AngularJs의 scrollTo 함수
-
AngularJs에서
ElementById를 사용하는scrollTo기능 -
AngularJs에서
ng-scrolltop을 사용하는ScrollTop기능 -
AngularJs의 부트스트랩이 있는
ScrollTop버튼 - 결론

scrollTo 기능은 긴 웹 페이지의 맨 위로 스크롤하는 데 사용되며 웹 페이지의 특정 섹션으로 이동하는 데 사용할 수도 있습니다.
이제 Angular에서 이를 수행하는 방법을 살펴보겠습니다.
AngularJs에서 ElementById를 사용하는 scrollTo 기능
이 예제에서는 특정 페이지 섹션으로 이동하는 함수를 만들고 싶습니다. ElementById 기능을 사용하여 이를 수행하므로 버튼을 클릭하면 해당 기능이 요소가 정의된 페이지 섹션으로 이동합니다.
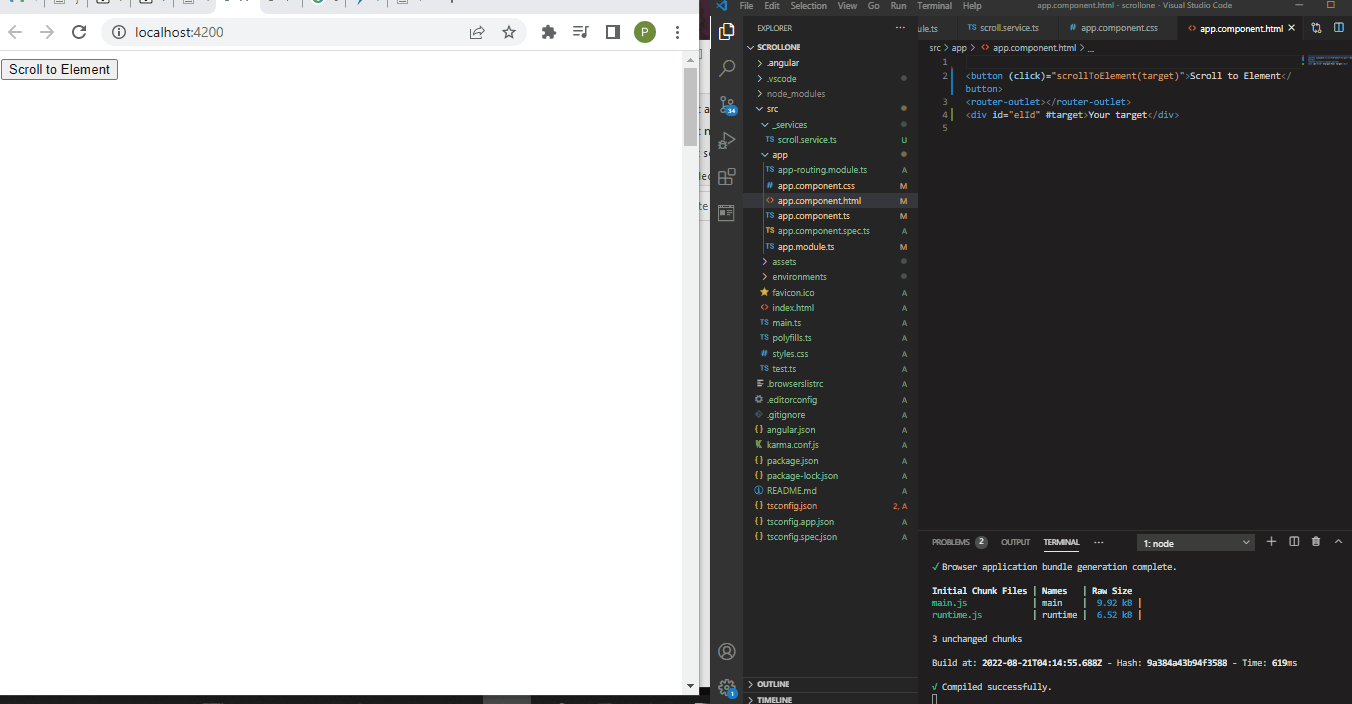
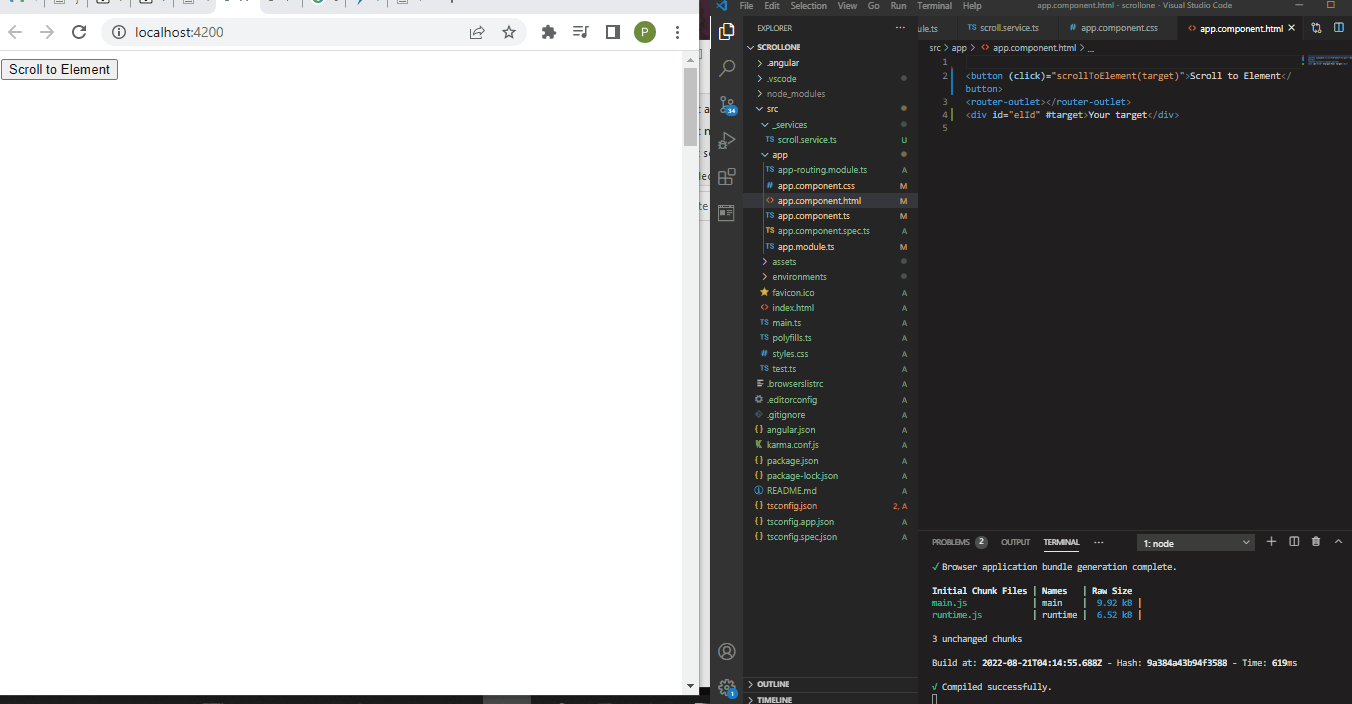
프로젝트 폴더를 생성하여 시작합니다. 다음으로 app.component.html 파일을 탐색하여 이러한 코드로 프로젝트 구조를 생성합니다.
코드 스니펫 - app.component.html:
<button (click)="scrollToElement(target)">Scroll to Element</button>
<router-outlet></router-outlet>
<div id="elId" #target>Your target</div>
여기에서 수행한 작업은 scrollTo 기능을 활성화하기 위해 클릭할 버튼인 웹 페이지 구조를 만드는 것입니다. id가 있는 div 내부에 "Your target"을 정의한 것을 볼 수 있습니다.
"Scroll to Element" 버튼을 클릭하면 "Your target"으로 이동하는 기능을 만들어야 합니다. 이 기능을 처리할 서비스 파일을 생성하고 파일 이름을 scroll.service.ts로 지정합니다.
코드 스니펫 - scroll.service.ts:
import { Injectable } from "@angular/core";
import { Router } from "@angular/router";
@Injectable({
providedIn: "root"
})
export class ScrollService {
constructor(private router: Router) {}
scrollToElementById(id: string) {
const element = this.__getElementById(id);
this.scrollToElement(element);
}
private __getElementById(id: string): HTMLElement {
console.log("element id : ", id);
const element = document.getElementById(id)!;
return element;
}
scrollToElement(element: HTMLElement) {
element.scrollIntoView({ behavior: "smooth" });
}
}
scrollToElementById 함수를 만들고 "string" 유형의 요소로 스크롤될 id를 정의했습니다.
다음으로 app.component.ts 파일로 이동하여 scrollTo 기능에 대한 추가 기능을 정의합니다.
코드 스니펫 - app.component.ts:
import { Component } from '@angular/core';
import { ScrollService } from '../_services/scroll.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollone';
constructor(private scrollService: ScrollService) {}
scrollToId(id: string) {
console.log("element id : ", id);
this.scrollService.scrollToElementById(id);
}
scrollToElement(element: HTMLElement) {
this.scrollService.scrollToElement(element);
}
}
대부분의 기능이 scroll.service.ts 파일 내에서 발생하기 때문에 scroll.service.ts 파일을 app.component.ts 파일로 가져왔습니다.
마지막 부분은 앱의 기능에 필요한 모듈을 가져올 app.module.ts 파일입니다.
코드 스니펫 - app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { RouterModule, Route } from "@angular/router";
import { ScrollService } from "../_services/scroll.service";
const routes = <Route[]>[];
@NgModule({
imports: [BrowserModule, FormsModule, RouterModule.forRoot(routes)],
declarations: [AppComponent],
providers: [ScrollService],
bootstrap: [AppComponent]
})
export class AppModule {}
출력:

AngularJs에서 ng-scrolltop을 사용하는 ScrollTop 기능
페이지 하단에 도달하면 페이지를 다시 상단으로 스크롤하는 아이콘을 클릭하는 기능을 만들고 싶습니다. 이를 설계하기 위해 ng-scroll 종속성을 사용합니다. 새 프로젝트 폴더를 만든 후 프로젝트 폴더로 이동하여 npm i ng-scrolltop을 사용하여 종속성을 설치합니다.
코드 스니펫 - app.component.ts:
import { Component } from '@angular/core';
const HEADER_WINDOW = 'Try to scroll down the page to see the icon:';
const HEADER_ELEMENT = 'Try to scroll down inside the box to see the icon:';
@Component({
selector: 'app-root',
template: `
<p>{{header}}</p>
<div id="my-scrolling-element-id"
[ngClass]="{'element': isElement}">
<long-list></long-list>
</div>
<scrolltop
[bottom]="iconBottom"
[background]="iconColor"
[fill]="iconFill"
[size]="iconSize"
[sizeInner]="iconSizeInner"
[elementId]="elementId">
</scrolltop>
`,
styles: [`
li {
line-height: 2em;
}
div.element {
height: 80vh;
overflow-y: scroll;
border: 1px solid gray;
}
button {
font-size: 130%;
padding: 10px;
background-color: #007bff;
}
button:hover {
cursor: pointer;
}
`],
})
export class AppComponent {
title = 'scrolltwo';
which = 'window';
get isElement() { return this.which === 'element'; }
get iconBottom() {
return this.isElement ? '45px' : '12px';
}
get iconColor() {
return this.isElement ? 'yellow' : '#333';
}
get iconFill() {
return this.isElement ? 'red' : 'white';
}
get iconSize() {
return this.isElement ? '60px' : '48px';
}
get iconSizeInner() {
return this.isElement ? '32' : '24';
}
get elementId() {
return this.isElement ? 'my-scrolling-element-id' : '';
}
get header() {
return this.isElement ? HEADER_ELEMENT : HEADER_WINDOW;
}
constructor() { }
toggle() {
this.which = this.isElement ? 'window' : 'element';
}
}
위의 이 코드는 페이지의 구조와 기능을 만들고 첫 번째는 페이지 구조와 스타일을 다룹니다. 다른 하나는 아이콘 설정과 예상되는 동작을 정의합니다. 즉, 페이지를 맨 위로 스크롤하기를 원합니다.
함수를 'window' 컴포넌트에 정의한 다음 toggle() 함수를 사용하여 아이콘을 활성화합니다. 다음으로 페이지를 스크롤할 수 있을 만큼 충분히 긴 콘텐츠를 만들고 이미지를 사용하기를 원하므로 새 파일을 만들고 이름을 long-list.component.ts로 지정합니다.
코드 스니펫 - long-list.component.ts:
import { Component } from '@angular/core';
const IMAGE1 = "https://images.unsplash.com/photo-1539630417222-d685b659ffcc?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=85b0f0d9afe376eb5865bdfa31036c50&auto=format&fit=crop&w=500&q=60";
const IMAGE2 = "https://images.unsplash.com/photo-1519725242260-cdeaa84efe20?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=7b1d1b66ccb7b7dac48c1a5b5d272470&auto=format&fit=crop&w=500&q=60";
const IMAGE3 = "https://images.unsplash.com/photo-1541100242370-4d536228f2a7?ixlib=rb-0.3.5&s=d048e6130382ef846216db1cbace5b0c&auto=format&fit=crop&w=500&q=60";
@Component({
selector: 'long-list',
template: `
<ul>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
</ul>
`,
styles: [`
img {
width: 80%;
}
`],
})
export class LongListComponent {
constructor() { }
image1 = IMAGE1;
image2 = IMAGE2;
image3 = IMAGE3;
}
웹 링크에서 이미지를 가져오고 있습니다. 링크를 정의하고 배열에 설정하는 것으로 시작합니다.
우리가 세 개의 이미지를 복제했음을 알 수 있으며 이것은 웹 페이지를 더 길게 만들기 위한 것입니다. app.module.ts 파일 내에서 필요한 모듈을 가져와야 합니다.
코드 스니펫 - app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgScrolltopModule } from 'ng-scrolltop';
import { AppComponent } from './app.component';
import { LongListComponent } from './long-list.component';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
NgScrolltopModule,
],
providers: [
],
declarations: [
AppComponent,
LongListComponent,
],
bootstrap: [AppComponent]
})
export class AppModule { }
출력:

AngularJs의 부트스트랩이 있는 ScrollTop 버튼
새 프로젝트를 만들고 프로젝트 디렉토리 안에 부트스트랩 패키지를 설치합니다.
ng 추가 @ng-부트스트랩/ng-부트스트랩
설치가 완료되면 app.component.html 파일로 이동하여 다음을 작성하십시오.
코드 스니펫 - app.component.html:
<button class="btn btn-lg btn-outline-primary" (click)="open()">Launch demo modal</button>
부트스트랩에서 제공하는 버튼 클래스를 사용하고 있으므로 여기에 정의했습니다. 다음으로 app.component.ts 파일로 이동하여 버튼의 구조와 동작을 생성합니다.
코드 스니펫 - app.component.ts:
import { Component, Input } from '@angular/core';
import { NgbActiveModal, NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'ngbd-modal-content',
template: `<a name="top"></a>
<div class="modal-header">
<h4 class="modal-title">Hi there!</h4>
<button type="button" class="close" aria-label="Close" (click)="activeModal.dismiss('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Hello, {{name}}!</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="modal-footer">
<a class="btn btn-outline-dark" href="#top">scroll to top</a>
</div>
`
})
export class NgbdModalContent {
@Input() name;
constructor(public activeModal: NgbActiveModal) {}
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollthree';
constructor(private modalService: NgbModal) {}
open() {
const modalRef = this.modalService.open(NgbdModalContent);
modalRef.componentInstance.name = 'World';
}
}
위의 코드에서 우리는 페이지 구조를 만들었고 스크롤 동작을 볼 수 있는 긴 페이지를 원했기 때문에 <br></br> 줄 바꿈을 추가했습니다. 다음으로 app.component.html 파일에서 생성한 버튼을 활성화하는 open() 기능에 대한 구성을 생성했습니다.
그런 다음 app.module.ts 파일로 이동하여 필요한 모듈을 가져옵니다.
코드 스니펫 - app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent, NgbdModalContent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent, NgbdModalContent
],
imports: [
BrowserModule,
AppRoutingModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
출력:

결론
scrollTo 기능을 사용하면 편리합니다. 사람들이 버튼 하나만 누르면 원하는 곳으로 이동할 수 있기 때문에 웹 사이트 사용자가 귀하의 사이트를 방문하는 것을 좋아하게 만듭니다.
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn