Flask リクエストフォーム

この説明では、フォームを送信するときに発生する 2つのことと、Flask と Python を使用してフォームデータを送受信する方法について学習します。
Flask と Python を使用してフォームデータを受信および取得する
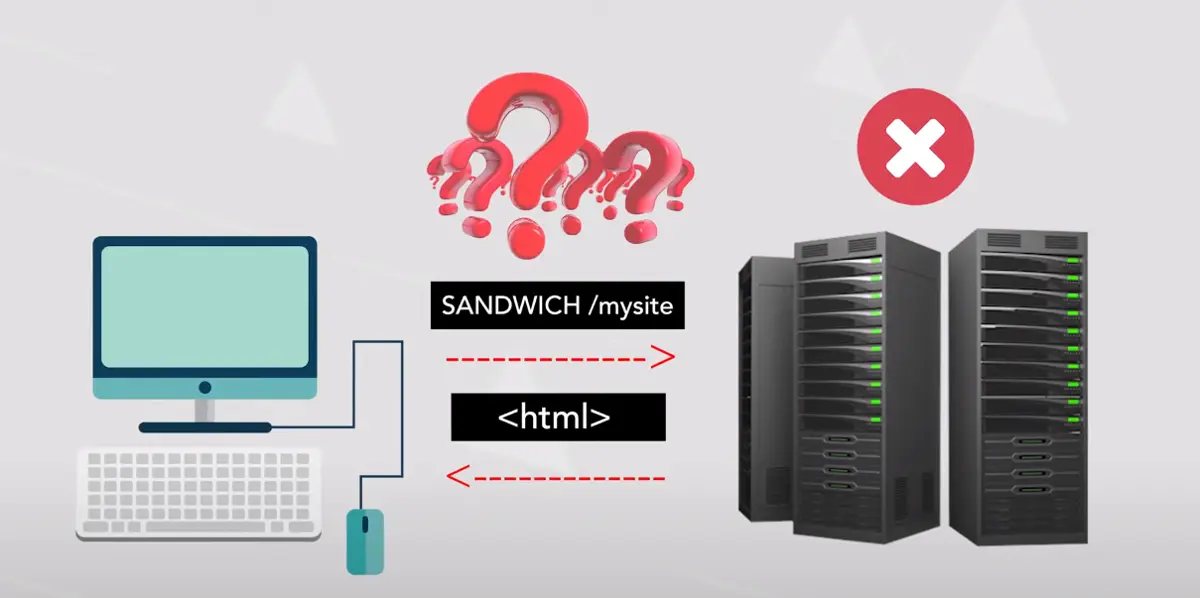
ブラウザはサーバーにリクエストを送信します。それが彼らのコミュニケーションの仕方です。Get リクエストは通常、サーバーからデータを取得したり、サーバーにデータを要求したりするために使用されます。ただし、リクエストは、ブラウザがサーバーに送信するほんの数個のデータです。
次に、サーバーはそれらの部分を確認し、うまくいけばそれらの意味を理解します。たとえば、リクエストの get 部分は、リクエストに含まれる単なる文字列です。

サーバーがそれを認識し、get 要求に応答するようにプログラムされている場合、サーバーは応答できます。ただし、get リクエストを行う代わりに、sandwich リクエストを行うことができます。
サーバーを具体的に理解するようにコーディングしない限り、サーバーはあなたが何について話しているのかわかりません。

サンドイッチリクエストを使用した場合、HTTP リクエストは作成されなくなります。HTTP は一連のルールを意味するプロトコルであり、実際に存在する HTTP メソッドを使用するなどのルールに従う場合は、HTTP を使用し、そうでない場合は使用しません。
HTTP を使用する場合は、知っておく必要のあるルールがあるため、これは重要です。たとえば、post リクエストは、body と呼ばれるペイロードを持つことができる別のタイプのリクエストです。
これはより長いデータであり、リクエストに含まれています。これは、データの文字列または JSON のようなより形式化されたものである可能性があります。ファイルの場合もあれば、フォームデータの場合もあります。
一部の HTTP リクエストにはペイロードを含めることができますが、できない場合もあります。たとえば、Get リクエストはペイロードを持つことができませんが、post と put は持つことができます。
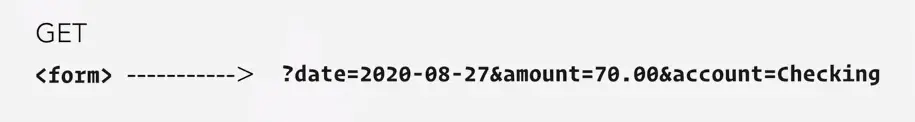
データの送信方法に応じて、さまざまなリクエストタイプを使用するようにフォームに指示できます。フォームに get を使用するように指示すると、データをペイロードに入れることができなくなります。それを URL に入れます。

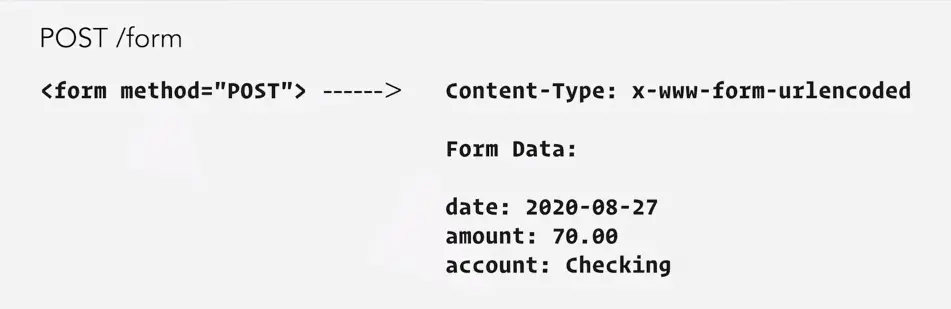
post を使用するように指示すると、データがペイロードに配置されます。

投稿のようなこのフォームデータを受信する Flask アプリを作成しましょう。Flask コードを含む app.py というファイルを作成し、仮想環境を作成して Flask をインストールします。
Flask は関数を使用してブラウザーの要求に応答することを知っています。次に、ブラウザーの要求に HTML ページで応答して、Flask アプリに最初にアクセスしたときにブラウザーが実際に表示できるようにします。
Flask でこれを行うには、初期設定を行う必要があります。app.py と同じ場所にある templates フォルダーを作成する必要があります。
templates 内に、index.html ファイルを配置します。次に、このファイル内で、すべての人がオープンソースであるブートストラップスターターテンプレートを使用します。
次に、body タグを見つけて、2つのフィールドを持つ基本的な HTML フォームを記述します。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, this is about flask!</h1>
<form action="#">
<p>Name:</p>
<p><input type="text" name="candidate-name" /></p>
<p>City:</p>
<p><input type="text" name="candidate-city" /></p>
<p><input type="submit" value="submit"/></p>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
次に、Flask を使用して HTML コードをユーザーに返す必要があります。これを行うには、app.py 内に Flask と render_template をインポートする必要があります。
ここで、デコレータを使用してエンドポイントを追加し、index.html の render_template() を返す必要があります。
Flask から request をインポートし、エンドポイント内に print ステートメントを追加して、Flask がクエリ文字列を配置する request.args の内容を表示します。これにより、リクエストが受信されます。
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def INDEX():
print(request.args)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
リクエストに応答する関数内でのみ request.args にアクセスできることに注意してください。
これで、Flask アプリを起動できます。最初に仮想環境をアクティブ化したことを確認してください。エンドポイントに到達すると、フォームが表示され、フォームに入力して送信します。

これで、何かが印刷されたことがわかります。
HTML コードで form メソッドを post に変更すると、クエリ文字列を受信しなくなります。代わりに、Flask が受信したフォームデータをリクエストに配置する request.form にアクセスするために、Flask コードを変更する必要があります。
<form action="#" method="post" >
また、エンドポイントが get および post リクエストを受信する可能性があることも通知する必要があります。特定のフォームデータフィールドにアクセスする場合は、request.form.get() を使用できます。
これは、アクセスするフィールドの名前を取得し、その値を返すメソッドです。たとえば、request.form.get("candidate-name") や request.form.get("candidate-city") は私たちにそれらの値を与えます。
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def INDEX():
print(request.form)
print(request.form.get("candidate-name"))
print(request.form.get("candidate-city"))
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
出力:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn