React Native のフォントの太さ

この記事では、React Native でフォントの太さが異なるさまざまなフォントを使用する方法を学習します。
React Native のフォントの太さ
font-weight プロパティは、React Native アプリケーションでいくつかの問題を示す可能性があるため、追加のフォント ファイルを使用して、React Native アプリケーションで同じ問題を再現します。 React Native にカスタム フォントを追加するには、.ttf ファイル などのフォント ファイルをダウンロードする必要があります。
フォント ファイルをダウンロードしたら、React Native アプリで使用するための特定の手順を実行する必要があります。
この記事のデモでは、OpenSans レギュラー、OpenSans ボールド、および OpenSans イタリックの 3つのバリエーションで OpenSans フォントを使用して、異なる font-weight を表示します。
さまざまなフォントの太さのさまざまなフォントを追加する手順を以下に示します。
-
フォント ファイルをダウンロードできる Web サイトは多数あります。 ユーザーは、Google フォント Web サイトに従って、目的のフォントをダウンロードできます。
-
React Native プロジェクトの
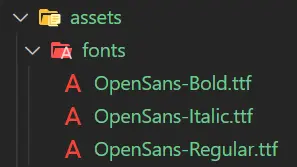
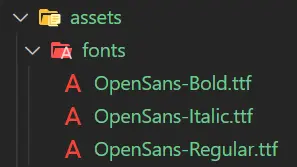
assetsディレクトリのfontsフォルダーにフォントを追加します。assetsにfontsフォルダーがない場合は、fontsという名前のフォルダーを作成し、ダウンロードしたフォントをfontsフォルダーに移動します。
上の画像は、すべてのフォント ファイルを
assets/fontsフォルダーに移動した後のフォルダー構造を示しています。 -
React Native プロジェクトに
react-native.config.jsという名前の新しいファイルを作成します。 プロジェクトにこのファイルが既にある場合は、再度作成する必要はありません。 以前に作成したものを使用できます。 -
このファイルに次のコードを追加します。
module.exports = { project: { ios: {}, android: {}, }, assets: ["./assets/fonts/"], }; -
assetsを React Native プロジェクトにリンクするには、ターミナルで次のコマンドを実行します。React Native バージョン >= 0.69 の場合:
npx react-native-assetReact Native バージョン < 0.69 の場合:
npx react-native link -
useFontsフックはフォントを初期化し、プロジェクトで使用できるようにします。 最初に、これらのuseFontsフックをexpo-fontからインポートする必要があります。これは、パラメーターでオブジェクトを受け取ります。オブジェクトのキーは、プロジェクトでフォントを設定するために使用されるフォント ファミリー名を定義します。 -
オブジェクトの値は
require関数と呼ばれ、ダウンロードしたフォント ファイルをオブジェクト キーにバインドします。 以下に示す構文を使用してuseFontsフックを適用できます。// using useFonts hooks const [loaded] = useFonts({ OpenSansRegular: require('./assets/fonts/OpenSans-Regular.ttf'), OpenSansBold: require('./assets/fonts/OpenSans-Bold.ttf'), OpenSansItalic: require('./assets/fonts/OpenSans-Italic.ttf'), });
React Native プロジェクトで異なるフォントを使用する
異なる font weights に異なるフォントを使用するのは最後のステップです。 React Native プロジェクトの App.js ファイルで、useFonts フックを使用するコードを記述します。
以下の例では、まず、React Native プロジェクトに必要なコンポーネントをインポートしました。それらは、React Native プロジェクトの style を設定する StyleSheet、コンテンツを書き込む Text、View です。 プロジェクトviewを設定するには、useFontsでfontsを設定します。
useFonts フックは、前述のメソッドによって設定されます。 次に、StyleSheet を使用した View コンポーネントのスタイリングについて説明しました。
最後に、Text コンポーネントで、style 属性を使用して fontFamily スタイルを設定し、useFont フックから値を指定します。
import { StyleSheet, Text, View } from 'react-native';
import { useFonts } from 'expo-font';
export default function App(){
// load fonts
const [loaded] = useFonts({
OpenSansRegular: require('./assets/fonts/OpenSans-Regular.ttf'),
OpenSansBold: require('./assets/fonts/OpenSans-Bold.ttf'),
OpenSansItalic: require('./assets/fonts/OpenSans-Italic.ttf'),
});
if (!loaded) {
return null;
}
// show texts with different fonts
return (
<View style={styles.container}>
<Text style={{ fontFamily: 'OpenSansRegular', fontSize: 30 }}>OpenSans Regular</Text>
<Text style={{ fontFamily: 'OpenSansBold', fontSize: 30 }}>OpenSans Bold</Text>
<Text style={{ fontFamily: 'OpenSansItalic', fontSize: 30 }}>OpenSans Italic</Text>
</View>
);
}
// style for the component
const styles = StyleSheet.create({
container: {
flex: 1,
width: '100%',
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
出力:

上記の出力では、ユーザーは同じフォントの 3 種類のフォントの太さを確認できます。
この記事では、さまざまなフォントの太さに対してさまざまなフォントを使用することを学びました。 非常に簡単ですが、ユーザーは段階的なプロセスに従う必要があります。 ユーザーは 例 に従ってプロセスをよりよく理解できます。
