JavaScript 関数をパラメーターとして渡す

JavaScript では、関数をパラメーターとして別の関数に渡すことは、値を渡すことに似ています。関数を渡す方法は、関数をパラメーターとして割り当てるときに、関数の括弧 () を削除することです。
次のセクションでは、関数パスをパラメーターとして示します。
一般的な JavaScript 関数をパラメーターとして渡す
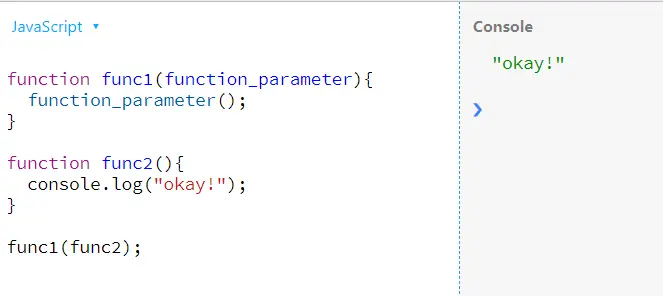
このドライブでは、コード本体を使用して関数 func2 を開始し、それを関数 func1 に直接渡します。後で、func2 を func1 に割り当てた後、func2 別名 function_parameter を呼び出します。
function func1(function_parameter) {
function_parameter();
}
function func2() {
console.log('okay!');
}
func1(func2);
出力:

この例は、func2 が func1 に渡されることを示しています。そして、func1 が呼び出されると、その引数 func2 をチェックし、func2 によってフェンスされたコードをプレビューします。
関数と値の両方を JavaScript 関数に渡す
JavaScript を使用すると、関数と値を別の関数で一緒に渡すことができるため、関数がより動的になります。この宣言には、integer、bool、string、または関数の入力が必要です。他のパラメーターは関数パラメーターです。
このカテゴリの 2つの例を見ていきます。
関数と関数パラメーターとしての値:
function pass(value) {
return ('Hello ' + value);
}
function receive_pass(x, func) {
console.log(func(x));
}
receive_pass('David', pass);
出力:

関数パラメーターとしての 2つの関数:
function pass1(value) {
return ('Hello ' + value);
}
function pass2() {
return (' Howdy!');
}
function receive_pass(func1, func2) {
console.log(func1('world!') + func2());
}
receive_pass(pass1, pass2);
出力:

コードインスタンスに従って、JavaScript は他の通常のデータ型と同様に関数をパラメーターとして受け取ります。主な違いは、引数の括弧内で関数が呼び出された場合、関数を削除する必要があることです。そうしないと、実行中にエラーが発生する可能性があります。
チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
