옵션 하위 태그를 포함하는 HTML 태그입니다.
이 튜토리얼 가이드는 사용자가 정의된 특정 값을 선택하지 않은 경우 AngularJs의 TypeScript에서 기본 옵션 값 선택을 선택하는 방법을 제공합니다.
AngularJS의 Value 속성으로 기본값 선택
배열 괄호 안에 value 속성을 설정하고 하드 코팅된 값을 할당하여 select 태그의 기본값을 정의할 수 있습니다.
select 태그의 기본 value는 옵션 값에서만 할당할 수 있습니다. 이 값은 변경 이벤트에서 호출되는 valueChanging 함수를 사용하여 처리할 수도 있습니다.
valueChanging 함수에 전달된 매개변수는 기본 옵션으로 할당할 수 있습니다.
<select class='form-handler'
(change)="valueChanging($event)" [value]='69'>
<option value='68'>68</option>
<option value='69'>69</option>
<option value='70'>70</option>
</select>

출력:

기본적으로 기본 select 옵션을 선택합니다. select 옵션 값 내에서 기본 옵션으로 값만 넣는 것을 기억한다면 도움이 될 것입니다.
AngularJS의 ngModel 선택기로 기본값 선택
input, select, textarea를 바인딩하고 user 값을 변수에 저장하는 AngularJs의 지시문인 ngModel 선택기를 사용할 수 있습니다.
select 태그는 selectValue 속성이 있는 ngModel 지시문을 포함하며 app.component.ts 파일 내부에는 option 태그 내부에 있는 것과 동일한 기본값이 할당됩니다.
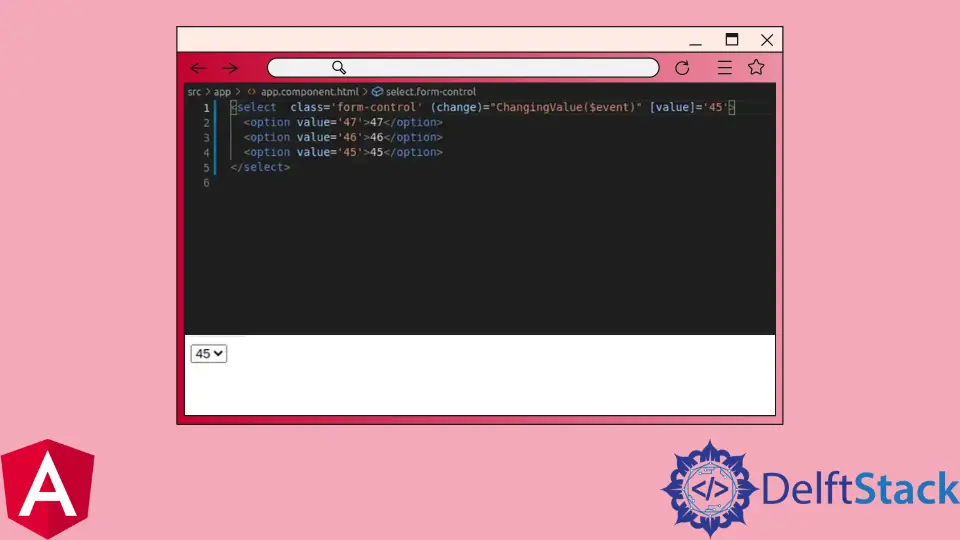
app.component.html:
<select [(ngModel)]='selectValue' class='form-control'>
<option value='47'>47</option>
<option value='46'>46</option>
<option value='45'>45</option>
</select>

app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
selectValue:number = 47;
}

출력:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn