React-Select のフィールド検証

アプリケーションでフォームを設計しているときに、フォームに複数選択オプションを含める必要がある場合があります。 このオプションで検証を設定しない場合、ユーザーはオプションを選択せずにフォームを送信できます。
この記事では、React JS の select に検証を含める方法を示します。 また、記事には、トピックを簡単にするために必要な例と説明が含まれます。
react-select のフィールド検証を追加
以下の例は、React JS アプリケーションで検証を設定する方法を示しています。 次のコードを見てください。
コード例 - App.js:
// importing necessary files and packages
import React, { useEffect, useState } from "react";
import Select from "react-select";
export default function App() {
// React user state
const [
data,
setData
] = useState();
// Setting user options
const options = [
{ value: "1", label: "One" },
{ value: "2", label: "Two" },
{ value: "3", label: "Three" },
{ value: "4", label: "Four" }
];
// Form validation
const [
isValid,
setIsValid
] = useState(false);
// On change effect
useEffect(() => {
setIsValid(data ? true : false);
}, [data]);
// An action when the form is submitted.
const FormSubmit = (e) => {
alert(data);
};
// Rendering the UI
return (
<div>
<form onSubmit={FormSubmit}>
<input required placeholder="Your name" />
<Select
options={options}
onChange={(e) => setData(e.value)}
value={options.filter(function (option) {
return option.value === data;
})}
label="Select option"
placeholder={"Choose your option..."}
menuPlacement="top"
required
/>
{!isValid && <p>Please select an option...</p>}
<button disabled={!isValid}>Form Submit</button>
</form>
</div>
);
}
各コード ブロックの目的については既に説明しました。 それでは、次のような index.js ファイルを見てみましょう。
サンプルコード - index.js:
// importing necessary files and packages
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
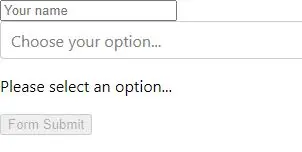
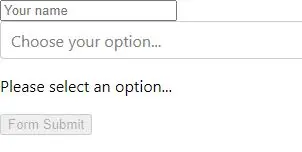
すべてのファイルの処理が完了すると、ブラウザーに以下の出力が表示されます。

このチュートリアルでは react-select パッケージを使用するため、アプリケーションを実行する前にこのパッケージをインストールする必要があります。 これは、npm を使用して簡単にインストールできます。
この記事で共有するサンプル コードは、React JS プロジェクトで記述されています。 したがって、React プロジェクトを実行するには、システムに最新の Node JS バージョンが含まれている必要があります。
システムに Node JS が含まれていない場合は、最初にインストールします。
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn