Tkinter チュートリアル - レイアウトマネージャー

前のセクションでは、ラベル、ボタン、ドロップダウンメニューなど、いくつかの Tkinter ウィジェットタイプを紹介しました。また、これらのウィジェットをプログラムウィンドウにレイアウトする方法についても簡単に説明しました。これが、このセクションで学ぶ重要なポイントである Tkinter のレイアウトマネージャーです。
Tkinter は 3つのレイアウト方法、pack、grid、place 方法があります。それらを一つ一つ紹介します。
Tkinter pack レイアウト方法
pack メソッドは、文字通り示されているように、作成された後、ウィジェットをウィンドウフレームにパックします。このレイアウト方法は、すべてのオプションもリストされている Tkinter ラベルのセクションで説明してい pack ます。
pack メソッド(およびそのオプション)でウィジェットをレイアウトする方法を示します。いくつかの例は、正しい構成を示すのに役立ちます。
Tkinter pack レイアウト-相対位置
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonW = tk.Button(app, text="West", width=15)
buttonW.pack(side="left")
buttonE = tk.Button(app, text="East", width=15)
buttonE.pack(side="right")
app.mainloop()
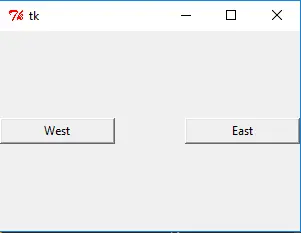
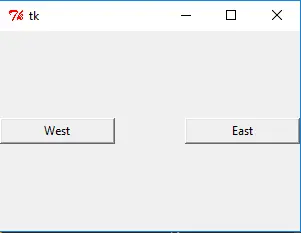
プログラムを実行すると、次のようなウィンドウが表示されます。

ご覧のとおり、buttonWest ボタンはウィンドウの左側にスナップし、buttonEast ボタンはウィンドウの右側にスナップします。ウィンドウのサイズを拡大縮小してみてもいいです。まだウィンドウの両側にくっついています。相対位置は変わりません。
buttonW.pack(side="left")
side は 4つのオプションがあります-
topbottomleftright
ウィジェットを side ウィンドウ上に配置します。例に示されているように、buttonW は、ウィンドウの左側に置かれています。なぜなら side='left'。buttonE は、ウィンドウの右側にあります、side=right ですから。
興味深いシナリオがあります。2つのウィジェットの side プロパティが同じ場合、レイアウトはどうなりますか?
自分で答えるか、次のコードを実行して確認してください。
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonW = tk.Button(app, text="West", width=15)
buttonW.pack(side="left")
buttonE1 = tk.Button(app, text="East 1", width=15)
buttonE1.pack(side="right")
buttonE2 = tk.Button(app, text="East 2", width=15)
buttonE2.pack(side="right")
app.mainloop()
Tkinter pack ウィジェットの内部および外部パディングを追加する
場合によっては、ウィジェット間、およびウィジェットテキストとウィジェット境界間の混雑が少なくなるように、ウィジェットの内側または外側にパディングを追加する必要があります。この場合は、ipadx、ipady、ipadx と ipadx のオプションが必要します。
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonW = tk.Button(app, text="West")
buttonW.pack(side="left", ipadx=20, padx=30)
buttonE = tk.Button(app, text="East")
buttonE.pack(side="right", ipadx=20, padx=30)
app.mainloop()

二つのボタンは、内側に 20 単位のパディングを追加し、外側に 30 単位を追加します。x 単位はピクセルですが、1 文字の幅ではありません。
Tkinter pack レイアウトの x、y 方向のパディング
次のコードが実現する機能は、ウィンドウのサイズが同じウィンドウの幅や高さなどに自動的に塗り込められます。また、ウィンドウをスケーリングすると、コントロールのサイズも自動的にウィンドウのサイズに合わせて変化します。
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonX = tk.Button(app, text="Fill X", bg="red", height=5)
buttonX.pack(fill="x")
buttonY = tk.Button(app, text="Fill Y", bg="green", width=10)
buttonY.pack(side="left", fill="y")
app.mainloop()

butonX.pack(fill='x') は buttonX ウィジェットの幅がウィンドウ全体の幅を埋めることを意味します。同様に、fill='y'がウィジェットの高さをウィンドウ全体の高さを満たすまで伸ばしたら、fill='both'は X と Y 方向の結合で、自動的に幅と高さ方向にウィンドウ全体を埋めます。
Tkinter pack レイアウト expand オプション-自動展開ウィジェット
上記 fill= オプションは、ウィンドウをドラッグ&ドロップすると自動的にウィジェットを x と y 方向に塗りつぶします。それと似たような需要がありますが、もしウィンドウにたくさんの内容があるとしたら、リスト要素のように、その内容を自動的に全部表示したらどうですか?
import tkinter as tk
import calendar
app = tk.Tk()
buttonX = tk.Button(app, text="Label ", bg="blue", height=5)
buttonX.pack(fill="x")
listboxA = tk.Listbox(app, width=10)
listboxA.pack(fill="both", expand=1)
for i in range(1, 13):
listboxA.insert(tk.END, calendar.month_name[i])
app.mainloop()

expand=True or 1 の場合、リストボックスは、上の例で示したように、リスト内のすべての要素を展開します。たとえば、Januar から December まで表示します。
expand が False に設定されている場合、リストボックスにはデフォルトで最初の 10 要素のみが表示されます。リストボックスを選択した後、マウスまたは方向キーを使用して非表示のアイテムを表示します。必要があります。
listboxA.pack(fill="both", expand=0)
expand=0 を通じて、リストボックスが自動的にすべての要素を展開することを禁止しました。

Tkinter grid レイアウト方法
Tkinter grid もまた、最も重要なレイアウトジオメトリメソッドです。これは、すべてのジオメトリマネージャの中で 1つのメソッドのみを学習する場合に学習する必要があるものです。
grid はダイアログボックスでよく使用されますが、グリッドの位置座標に基づいてウィジェットを配置できます。grid レイアウト方法は、すべてのウィジェットの安定した相対位置を持つことができます。
次の例では、上記の例と比較して複雑な GUI を作成します。この例で grid は、次のセクションで説明するできるだけ多くのオプションを使用します。
import tkinter as tk
app = tk.Tk()
labelWidth = tk.Label(app, text="Width Ratio")
labelWidth.grid(column=0, row=0, ipadx=5, pady=5, sticky=tk.W + tk.N)
labelHeight = tk.Label(app, text="Height Ratio")
labelHeight.grid(column=0, row=1, ipadx=5, pady=5, sticky=tk.W + tk.S)
entryWidth = tk.Entry(app, width=20)
entryHeight = tk.Entry(app, width=20)
entryWidth.grid(column=1, row=0, padx=10, pady=5, sticky=tk.N)
entryHeight.grid(column=1, row=1, padx=10, pady=5, sticky=tk.S)
resultButton = tk.Button(app, text="Get Result")
resultButton.grid(column=0, row=2, pady=10, sticky=tk.W)
logo = tk.PhotoImage(file="python.gif")
labelLogo = tk.Label(app, image=logo)
labelLogo.grid(
row=0,
column=2,
columnspan=2,
rowspan=2,
sticky=tk.W + tk.E + tk.N + tk.S,
padx=5,
pady=5,
)
app.mainloop()

Tkinter grid column と row オプション
labelWidth.grid(column=0, row=0, ipadx=5, pady=5, sticky=tk.W + tk.N)
grid のレイアウトでは、各ウィジェットは固定されたセルに配置されます。各セルの座標は、column と row によって決定されます。
labelWidth ウィジェットは座標の (0, 0) セルに配置されます。座標はウィンドウの左上隅を座標系の原点とします。
ipadx は、ipad と padx と pady が前に紹介した pack レイアウト方法と同じ名前のオプションです。コントロールは内部と外部の充填間隔です。
ipadx、ipady、padx および pady は前述の pack レイアウトメソッドの同名のオプションと同じ意味を持ち、ウィジェットの内側と外側のパディング間隔です。
Tkinter grid sticky オプション
sticky はウィジェットがセルより小さい場合に、ウィジェットがセルにどのように貼り付くかを決定します。
sticky |
意味 |
|---|---|
W |
左揃え |
E |
右揃え |
N |
上揃え |
S |
下揃え |
sticky のデフォルトオプションは中央揃え、つまり W+E+N+S です。
Tkinter columnspan と rowspan オプション
labelLogo.grid(
row=0,
column=2,
columnspan=2,
rowspan=2,
sticky=tk.W + tk.E + tk.N + tk.S,
padx=5,
pady=5,
)
labelLogo では、セルの座標は (column=2, row=0) であり、logo のサイズは比較的大きいため、2x2 セルサイズが割り当てられます。columnspan=2 また rowspan=2、ウィジェットには、ウィジェットの位置から開始する方向 X と Y 方向の両方の 2つのセルのスパンがあることを意味します。
Tkinter place メソッド
Tkinter place メソッドは、ウィジェットをウィンドウ内の絶対位置または相対位置に配置します。上記と同じアプローチを使用して、このレイアウト方法のオプションを紹介します。
import tkinter as tk
app = tk.Tk()
app.geometry("300x300")
labelA = tk.Label(app, text="Label (0, 0)", fg="blue", bg="#FF0")
labelB = tk.Label(app, text="Label (20, 20)", fg="green", bg="#300")
labelC = tk.Label(app, text="Label (40, 50)", fg="black", bg="#f03")
labelD = tk.Label(app, text="Label (0.5, 0.5)", fg="orange", bg="#0ff")
labelA.place(x=0, y=0)
labelB.place(x=20, y=20)
labelC.place(x=40, y=50)
labelD.place(relx=0.5, rely=0.5)
app.mainloop()

Tkinter の place 絶対位置
labelA.place(x=0, y=0)
labelB.place(x=20, y=20)
place の x= と y= オプションは、ピクセルとして単位を持つウィジェットの絶対位置を決定します。たとえば、lableB.place(x=20, y=20) は座標 (20, 20) の位置に labelB を配置することを意味します。
Tkinter の place 相対位置
絶対位置の欠点は、相対位置で配置されたウィンドウに他のウィジェットがある場合、ウィンドウがズームされると、絶対位置レイアウトを使用するウィジェットが他のウィジェットと重複する可能性があることです。
place レイアウト方法には相対位置オプションもあります。つまり、
labelD.place(relx=0.5, rely=0.5)
relx と rely は 0.0~1.0 の範囲内にあります。ウィンドウサイズに対するウィジェットの位置の相対的な割合です。
たとえば relx=0.5, rely=0.5 は、ウィジェットがウィンドウの幅の 50%とウィンドウの高さの 50%に配置されることを意味します。
relx = 1.0 の位置はウィンドウの右境界線であり、rely = 1.0 の位置はウィンドウの下部境界線です。
