Node.js を使用してグラフを作成する

このガイドでは、Node.js グラフ作成ライブラリを使用して印象的なグラフを作成する方法を説明します。
billboard.js の使いやすさと単純な設計により、データの視覚的表現を作成するための多数のライブラリがすでに存在します。
billboard.jsの概要
Billboard チャートは、billboard.js として知られるチャート ライブラリの命名に影響を与えました。 billboard.js は、D3 v4+ の上に構築された、高度で再利用可能で美しいインターフェイス チャート フレームワークです。
これは、開発者がすぐにグラフを生成してデータを表示できるようにする JavaScript パッケージです。
billboard.js の前提条件
billboard.js ライブラリを利用するには、次のものが必要です。
Node.jsバージョン10以降およびnpm バージョン 5.2以降がシステムにインストールされている必要があります。HTML、JavaScript、およびライブラリの操作方法に関する基本的な理解が必要です。
CDN の 1つを使用すると、それを利用するために billboard.js ライブラリをインストールする必要はありません。 npm を使用して billboard.js ライブラリをインストールできます。
- プロジェクト ファイルを保存する場所にターミナルを移動します。
- 次のコマンドを実行すると、
Node.jsプロジェクトで使用されるサードパーティ ライブラリを管理するためにNode.jsが必要とするpackage.jsonおよびpackage.lock.jsonファイルが生成されます。
$ npm init
$ npm install billboard.js
Node.js を使用してチャートを実装する例
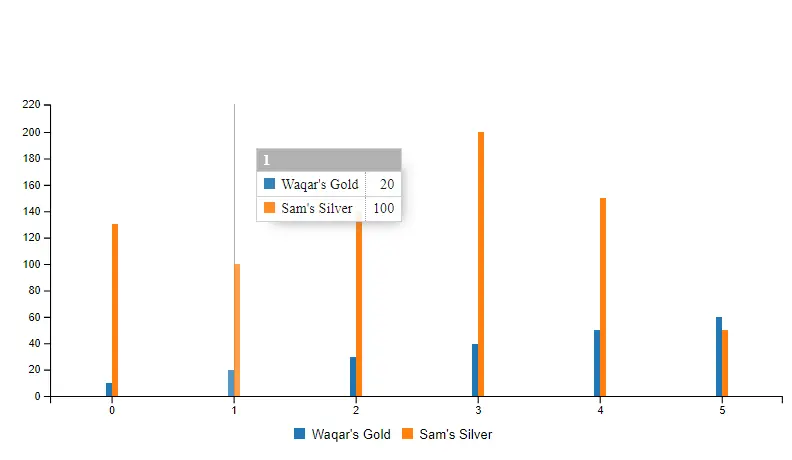
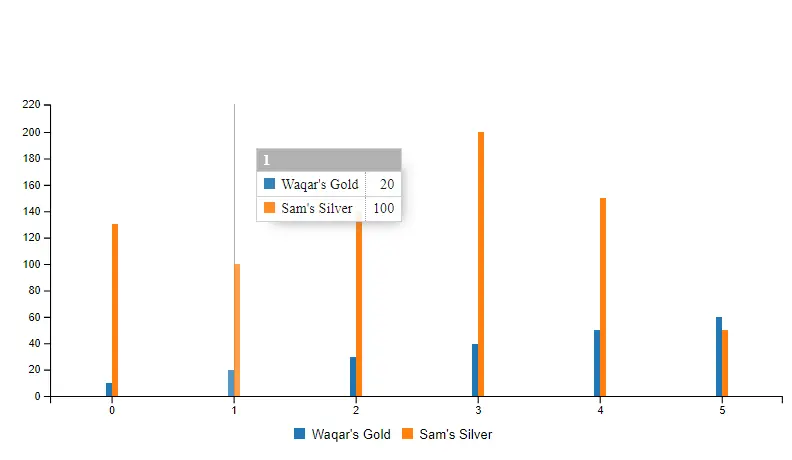
次のコード スニペットは、Waqar's Gold と Sam's Silver の 2つのデータ値を含む棒グラフを生成します。
-
chart.htmlchart.htmlテンプレートで、IDbarChart_1のdivを作成し、bodyタグ内に配置します。<!-- Load D3.js --> <script src="https://d3js.org/d3.v4.min.js"></script> <!-- Load billboard.js with style --> <script src="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/1.4.1/billboard.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/1.4.1/billboard.css"> <div id="barChart_1"></div> -
chart.jsこの例では、
bb.generate()に提供された入力により、グラフが作成されます。var chart = bb.generate();dataとして知られる変数は、グラフの生成に必要なすべての情報を含むオブジェクトを格納します。
```javascript
data: {columns: [
['Waqar\'s Gold', 10, 20, 30, 40, 50, 60],
['Sam\'s Silver', 130, 100, 140, 200, 150, 50]
],
```
`タイプ`という用語は、使用されるチャートの特定の種類を示します。 この例では、棒グラフを作成していました。
```javascript
type: 'bar'
}
, bar: {width: {ratio: 0.1}}
```
<!--adsense-->
`bindto: "#barChart_1"` は、チャートが表示される場所に対応する `HTML` ファイルに div `id` を保存します。
```javascript
bindto: '#barChart_1';
```
完全なソース コード:
chart.html:
<div id="barChart_1"></div>
chart.js:
var chart = bb.generate({
data: {
columns: [
['Waqar\'s Gold', 10, 20, 30, 40, 50, 60],
['Sam\'s Silver', 130, 100, 140, 200, 150, 50],
],
type: 'bar',
},
bar: {
width: {
ratio: 0.1,
},
},
bindto: '#barChart_1',
});
出力:

I am Waqar having 5+ years of software engineering experience. I have been in the industry as a javascript web and mobile developer for 3 years working with multiple frameworks such as nodejs, react js, react native, Ionic, and angular js. After which I Switched to flutter mobile development. I have 2 years of experience building android and ios apps with flutter. For the backend, I have experience with rest APIs, Aws, and firebase. I have also written articles related to problem-solving and best practices in C, C++, Javascript, C#, and power shell.
LinkedIn