AngularJs $watchcollection

AngularJs watcher와 AngularJs를 사용하여 수행할 수 있는 watcher 유형을 소개합니다.
AngularJs 감시자와 작동 원리
감시자는 범위 변수와 값의 변경 사항을 추적하고 있습니다. 감시자는 범위 변수와 범위 변수 내에서 사용 가능한 값의 변경 사항을 모니터링합니다.
감시자를 자세히 이해하기 위해 예를 들어 보겠습니다. 컨트롤러 a와 연결된 div가 있는 컨트롤러 관련 마크업을 만들어 보겠습니다.
이 div에는 두 개의 요소가 있습니다. 하나는 텍스트 상자이고 다른 하나는 div입니다. 아래 표시된 것처럼 텍스트 상자는 x에 양방향 바인딩이 있고 div에는 y에 대한 단방향 바인딩이 있습니다.
# angular
<div ng-controller="a">
<input ng-model="x">
<div>{{b}}</div>
</div>
컨트롤러 a는 세 가지 범위 변수 x, y, z를 정의합니다. 아래와 같이 이 세 변수에 1, 2, 3 값을 할당했습니다.
# angular
app.controller("a", function(){
$scope.x = 1;
$scope.y = 2;
$scope.z = 3;
})
먼저 감시자가 작동하는 방식에 대해 논의해 보겠습니다. Watch는 변수와 그 값을 추적합니다. 따라서 ng-model을 사용하여 텍스트 상자에 바인딩된 범위 변수 x가 있습니다. 즉, 양방향 바인딩이 완료되었습니다.
범위 변수에 대한 데이터 바인딩이 있을 때마다 AngularJs 프레임워크가 처리할 감시 변수가 자동으로 생성됩니다. 범위 변수에 대한 데이터 바인딩이 있을 때마다 이러한 모든 변수는 AngularJ에 의해 자동으로 생성된 각각의 Watcher를 갖게 됩니다.
위의 예에서 우리는 메모리에 생성된 두 개의 다른 감시자와 두 개의 다른 범위 변수에 대한 일부 데이터 바인딩이 있는 두 개의 요소를 가지고 있습니다.
일부 변수는 어떤 요소에도 바인딩되지 않았기 때문에 감시되지 않습니다. 위의 예에서 변수 z는 감시되지 않으며 변수 z에 대한 감시자는 자동으로 생성되지 않습니다.
AngularJs는 데이터 바인딩의 개념을 기반으로 특정 변수를 관찰할지 여부를 자체적으로 결정합니다.
AngularJ는 감시자를 기반으로 하거나 범위 변수의 값이 변경될 때마다 사용자 정의 함수를 실행할 수 있습니다. x의 값이 변경되면 실행할 수 있는 사용자 지정 함수를 만들 수 있습니다.
$watchCollection을 사용하여 AngularJs에서 컬렉션의 변경 사항 보기
AngularJs 1.1.4는 배열이나 객체로 컬렉션의 변경 사항을 관찰하고 관찰하는 새로운 방법을 도입했습니다.
$watchCollection()은 컬렉션에 무언가를 푸시하거나 컬렉션에서 일부 요소를 제거하는 데 사용됩니다. $watchCollection()은 새 컬렉션과 이전 컬렉션을 모두 반환할 수 있습니다.
$watchCollection()을 사용하는 방법을 이해하기 위해 예제를 만들어 보겠습니다.
컬렉션에 책을 추가하고, 해당 컬렉션에서 책을 제거하고, 컬렉션에서 책을 변경하여 $watchCollection()이 이러한 모든 기능에 어떻게 반응하는지 확인합니다.
# angular
var myApp = angular.module('myApp',[]);
myApp.controller('watchCollectionExample', function($scope) {
$scope.Books = [{
Id : 1,
Name: 'Programming With Husnain'
}];
$scope.AddItem = function() {
$scope.Books.push({
Id : $scope.Books.length + 1,
Name: 'Programming With Husnain ' + $scope.Books.length
});
}
$scope.RemoveItem = function() {
$scope.Books.pop(1);
}
$scope.ModifyItem = function() {
$scope.Books[0].Name = 'Coding Basics';
}
$scope.$watchCollection('Books', function(newCollection, oldCollection){
$scope.newValue = newCollection;
$scope.oldValue = oldCollection;
$scope.Itemslog.splice(0, 0, "Updated at " + (new Date()).getTime());
});
$scope.Itemslog = [];
$scope.LogClear = function(){
$scope.Itemslog.length = 0;
}
});
이제 템플릿을 만들어 보겠습니다.
# angular
<div ng-controller="watchCollectionExample">
<b>Books:</b> {{Books}} <br/><br/>
<b>New Books:</b> {{newValue}} <br/>
<b>Old Books:</b> {{oldValue}}
<br/><br/>
<button ng-click="AddItem()">Add Book to Collection</button>
<button ng-click="RemoveItem()">Remove Book from Collection</button>
<button ng-click="ModifyItem()">Change Book Item Value in Collection</button>
<button ng-click="LogClear()">Clear Log</button>
<ul>
<li ng-repeat="book in Itemslog"> {{ book }} </li>
</ul>
</div>
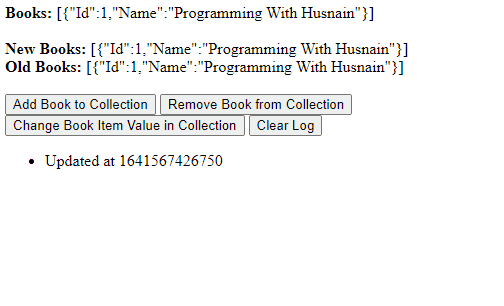
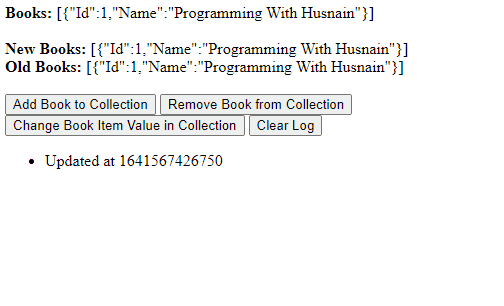
출력:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn