React で複数のコンポーネントをレンダリングする
- React で複数のコンポーネントをレンダリングできない理由
-
<div>を使用して React で複数のコンポーネントをレンダリングする - React With Fragments で複数のコンポーネントをレンダリングする

React を学ぼうとするほとんどの初心者は、通常、1つのことで混乱します。 React には厳格なルールがあります。 1 回の呼び出しで複数のコンポーネントをレンダリングすることはできません。
混乱しないでください。 何百ものコンポーネントを含むコンポーネント ツリー全体をレンダリングできますが、すべてのコンポーネントに親要素が 1つだけ含まれている必要があります。
この記事では、React で複数のコンポーネントをレンダリングする最も簡単な方法を紹介したいと思います。
React で複数のコンポーネントをレンダリングできない理由
ReactDOM.render() メソッドでは、1 回の呼び出しで複数のコンポーネントをレンダリングすることはできません。このメソッドを呼び出すたびにルート コンテナーが必要になるからです。 よくあることですが、多くのコンポーネントをレンダリングする場合は、それらすべてを 1つの要素またはコンテナーにラップする必要があります。
<div> を使用して React で複数のコンポーネントをレンダリングする
実際の例を見てみましょう。 ここには、いくつかのヘッダーを返す App コンポーネントがあります。
export default function App() {
return (
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
);
}
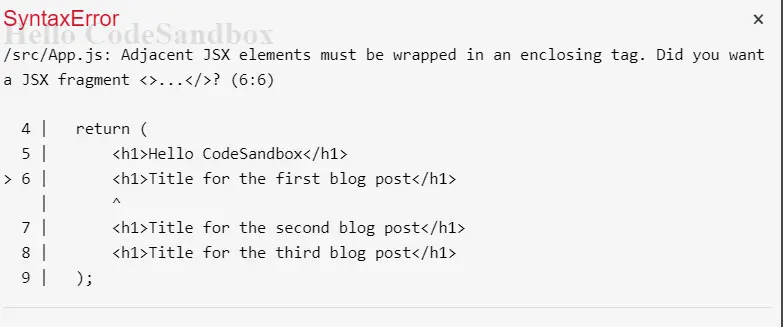
ご想像のとおり、このコンポーネントは SyntaxError を生成します。

これはかなり説明的です。 これらの要素は、1つの親要素でラップする必要があることがわかっています。
解決策は簡単です。すべてを <div> HTML 要素でラップします。
export default function App() {
return (
<div>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</div>
);
}
ライブ CodeSandbox デモ を見てください。 すべてが正常に機能します。 ここで、<div> を削除すると、再びエラーが発生します。
React With Fragments で複数のコンポーネントをレンダリングする
React v16.2 では、開発者は React フラグメントを使用して、不必要に DOM ノードを作成することなく、子を 1つの要素の下にグループ化できます。
構文は単純です。
export default function App() {
return (
<React.Fragment>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</React.Fragment>
);
}
多くの人が短縮構文を使用していますが、これははるかに便利です。
export default function App() {
return (
<>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</>
);
}
これは、新しい <div> ラッパーを作成するよりもはるかにエレガントで効率的です。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn