jQuery で DateTimePicker を使用して日付と時刻をフォーマットする

日付のみを選択する場合は、DatePicker という jQuery プラグインを使用する必要があります。ただし、日付と時刻の両方を選択する必要がある場合があるため、DateTimePicker という jQuery プラグインを使用する必要があります。
この記事では、DateTimePicker を使用して日付をフォーマットします。
jQuery で DateTimePicker を使用して日付と時刻をフォーマットする
DateTimePicker は、datetimepicker コントロールに表示される日付と時刻の値を書き込む機能を提供します。
DateTimePicker を使用するには、まず、jQuery プラグインをダウンロードする必要があります。ここからダウンロードできます。
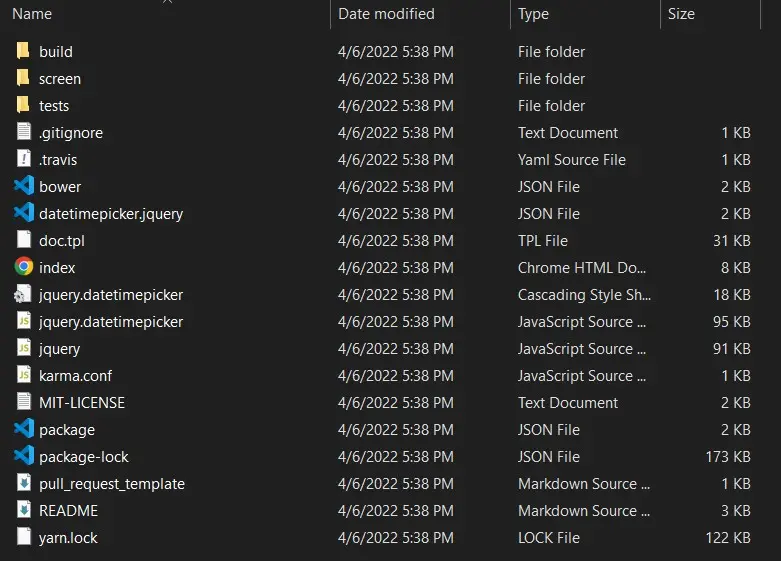
ダウンロード後、それらのファイルを抽出する必要があります。

すべてのファイルを使用する必要はありません。jquery.js、jquery.datetimepicker.full.min.js、および jquery.datetimepicker.min.css ファイルのみを使用する必要があります。
これらのファイルは同じディレクトリに配置する必要があることに注意してください。jquery.js はメインフォルダにあり、残りのファイルは build ディレクトリにあります。
jQuery DateTimePicker で日付をフォーマットするには、datetimepicker 関数に送信されるアイテム内の format プロパティを変更します。
たとえば、次のように書くことができます。このコードを実行するには、ファイルを HTML ファイルとして保存し、ブラウザーで実行する必要があります。
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="jquery.datetimepicker.min.css"
/>
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input id="datetimepicker" type="text" />
<script>
$("#datetimepicker").datetimepicker({
format: "d/m/Y H:m:s",
});
</script>
</body>
</html>
注意:ファイル jquery.js は、jquery.datetimepicker.full.min.js の上に含める必要があります。
jQuery スクリプト、リンクタグ、jQuery datetimepicker など、日付と時刻のピッカー用の input 要素があります。次に、エンティティを使用して datetimepicker を呼び出し、format プロパティを d/m/Y に変更して、DD-MM-YYYY 形式の入力により適したものが表示されるようにします。
ここで、d は日付、m は月、Y は年を表します。同様に、H は時を表し、m は分を表し、s は秒を表します。
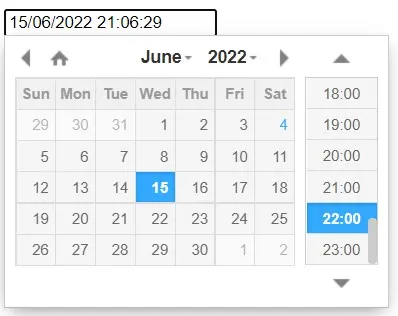
出力:

ここで、日時の形式は d/m/Y と H:m:s です。日付と時刻の形式を渡すことで、入力形式を変更できます。
要約すると、jQuery DateTimePicker を使用して日付をフォーマットするには、datetimepicker 関数に送信されるオブジェクトの format プロパティを変更します。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn