React ネイティブの条件付きレンダリング

この記事は、React Native での条件付きレンダリングを理解するのに役立ちます。
React ネイティブの条件付きレンダリング
React Native での条件付きレンダリングは、React での条件付きレンダリングに似ています。 ただし、React Native では Text コンポーネント内の文字列しかレンダリングできないことに注意してください。
コード例:
import React, {Component} from 'react';
import {Text, View} from 'react-native';
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
class App extends Component {
constructor(props) {
super(props);
this.state = {
date: new Date(),
age: 23,
fruits: ["apple", "orange"],
};
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState({ date: new Date() });
}, 1000);
this.setState((state) => ({ age: state.age + 5 }));
this.setState((state) => ({ age: state.age + 5 }));
this.setState(
(state) => ({ age: state.age + 5 }),
() => {
console.log("AGE: ", this.state.age);
}
);
this.setState({ fruits: [...this.state.fruits, "banana"] });
}
componentWillUnmount() {
clearInterval(this.timer);
}
render() {
const { age, fruits } = this.state;
return (
<View>
<Hello name="shiv" />
<Hello name='jenn' />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>
}
{fruits.length > 0 ?
(fruits.map(
(fruit) => <Text key = {fruit}>{fruit} <
/Text>)
) : (
<Text>There are no fruits</Text >)} <
/View>
);
}
}
export default App;
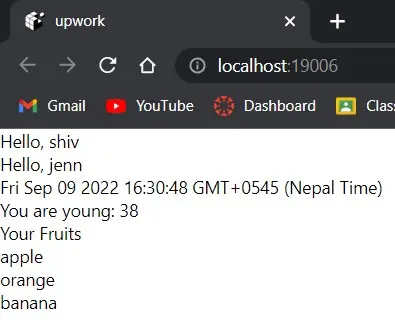
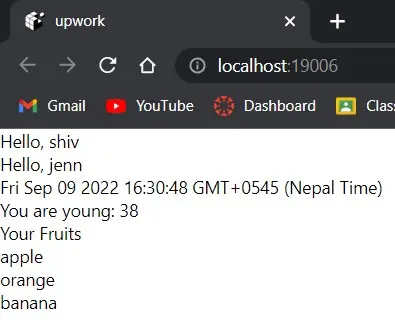
出力:

date、age、および fruits として state プロパティを取るコンポーネント Hello を宣言しました。 次に、コンポーネントは view コンポーネントでレンダリングされます。
view コンポーネントでは、次のようにプロパティに割り当てられた値を指定しました。
<Hello name="shiv" />
<Hello name="jenn" />
<Text>{this.state.date.toString()}</Text>
コンポーネントをレンダリングした後、componentDidMount は反応コードの実行に役立ちます。 componentDidMount は、コンポーネントのレンダリング後にのみ実行されます。
componentDidMount() {
this.timer = setInterval(() => {
this.setState({date: new Date()});
}, 1000);
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}), () => {
console.log('AGE: ', this.state.age);
});
this.setState({fruits: [...this.state.fruits, 'banana']});
}
setInterval がここで使用されていることがわかります。 これを使用する理由は、コンポーネント間の時間間隔を設定するためです。
空の Hello コンポーネントが割り当てられている場合、次のコードが実行され、何も出力されないことを意味する null 値になります。
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
空の Hello コンポーネントを設定して、何が起こるか見てみましょう。
<View>
<Hello name="shiv" />
<Hello name="jenn" />
<Hello />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>}
{fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
)}
</View>
出力:

出力には、age プロパティが表示されます。 メインコードでは、age = 23 を設定しています。
コードのレンダリングと実行中に、年齢を 15 増やし、? をチェックしました。 または if-else 条件。 実行後、条件にyou are young: 38と出力された場合、年齢は 38 歳になります。
age を age = 80 に変更するとします。
this.state = {
date: new Date(),
age: 80,
fruits: ['apple', 'orange'],
};
出力:

出力には、あなたは若くない: 95と表示されます。 これは、コードが age の else 条件をレンダリングするために発生します。
果物の状態について話しましょう。
{
fruits.length > 0 && <Text>Your Fruits</Text>;
}
{
fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
);
}
Your Fruits の下の果物の名前を参照してください。これは、果物の数が 0 より大きいかどうかを示す if-else 条件があるためです。果物と利用可能な果物の名前が出力されます。
別の果物が必要な場合は果物の名前を変更したり、必要に応じてコンポーネント名を変更したりすることもできます。 果物を削除し、果物の数をカウントする実行可能コードにコメントすると、別の状態になり、果物がありませんという出力が得られます。
this.state = {
date: new Date(),
age: 80,
fruits: [],
};
// this.setState({ fruits: [...this.state.fruits, "banana"] });
出力:

このようにして、いくつかの props とコンポーネント スタイルを使用して、条件ステートメントまたは値をレンダリングできます。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn