React Native のピッカー スタイル

アプリでフォームを設計するとき、ユーザーに複数選択オプションを提供する必要がある場合があります。 この記事では、React-Native アプリに Picker を実装し、独自の方法でスタイルを設定する方法について学びます。
トピックを簡単にするために、説明付きの例を調べます。
React Native のピッカー スタイル
React-Native では、Picker を使用します。 Picker は、ドロップダウン メニューと同様に、複数の項目から 1つの項目を選択するために使用される UI コンポーネントです。
Picker をアプリに配置すると、デフォルト スタイルでスタイルが設定されます。 ピッカーのスタイルも簡単に変更できます。
以下のコード例では、React-Native アプリに Picker を実装し、独自の方法でスタイルを設定する方法を示します。 この例のコード スニペットは次のようになります。
// importing necessary packages
import {Picker} from '@react-native-picker/picker';
import {StatusBar} from 'expo-status-bar';
import {useState} from 'react';
import {StyleSheet, Text, View} from 'react-native';
export default function App() {
const [selectedValue, SetSelectedValue] = useState('java');
return ( // Including the image
<View style={styles.container}>
<Picker
selectedValue={selectedValue}
style={
{ height: 50, width: 150 }}
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}>
<Picker.Item label='Java' value='java' />
<Picker.Item label='Python' value='python' />
<Picker.Item label='JavaScript' value='js' />
</Picker>
</View>
);
}
const styles = StyleSheet.create({
// Providing style.
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
上記の例で共有されている手順に関して、必要なすべての行の目的は既に指示されています。
const [selectedValue, SetSelectedValue] = useState("java"); の行から ピッカーの初期値を Java にします。
タグ <Picker></Picker> を使用してピッカーを作成しました。以下はタグ内のプロパティです。
| プロパティ/コード行 | 意味 |
|---|---|
selectedValue={selectedValue} |
初期値を設定します。 |
style={{ 高さ: 50, 幅: 150 }} |
ピッカーに基本的なスタイルを提供します。 |
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}> |
ユーザーが項目を選択したときにアクションを提供します。 |
<Picker.Item label="Java" value="java" /> |
アイテムを作成します。 |
<Picker.Item label="Python" value="python" /> |
アイテムを作成します。 |
<Picker.Item label="JavaScript" value="js" /> |
アイテムを作成します。 |
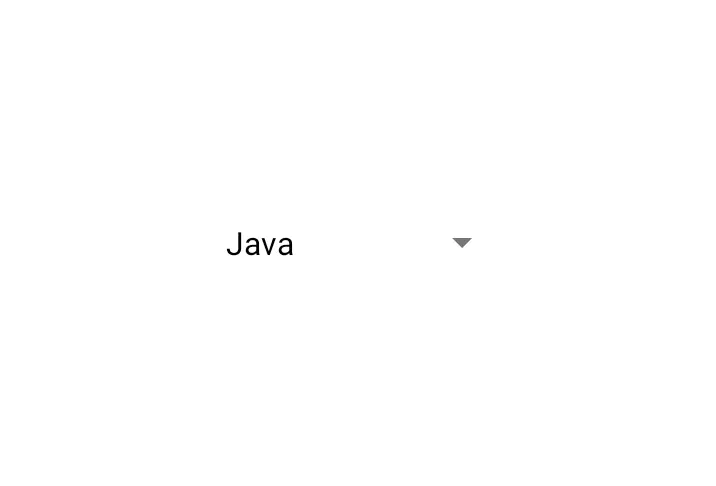
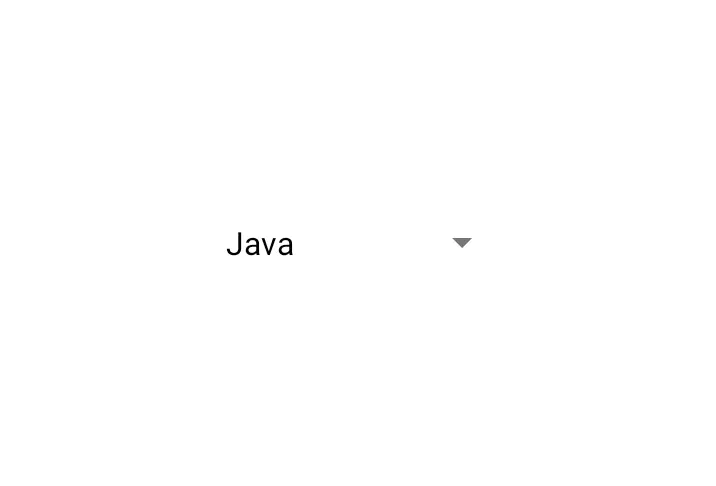
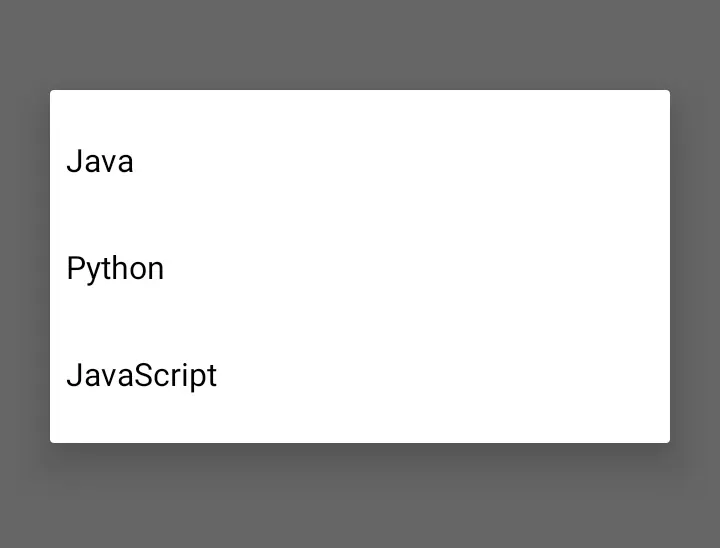
アプリを実行すると、以下の出力が得られます。
出力:


上記で共有されているコードは React-Native で作成されており、Expo-CLI を使用してアプリを実行していることに注意してください。 また、Node.js の最新バージョンが必要です。
お使いの環境に Expo-CLI がない場合は、最初にインストールしてください。
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn