라우터는 Angular로 탐색

Angular에서 라우터 서비스 navigate 방법을 소개하고 이를 Angular 애플리케이션에서 탐색에 사용하는 방법을 논의합니다.
라우터는 Angular로 탐색
탐색은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 여러 페이지가 없는 단일 페이지 애플리케이션(SPA)을 구축할 때도 여전히 탐색을 사용하여 한 섹션에서 다른 섹션으로 이동합니다.
탐색을 통해 사용자는 웹 애플리케이션에서 원하는 것을 쉽게 찾을 수 있습니다. 명확하고 이해하기 쉬운 탐색을 제공하면 웹 애플리케이션이 성공할 수 있습니다.
Angular는 단순한 라우팅에서 복잡한 라우팅까지 쉽게 수행할 수 있도록 탐색을 위한 다양한 방법을 제공합니다. Angular는 웹 애플리케이션에서 탐색을 설정하기 위한 별도의 모듈을 제공합니다.
라우터 navigate() 메서드는 프로그래밍 방식으로 사용자를 한 페이지에서 다른 페이지로 탐색하는 데 사용됩니다.
navigate()를 사용하여 다른 구성 요소를 탐색하는 예를 살펴보겠습니다. 다음 명령을 사용하여 새 응용 프로그램을 만들어 보겠습니다.
# angular
ng new my-app
Angular에서 새 애플리케이션을 만든 후 이 명령을 사용하여 애플리케이션 디렉토리로 이동합니다.
# angular
cd my-app
이제 앱을 실행하여 모든 종속 항목이 올바르게 설치되었는지 확인하겠습니다.
# angular
ng serve --open
명령을 사용하여 구성 요소를 생성합니다. 먼저 home 구성 요소를 생성합니다.
# angular
ng generate component home
home 구성 요소를 생성했으면 about 구성 요소를 생성합니다.
# angular
ng generate component about
마지막으로 다음 명령을 사용하여 services 구성 요소를 생성합니다.
# angular
ng generate component services
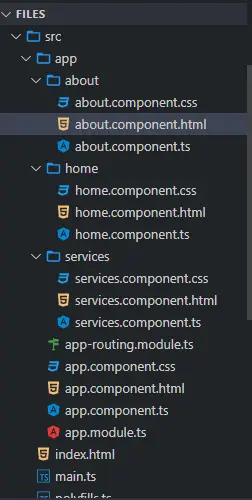
구성 요소를 생성한 후에는 3개의 파일이 있는 별도의 폴더에 3개의 구성 요소가 있습니다.
출력:

구성 요소를 생성한 후에는 해당 구성 요소에 대한 보기를 생성합니다. about 폴더에서 about.component.html을 열고 다음 코드를 추가합니다.
# angular
<div class="container" >
<h1> This is About component </h1>
<h3> Try navigating to other components </h3>
</div>
home 폴더에서 home.component.html 파일을 열고 다음 코드를 추가합니다.
# angular
<div class="container">
<h1> This is Home component </h1>
<h3> Try navigating to other components </h3>
</div>
다음으로 services 폴더에서 services.component.html 파일을 열고 다음 코드를 추가합니다.
# angular
<div class="container">
<h1> This is Services component </h1>
<h3> Try navigating to other components </h3>
</div>
구성 요소와 보기가 준비되면 app-routing.module.ts에서 경로를 정의합니다. 아래와 같이 router에서 ngModule, Routes 및 RouterModule을 가져오고 생성된 구성 요소를 가져옵니다.
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent} from './about/about.component';
import { HomeComponent} from './home/home.component';
import { ServicesComponent } from './services/services.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
모든 것을 가져오면 아래에서 구성 요소의 경로를 정의합니다.
# angular
const routes: Routes = [
{ path: 'about', component: AboutComponent },
{ path: 'home', component: HomeComponent},
{ path: 'services', component: ServicesComponent },
];
app.component.html에 탐색 메뉴를 만들 것입니다. 각 링크는 (click) 메서드를 사용하여 함수를 호출합니다.
아래와 같이 router-outlet을 사용하여 구성 요소 데이터를 표시합니다.
# angular
<ul class="nav navbar-nav">
<li>
<a (click)="goToHome()">Home</a>
</li>
<li>
<a (click)="goToAbout()">About</a>
</li>
<li>
<a (click)="goToServices()">Services</a>
</li>
</ul>
<router-outlet> </router-outlet>
goToHome(), goToAbout() 및 goToServices() 함수를 만들 것입니다. app.component.ts를 열고 router에서 Router를 가져오고 router.navigate를 사용하여 아래와 같이 구성 요소 간을 탐색하는 이러한 기능을 만듭니다.
# angular
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(private router: Router) {}
goToHome() {
this.router.navigate(['/', 'home']);
}
goToAbout() {
this.router.navigate(['/', 'about']);
}
goToServices() {
this.router.navigate(['/', 'services']);
}
}
출력:

위의 예에서 볼 수 있듯이 navigate()를 사용하고 경로를 정의하여 한 구성 요소에서 다른 구성 요소로 쉽게 이동할 수 있습니다.
그래서 이 튜토리얼에서는 구성 요소를 생성하고 경로를 정의하는 방법과 navigate()를 사용하여 구성 요소 사이를 쉽게 탐색하는 방법을 배웠습니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn