TypeScript の文字列列挙

この記事では、文字列 enum が TypeScript でどのように機能するかについて、いくつかの例を挙げて説明します。 また、TypeScript の文字列 enum の長所と短所についても学びます。
TypeScript の文字列 Enum
この記事では、TypeScript の文字列 enums について調べて説明します。 あなたが JavaScript/TypeScript の世界に慣れていない場合は、列挙型とは何かについて考えるかもしれません。
enums キーワードを使用すると、値の有限セットを定義できます。
文字列 enums は数値 enums と同じです。 enum 値は、数値ではなく文字列値で始まります。
文字列 enums を使用する利点は、文字列 enums の方が読みやすいことです。 プログラムをデバッグする場合、数値よりも文字列の値の方が読みやすいです。
数値の enum の例がありますが、文字列 enum として表されます。
例: 文字列 Enum コピー
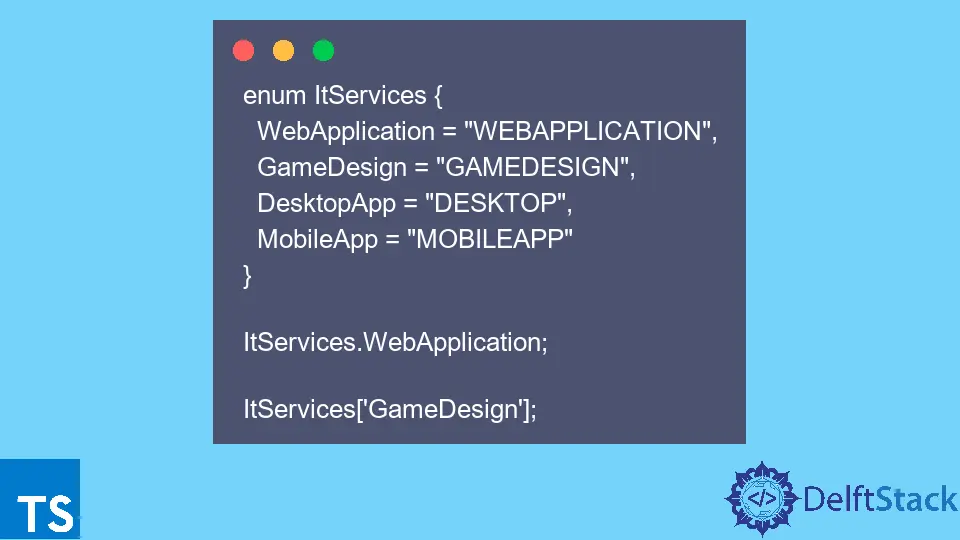
enum ItServices {
WebApplication = "WEBAPPLICATION",
GameDesign = "GAMEDESIGN",
DesktopApp = "DESKTOP",
MobileApp = "MOBILEAPP"
}
ItServices.WebApplication;
ItServices['GameDesign'];
上記の数値 enum としての値は、文字列 enum および ItServices を同じ値で記述しましたが、これらの enum 値は文字列リテラルで初期化されるという違いがあります。
数値と文字列の enums の違いは、数値の enum 値が高度であるのに対し、文字列の enum 値は個別に初期化する必要があることです。
TypeScript で文字列 Enum を使用する利点
クライアント側の開発者にとっての TypeScript の利点は多岐にわたります。 JavaScript の背景を使用してジャンプできるため、他の方法よりも簡単に習得できます。
TypeScript の enums は、ドキュメントを意図したり、明確なケースのセットを作成したりしやすくします。
TypeScript で文字列 Enum を使用することの欠点
TypeScript の enums は非常に便利です。JavaScript にはまだ enum のようなものがないからです。おそらく JavaScript オブジェクトは enum に非常に近いからです。 しかし、TypeScript コードを書いている場合、enum は読み取り専用状態について通知します。
ただし、TypeScript enum はビルド時にオブジェクトに変換する必要があります。 出力は、単純なオブジェクト構造である可能性があるものの非常に冗長なトランスパイル出力になります。
開発者は、オブジェクトを使用して出力を軽くするか、enum 型を使用して入力を快適にするかを選択する必要があります。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn