データを Excel にエクスポートするように React コンポーネントを構成する
- React データを Excel にエクスポートする
- React データを Excel にエクスポートするコンポーネントの例
- React から Excel へのデータのエクスポート - 簡単な例
- React から Excel へのデータのエクスポート - 高度な例

React を使用すると、API からのデータの受信と操作が非常に簡単になります。 場合によっては、Web アプリケーションでユーザー入力を収集して状態に保存することさえできます。
後でアプリケーションに状態値を表示したり、それらを動的機能に使用したり、特定の要素を条件付きでレンダリング (またはレンダリングをスキップ) したりできます。 ポイントは、React には状態データのユース ケースがたくさんあるということです。
実際に考えられる使用例の 1つは、状態データを Excel ファイルにエクスポートすることです。
React データを Excel にエクスポートする
react-csv ライブラリは、JavaScript データを簡単にキャプチャして Excel ファイルとしてエクスポートする機能を提供します。 データは、state オブジェクトまたはオブジェクトの通常の配列のいずれかです。
データを正常にエクスポートするには、データが一貫した形式に従っていることを確認する必要があります。 リスト (配列) 内のすべてのオブジェクトは、同じプロパティを持っている必要があります。そうしないと、実行時にエラーが発生します。
配列の構造
JavaScript 内では、データを配列の配列としてフォーマットします。 配列内の最初の配列は、列ラベルの生成に使用されます。
その後に続く配列は、Excel ファイルで行を生成するために使用されます。
配列内のすべての配列は、同じ数の値を持つ必要があります。 すでに述べたように、最初の配列は列を生成するために使用されます。
次の配列には、各位置に対応する値が必要です。 この例を見てみましょう。
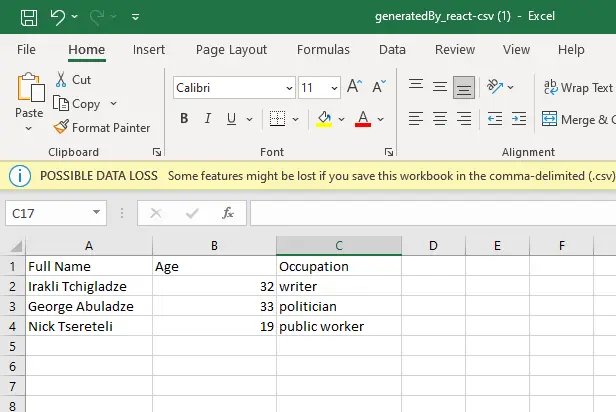
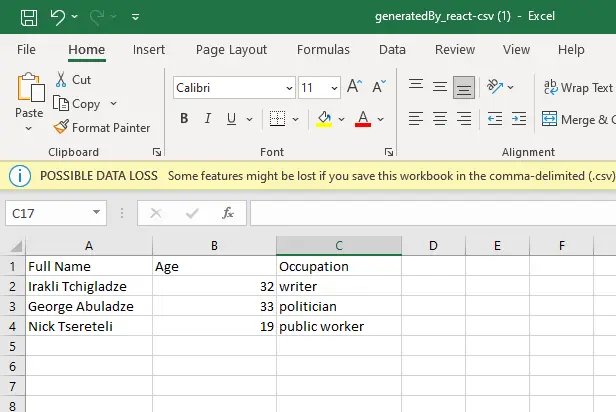
[['Full Name', 'Age', 'Occupation'], ['Irakli Tchigladze', 32, 'writer'],
['George Abuladze', 33, 'politician'], ['Nick Tsereteli', 19, 'public worker']]
ご覧のとおり、Full Name 列が 1 番目、Age が 2 番目、Occupation が 3 番目に表示されます。 次の配列の値は同じ順序である必要があります。
これが、react-csv ライブラリが各列に値を割り当てる方法です。
React データを Excel にエクスポートするコンポーネントの例
react-csv ライブラリがどのように機能するかをよりよく理解するために、単一のコンポーネントで構成されるこの Web アプリケーションを見てみましょう。
import "./styles.css";
import React from "react";
import { useState } from "react";
import { CSVLink } from "react-csv";
export default function App() {
const [fullName, setFullName] = useState("");
const [age, setAge] = useState(0);
const [occupation, setOccupation] = useState("");
const [data, setData] = useState([
["Full Name", "Age", "Occupation"],
["Irakli Tchigladze", 32, "writer"],
["George Abuladze", 33, "politician"],
["Nick Tsereteli", 19, "public worker"]
]);
const handleSubmit = (e) => {
setData([...data, [fullName, age, occupation]]);
setFullName("");
setAge(0);
setOccupation("");
};
console.log(data);
return (
<div className="App">
<CSVLink data={data}>Download Excel File</CSVLink>
<form
onSubmit={(e) => {
e.preventDefault();
handleSubmit();
}}
>
<p>Full Name</p>
<input
type="text"
value={fullName}
onChange={(e) => setFullName(e.target.value)}
/>
<p>Age</p>
<input
value={age}
type="number"
onChange={(e) => setAge(e.target.value)}
/>
<p>Occupation</p>
<input
type="text"
value={occupation}
onChange={(e) => setOccupation(e.target.value)}
/>
<p></p>
<button type="submit">Submit data</button>
</form>
</div>
);
}
状態変数の生成と更新に使用する useState フックをインポートすることから始めます。 また、react-csv ライブラリから CSVLink カスタム コンポーネントをインポートします。
React から Excel へのデータのエクスポート - 簡単な例
useState() フックを使用して、data と setData の 2つの状態変数を開始します。 後者は、変数を更新するために使用されます。
useState() フックへの引数は、data 変数のデフォルト値として使用されます。
JSX では、カスタム <CSVLink> コンポーネントを作成し、その data 属性を状態変数 data に等しく設定します。 Web ページには、クリック可能なテキスト Download Excel File が表示されます。
このリンクをクリックすると、ブラウザでダウンロードが開始されます。 ファイルを開くと、状態変数からのデータが表示されます。

この ライブ CodeSandbox デモ にアクセスして、自分で試してみてください。
React から Excel へのデータのエクスポート - 高度な例
CodeSandbox 上の Web アプリケーションは、データをそのままの状態で Excel ファイルとしてダウンロードするだけではありません。 また、Excel 形式に変換される状態変数を更新することもできます。
ライブデモでは、フルネーム、年齢、職業フィールドに値を入力し、データを送信ボタンをクリックできます。
これにより、handleSubmit() 関数が実行され、3つのフィールドすべての現在の値が調べられ、新しい配列が作成され、既存の状態変数に追加されます。
ファイルを再度ダウンロードすると、フィールドに入力した値が Excel テーブルの最新の行になることがわかります。
イベント ハンドラーは、フィールドに入力した値もリセットします。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn