WebSocket で React Hooks を使用する

ライブ アップデートを取得する必要があるチャット アプリ、暗号通貨、およびオンライン マルチプレイヤー ゲーム アプリケーションを使用する場合、これらのアプリケーションは WebSocket プロトコルを使用します。
これらのアプリケーションをサーバーに接続する場合、WebSocket が適用されます。 サーバーの URL を指しています。 これは、電源を入れるためにデバイスを接続する壁のソケットのように機能します。
したがって、WebSocket を使用してアプリケーションをサーバーの URL にポイントすると、react アプリケーションはサーバーに直接接続し、更新を即座に取得します。 以下の例に示すように、API を使用せずに WebSocket を直接適用できます。また、サードパーティの依存関係を使用することもできます。
WebSocket 依存関係なしで React Hooks を使用して入札アプリを作成する
この例では、WebSocket を直接使用してこの入札アプリを構築します。 アプリケーションは常に bitstamp.net のサーバーからデータをフェッチします。
したがって、WebSocket を使用して Web サイトからライブ更新を取得しているため、Web ページに表示されるデータは常に変化します。
まず、新しい反応アプリを作成し、プロジェクトの src フォルダーに移動して、App.js ファイルにアクセスします。 次に、これらのコードをその中に記述します。
コード スニペット - App.js:
import React, { useState } from "react";
function App() {
const [bids, setBids] = useState([0]);
const ws = new WebSocket("wss://ws.bitstamp.net");
const apiCall = {
event: "bts:subscribe",
data: { channel: "order_book_btcusd" },
};
ws.onopen = (event) => {
ws.send(JSON.stringify(apiCall));
};
ws.onmessage = function (event) {
const json = JSON.parse(event.data);
try {
if ((json.event = "data")) {
setBids(json.data.bids.slice(0, 5));
}
} catch (err) {
console.log(err);
}
};
const firstBids = bids.map((item) => {
return (
<div>
<p> {item}</p>
</div>
);
});
return <div>{firstBids}</div>;
}
export default App;
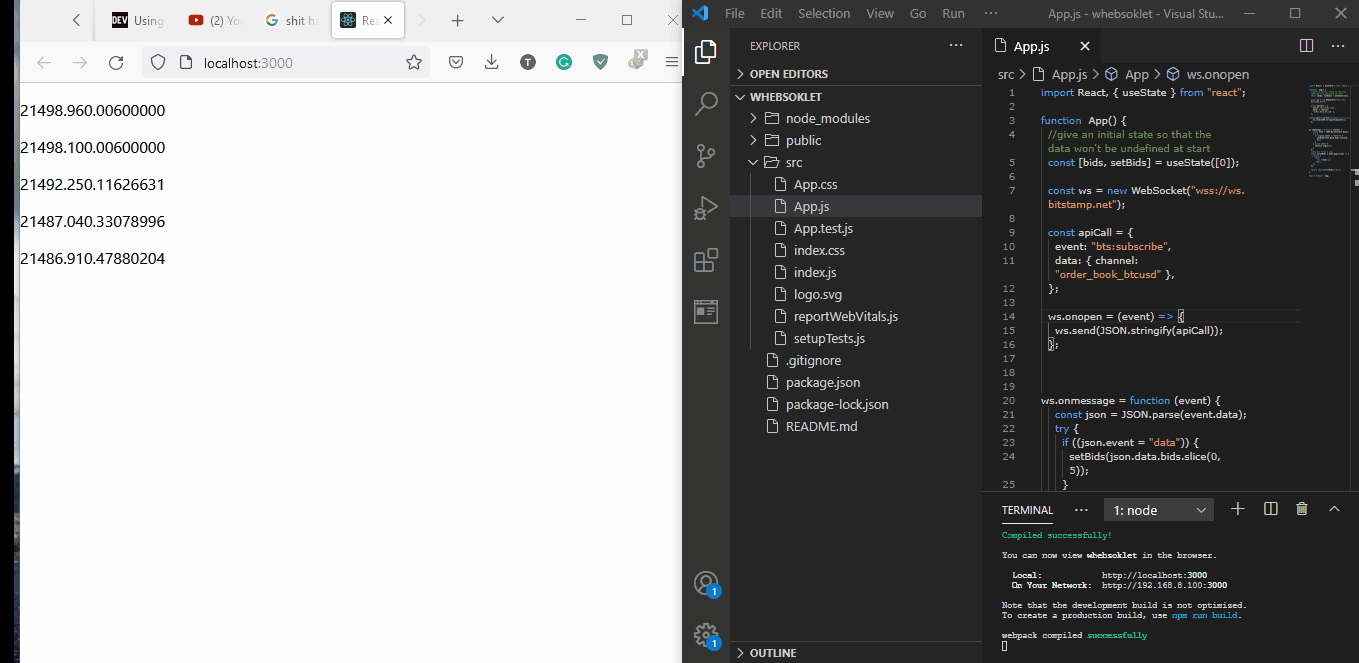
出力:

常に更新を取得するため、コンポーネントの状態は常に変化/更新されるため、コンポーネントで useState フックを使用する必要があります。 次に、ws.open ポイントで、更新を取得するサーバーへの接続を作成しようとします。
更新の取得を開始したら、ws.onmessage を使用してデータの受信方法を決定します。 5つのビッドだけが必要なので、splice メソッドを使用して、受信するビッドの数を 5 に設定します。
すべてが正常に設定されると、常に変化する数値の 5つのグループが表示されます。
WebSocket 依存関係で React Hooks を使用してチャット アプリを作成する
この例では、app{frontend} のインターフェースを作成するときに、バックエンド開発と呼ばれるものであるサーバーも自分でセットアップするため、React をフルスタックにする必要があります。
フォルダーを作成して、Chatter という名前を付けましょう。 このフォルダー内に、frontend と server という 2つのフォルダーを作成します。 ここで、ターミナルを使用して、cd を server フォルダーに移動し、npm init と入力します。 これにより、package.json ファイルが作成されます。
プロンプトが表示されますが、entry point で server.js と入力します。 これが完了すると、package.json ファイルが server フォルダー内に表示されます。
次は WebSocket の依存関係をインストールしますが、ターミナルは引き続き使用します。 server フォルダー内に、npm install express socket.io と入力します。
次に、同じフォルダ内で npm install nodemon を実行します。 コードを変更すると、この依存関係によってサーバーが再起動され、サーバーがより効率的に機能します。
インストール後、package.json ファイルを開きます。 scripts の下の tests の後に、これを次の行 "start": "nodemon server.js" に含めます。 次に、npm start を実行してサーバーを起動します。
それでも、server フォルダーに server.js ファイルを作成し、次のコードを入力します。
コード スニペット - Server.js:
const app = require('express')()
const server = require('http').createServer(app)
const io = require('socket.io')(server, {
cors: {
origin: '*',
}
})
io.on('connection', socket => {
console.log('connection made successfully')
socket.on('message', payload => {
console.log('Message received on server: ', payload)
io.emit('message', payload)
})
})
server.listen(7000, () => {
console.log('I am listening at port: 7000)');
})
これにより、socket.io 依存関係を使用して、Web アプリケーションのバックエンド サーバーが作成されます。 console.log は、サーバーとアプリの接続状態を知るのに役立ちます。
VS Code 内のターミナルを使用すると、一度に複数のターミナルを開くことができます。 これは、この例で非常に役立ちます。
別のターミナルを開き、frontend フォルダーに cd して、フロントエンド用のプロジェクト フォルダーを作成します。 これを行うには、npx create-react-app chatter を使用します。
この後、Chatter フォルダーに移動し、WebSocket クライアントをインストールします。 npm install socket.io-client でインストールし、App.js ファイルにインポートします。
次に、これらのコードを App.js ファイル内に次のように入力します。
コード スニペット - App.js:
import React, { useState, useEffect } from "react";
import io from 'socket.io-client';
const socket = io('http://localhost:7000')
const userName = 'User '+parseInt(Math.random()*10)
function App() {
const [message, setMessage] = useState('')
const [chat, setChat] = useState([])
useEffect(() => {
socket.on('message', payload => {
setChat([...chat, payload])
})
})
const sendMessage = (e) => {
e.preventDefault();
socket.emit('message', {userName, message })
setMessage('')
};
return (
<div className="App">
<h1>Welcome to chatter</h1>
<form onSubmit={sendMessage}>
<input type="text" name="message" placeholder='Type message' value={message} onChange={(e) => { setMessage(e.target.value) }} required></input>
<button type="submit">Send</button>
</form>
{chat.map((payload, index)=>{
return(
<h4>{payload.userName}: <span>{payload.message}</span></h4>
)
})}
</div>
);
}
export default App;
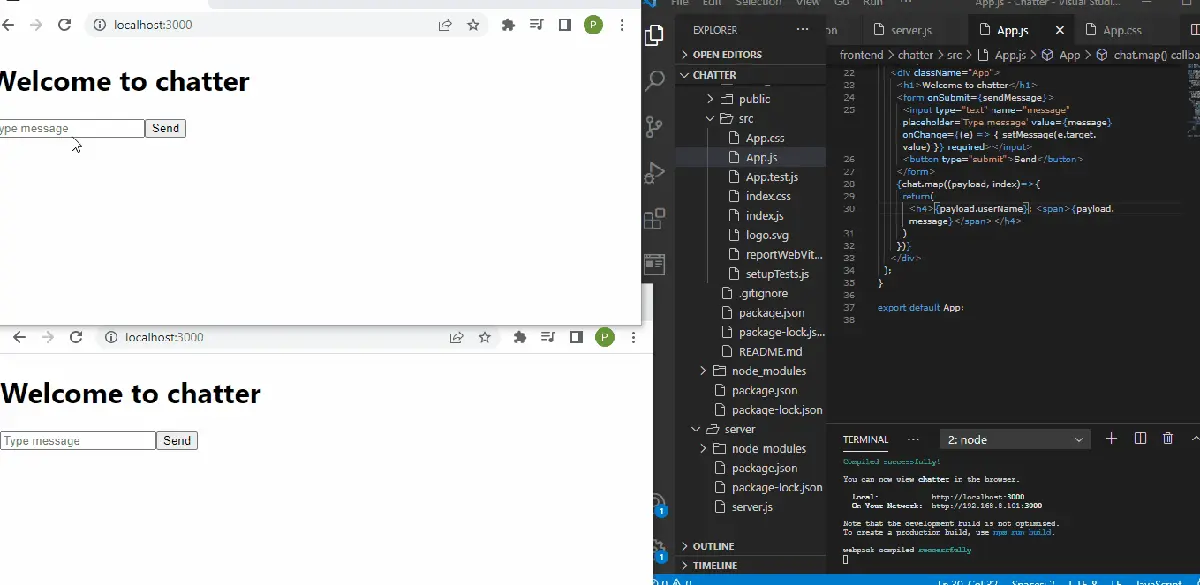
出力:

そのため、React とともに useState および useEffect フックをインポートし、WebSocket を server.js ファイル内のサーバー アドレスにポイントします。
send ボタンを押すと、入力ボックス内のメッセージが消えることが期待されます。 これが、setMessage コンポーネントを useState フックと e.preventDefault() 関数に設定する必要がある理由です。
次に、さまざまなユーザーにチャットを送信してもらいます。 したがって、Math.random() 関数を使用します。 そのため、新しいユーザーがチャットを送信するたびに、関数はユーザーに乱数を割り当てます。
このチャット アプリの動作をよりよく体験するには、2つ以上のブラウザーを開く必要があります。 新しいメッセージを入力して送信をクリックすると、各ブラウザに新しいメッセージが表示されます。 各メッセージは、割り当てられたユーザーの乱数によって識別されます。
ここで、useEffect フックの出番です。 メッセージを入力すると、各メッセージが次々と並んでいるのがわかります。
まとめ
WebSocket を利用してライブ アプリケーションを作成することの有用性と有効性に疑いの余地はありません。 データがキューに入れられ、バッチで交換される時代は終わりました。 WebSocket の進化により、瞬時のデータ交換が見られます。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn