TypeScript を使用して React で親コンポーネントから子コンポーネントを呼び出すために Userref を使用する

React のドキュメント では、コンポーネントを、ランダムな入力を受け入れて React 要素を返す関数として定義しています。 これらの関数は再利用可能で、独立しており、独立して存在します。
これらのコンポーネントは、単一ページのアプリケーションを作成するのに役立ちます。つまり、ページでイベントが発生するたびにアプリケーションをリロードする必要がありません。 React 要素は、ドキュメント オブジェクトの Model(DOM) 要素またはユーザー定義のコンポーネントとして存在できます。
ユーザー定義コンポーネントには props という名前の単一のオブジェクトがあり、このタイプのコンポーネントが見つかると、React によって渡されます。 JSX 属性とその子は、オブジェクトの作成中にオブジェクトに渡されることに注意してください。
このチュートリアルでは、React アプリケーションの親コンポーネントから子コンポーネントを呼び出す方法を学びます。
userref を使用して、React With TypeScript で親コンポーネントから子コンポーネントを呼び出す
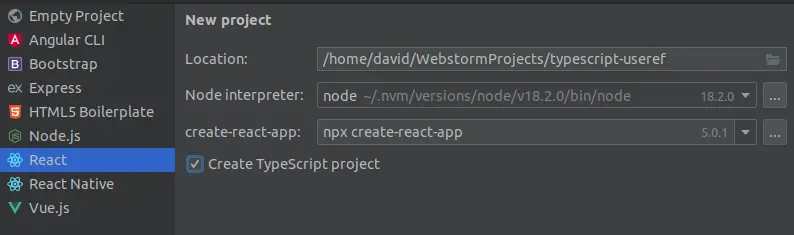
WebStorm IDEA を開き、File > New > Project を選択します。 開いたウィンドウで、左側で React を選択し、右側でプロジェクト名を untitled から typescript-userref に変更します。
そして、Create TypeScript Project という名前のチェックボックスをクリックします。
ノード インタープリター セクションがシステムから自動的に読み取られるように、ノード ランタイム環境がインストールされていることを確認してください。 create-react-app セクションでは、npx コマンドを使用して、グローバルではなくローカルでのみ使用する依存関係を生成します。
次の画像を使用して、アプリケーションの詳細が正しいことを確認します。

UserService という名前のインターフェイスを作成する
UserService.tsx という名前の JSX ファイルを作成し、次のコードをコピーしてファイルに貼り付けます。
export interface UserService{
greetUser: () => void
}
このファイルでは、void 戻り型で示される値を返さない greetUser() という 1つのメソッドを宣言する UserService という名前のインターフェイスを作成しました。 以下のセクションでは、このインターフェースを使用してアプリケーションをテストします。
子コンポーネントを作成する
UserComponent.tsx という名前の JSX ファイルを作成し、次のコードをコピーしてファイルに貼り付けます。
import {forwardRef, Ref, useImperativeHandle} from "react";
import {UserService} from "../common/UserService";
export const UserComponent = forwardRef((props: {userName: string}, ref: Ref<UserService>) => {
const {userName} = props;
function greetUser(){
console.log("Hello "+userName);
}
useImperativeHandle(ref, () => ({greetUser}));
return <div>{userName}</div>
});
このコードでは、React の forwardRef() 関数を使用して UserComponent という名前のコンポーネントを作成しています。 この関数は、レンダリング ForwardRefRenderFunction<T, P> を受け入れ、ForwardRefExoticComponent<PropsWithoutRef<P> & RefAttributes<T>> を返します。
宣言からわかるように、P は PropsWithoutRef<P> 型であり、T は RefAttributes<T> 型であり、レンダー関数の引数として渡したものです。
次に、userName 属性を UserComponent の props オブジェクト、{userName} = props に追加し、その後に greetUser() という名前のメソッドを作成して、渡された引数を 属性をコンソールに追加します。
React の useImperativeHandle() 関数を使用してこのメソッドを呼び出しました。 Ref<UserService> を最初のパラメーターの引数として渡していることに注意してください。2 番目の引数は単に UserService インターフェイスの実装です。
これは、2 番目の引数の型が React 関数に渡される最初の引数から継承する必要があるためです。 最後に、コンポーネントは userName 属性の値を含む要素を返します。
親コンポーネントを作成する
このセクションでは、ルート コンポーネント App.tsx を、前の例で作成した子コンポーネントの親として使用します。 次のコードをコピーして、App.tsx ファイルに貼り付けます。
import React, {useRef} from 'react';
import './App.css';
import {UserService} from "./common/UserService";
import {UserComponent} from "./components/UserComponent";
function App() {
const ref = useRef<UserService>(new class implements UserService {
greetUser(): void {
console.log("Hello John")
}
})
const onButtonClick = () => {
if (ref.current){
ref.current.greetUser();
}
}
return (
<div className="App">
<UserComponent userName={"Doe"} ref={ref}/>
<button onClick = {onButtonClick}>Greet user</button>
</div>
);
}
export default App;
このファイルでは、ルート コンポーネント App を使用して、React の useRef() 関数を使用して子コンポーネント UserComponent を呼び出します。 この関数は UserService または null 型の初期値を受け入れ、MutableRefObject を返します。
関数の引数として UserService のインスタンスを宣言しました。 このデフォルト関数は、名前 ref を使用する子コンポーネントに MutableRefObject を渡さない場合に呼び出されることに注意してください。
親コンポーネントから子コンポーネントを呼び出すために、<UserComponent> タグを return ステートメント内に追加し、userName 属性の引数を文字列 "Doe" として渡しました。
親コンポーネントは、クリックされたときに onButtonClick() メソッドを呼び出すボタンを定義します。 このメソッドは current オブジェクトを使用して、初期値を UserComponent によって定義された greetUser() メソッドの値に置き換えます。
その結果、アプリケーションは Hello Doe をコンソールに記録します。 <UserComponent> から ref 属性を省略すると、アプリケーションは Hello John をコンソールに記録することに注意してください。
このアプリケーションが期待どおりに動作しているかどうかを確認するには、次のコマンドを使用してアプリケーションを実行します。
~/WebstormProjects/typescript-useref$ npm start
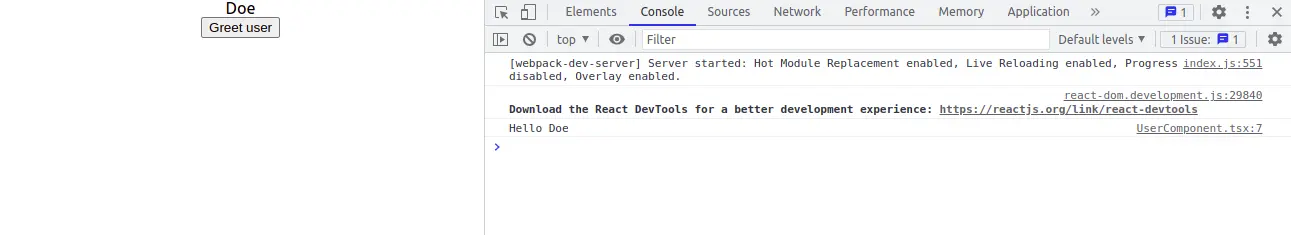
上記のコマンドは、ポート 3000 を使用して localhost (http://localhost:3000) でサーバーを起動し、その情報を使用して Web ページにアクセスできます。 Web ページが開くと、子コンポーネントと親コンポーネントの両方を表示できることがわかります。
子コンポーネントはテキスト付きの <div> タグを表示し、テキストは userName 属性の値であることに注意してください。 Greet user というラベルの付いたボタンをクリックし、コンピューターのショートカット Shift+CTRL+J を押して、コンソールに記録された値を表示します。 あなたのブラウザ。
アプリケーションの出力が次の図のようになっていることを確認します。

まとめ
このチュートリアルでは、React の useRef() 関数を使用して親コンポーネントから子コンポーネントを呼び出す方法を学びました。 TypeScript を使用してこのアプリケーションをテストしたことに注意してください。実装の詳細は異なる場合がありますが、アプローチは同じであるため、要件に応じて JavaScript を使用することもできます。
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub