React NativeのAxios GETヘッダー

Axios は主に HTTP リクエストを作成するために使用されます。 これの最もエキサイティングな点は、XMLHttpRequestと HTTP リクエストの両方を作成できることです。
主に使用される HTTP リクエストが 2つあります。 これらは GET と POST です。
PATCH、DELETE など、他のいくつかのリクエスト メソッドを使用できます。ただし、この記事では、GET メソッドについてのみ説明します。
メソッド axios.get() は、主に React-Native アプリから GET リクエストを実行するために使用されます。 パラメータとして URL を取ります。
GET リクエストに成功すると、レスポンスが返ってきます。 リクエストを作成するときに Authorization ヘッダーを使用できます。
この記事では、React-Native アプリで Authorization ヘッダーを指定して axios.get() メソッドを使用する方法を説明します。 また、トピックを簡単にするための例と説明も表示されます。
React-Native で Authorization ヘッダーを指定して Axios GET メソッドを使用する
以下の例では、React-Native アプリで axios.get() メソッドを使用する方法を示します。 この例のコードは次のようになります。
// Import necessary packages
import axios from 'axios';
export default function App() {
// Creating an axios GET request
axios.get('https://example.com', {headers: {'Authorization': 'My token'}})
.then((response) => {
console.log(response.data); // Processing the response text
})
}
上記の例で共有されている手順に関するコードの各ブロックの目的は、コメントとして残されています。
上記の例では、example.com のデータを axios.get('https://example.com') を使用して取得しており、その後、response として保存されたデータを受け取ります。
最後に、受信したデータを console.log(response.data) でコンソールに出力します。 また、以下のような Authorization ヘッダーも適用しました。
headers: {'Authorization': 'My token'}
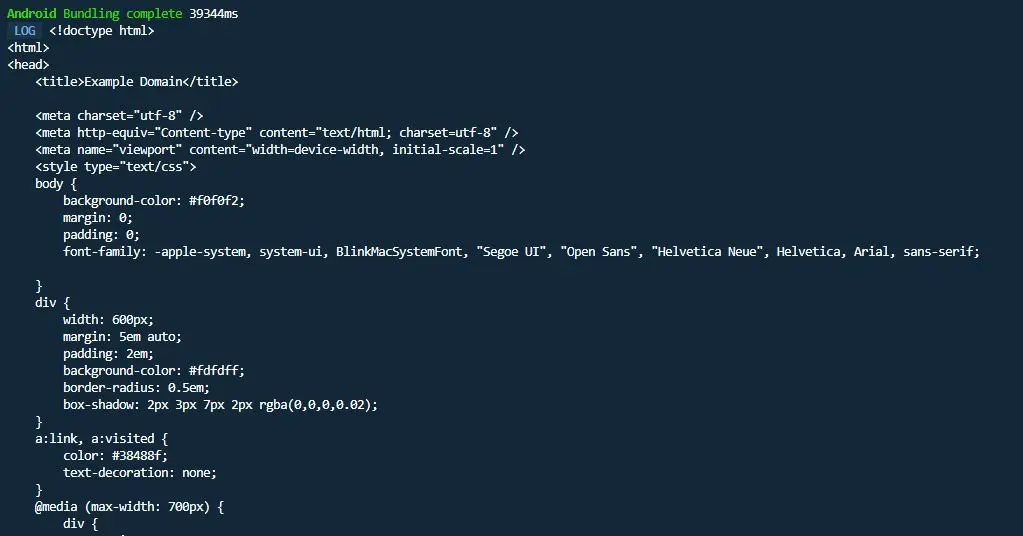
アプリを実行すると、ターミナル コンソールに次の出力が表示されます。

上記で共有されているコードは React-Native で作成されており、Expo-CLI を使用してアプリを実行していることに注意してください。 また、Node.js の最新バージョンが必要です。
お使いの環境に Expo-CLI がない場合はインストールしてください。
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn