Visual Studio Code で TypeScript ファイルをデバッグする

このチュートリアルでは、Visual Studio Code での TypeScript ファイルのデバッグの例を使用した簡単なデモンストレーションを提供し、デバッグの理解と、プログラミング言語でのデバッグが非常に重要である理由を説明します。
デバッグの利点
コンピューター プログラミングにおけるデバッグは、問題の原因の特定、問題の特定、および問題の修正を含む複数ステップのプロセスとして定義できます。 デバッグが完了したら、最後のステップは、修正または回避策をテストして、それが機能することを確認することです。
以下に、デバッグの利点をいくつか挙げます。
- エラーの特定に役立ちます。
- エラーの分析に役立ちます。
- エラーを見つけるのに役立ちます。
- エラーの修正と検証に役立ちます。
- ラテラルダメージをカバーするのに役立ちます。
Visual Studio Code での TypeScript ファイルのデバッグ
ドキュメントにループ カウントを挿入する、TypeScript ファイル内の次のコード行を検討してください。 ブラウザー エンジンは TypeScript を認識しないため、この TypeScript ファイルは最終的に JavaScript ファイルにコンパイルされます。
JavaScript ファイルは index.html ファイルにリンクされています。 tsconfig.json ファイルでは、sourceMap が true に設定されているため、ブラウザはコンパイルされた JavaScript コードを考慮します。
test.js. コード:
class SimpleCounter{
public count(){
let count=5;
for(let i=0;i<=7;i++){
document.write(i.toString()+'<br>');
}
console.log("All done!");
}
}
let count = new SimpleCounter();
count.count();



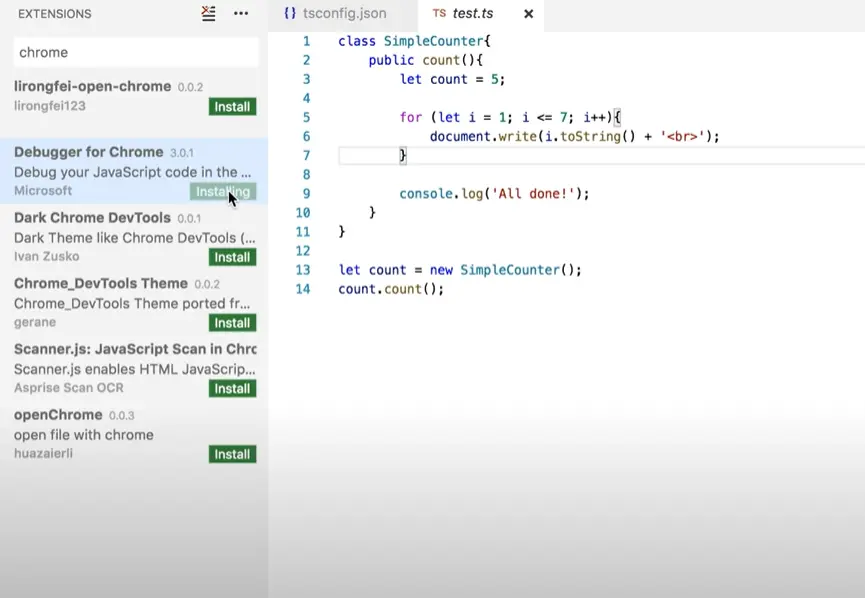
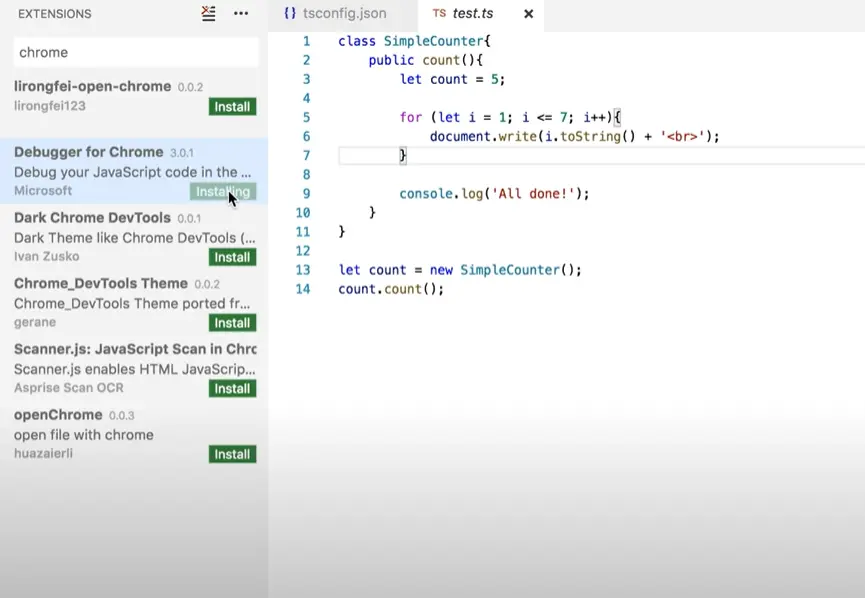
そこにすべてを設定した後、Visual Studio Code 拡張機能オプションから Debugger for Chrome 拡張機能をインストールする方向に進みます。これにより、拡張機能がインストールされているそれぞれのブラウザーで起動されたときに、デバッグ モードのインスタンスが作成されます。
launch.json ファイルで、url パスを、デバッガーの起動時にインスタンスを作成する目的のポート番号に設定します。 すべてが完了したら、ターミナルに tsc と入力して TypeScript を JavaScript にコンパイルし、ブラウザーが理解できるようにします。




Visual Studio コードで デバッグ モード を有効にするには、launch with Chrome のオプションを選択し、再生ボタンをクリックします。 これにより、コードのクロム インスタンスが作成されます。

各ステップをデバッグするには、再読み込みオプションをクリックする必要があります。これにより、すべてのステップを繰り返し実行でき、変数の値が変数ウィンドウに表示されます。 バーで使用可能な下矢印と上矢印を使用して、すべてのステップにジャンプできます。

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn