JavaScript でネストされたマップ

JavaScript は、HTML や CSS と並んで、Web 開発用の世界で最も人気のあるプログラミング言語です。
JavaScript では、Map と呼ばれるデータ構造を使用して、データをペアで格納できます。 それらには、キーにマップされる一意のキーと値が含まれていました。
JavaScript ES6 バージョンは map() メソッドを初期化しました。このメソッドは、キーが任意のデータ型になるキーと値のペアを保持します。 配列を呼び出すすべての要素で特定の関数を呼び出す配列を作成し、結果を新しい配列に追加します。
この記事では、主に map() メソッドに基づくネストされたマップに焦点を当てています。 map() メソッドを使用して配列の配列を作成し、反復配列によって親配列の各要素に対して提供された関数を実行します。
JavaScript でネストされたマップを作成する
マップの作成方法を見てみましょう。 以下は、キーと値のペアと共にマップを作成するための標準的な構文です。
const map = new Map([iterable])
上記の構文によると、const は新しいマップを定義するキーワードです。 new Map() で新しいマップ オブジェクトを作成できます。
その中で、キーと値のペアを定義できます。 上記のコードでは、iterable として定義されています。 上記の構文を使用して、次のように配列マップを作成できます。
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const books = new Map([["Beloved",400 ],
["Jane Eyre", 500],
["Lolita", 700]]);
let string = "";
for(const booksName of books.entries()){
string += booksName + "<br>"
}
document.getElementById("map").innerHTML = string;
</script>
</body>
</html>
上記の例を考慮して、新しい map() をオブジェクトとして作成します。 3つのキーと値のペアを宣言しました。
これらのキーと値のペアを割り当てる変数を定義できます。
それらを印刷するには、配列内のキーと値のペアを反復処理する entries() メソッドで for ループを使用できます。 これが map() を作成する方法です。
以下は、上記のコードの結果です。

したがって、map() を作成すると、ネストされたマップを作成できます。それ以外の場合は、配列の配列です。 最初に、JavaScript でネストされた配列を作成する方法を見てみましょう。
const flowers = [['Rose', 'Red'], ['Sunflower', 'Yellow'], ['Tulips', 'white']]
角括弧を配置してその中に配列を作成し、別の角括弧を配置して配列を作成できます。
以下は、配列のすべての要素で関数を呼び出し、ネストされたマップを作成するために使用される新しい配列に追加するために使用される構文です。
array.map(function(currentValue, index, arr), thisValue)
各要素に対して呼び出す関数を定義する必要があり、currentValue は現在の要素の値です。 Index は、現在の値のインデックスを実行します。
arr は、現在の要素の配列を定義します。 最後に、渡された関数のデフォルト値である thisValue があります。
次に、関数をその thisValue 関数として使用できます。currentValue パラメーターは他のパラメーターの中で必須であり、その他はオプションです。
次の例を考えてみましょう。
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const person = [{name:"Shen", info:[27,"IT department","shen@gmail.com"]},
{name:"Sally", info:[24,"Finance department","sally@gmail.com"]},
{name:"Windy", info:[29,"HR department","windy@gmail.com"]}]
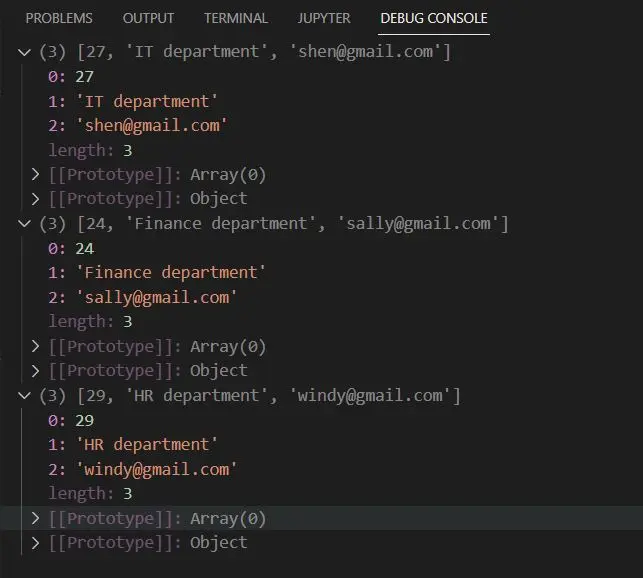
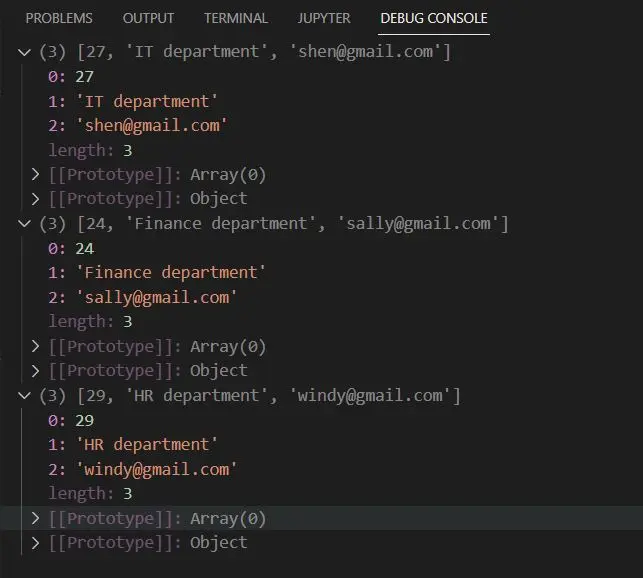
person.map((person,index) =>{console.log(person.info)})
</script>
</body>
</html>
上記の例には person という配列があります。 info というネストされた配列が宣言されています。
このネストされた配列には、3つの異なる値が含まれていました。
次に、person 配列が map() メソッドに割り当てられます。 map() メソッド内には、person と index という 2つのパラメーターがあります。
各パラメーターに対して、人は配列を渡し、index は配列の各要素のインデックスを提供します。 arrow 関数を使用して、console.log メソッドを呼び出して、ネストされた配列である情報を取得できます。
したがって、結果は次のようになります。

ご覧のとおり、info 配列は map() メソッドを使用して新しい配列として作成されました。 これは、ネストされたマップを使用する方法の 1つです。
また、次のように、ネストされた配列の各要素に対して実行する関数を提供できます。
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const num = [[14,8],[5,31],[23,41]]
function squareRoot(x){
return x*2;
}
var newArr = num.map(subarray =>subarray.map( squareRoot ));
console.log(newArr)
</script>
</body>
</html>
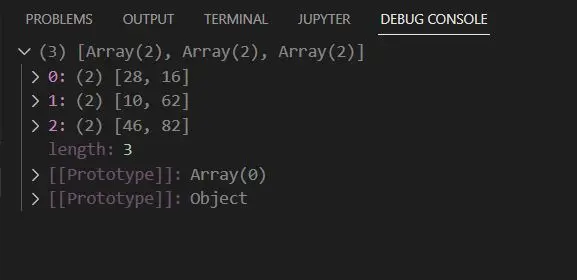
上記のコードは、配列 num の要素の平方根を取得するために使用されます。 ネストされた 3つの配列があります。
この配列の各要素を呼び出す関数を作成できます。 上記の例では、配列の各要素を 2 で乗算します (x*2)。
その後、割り当てられた新しい配列は newArr として最終結果を格納します。 map() メソッドは、関数 squareRoot を呼び出し、部分配列内のすべての要素を繰り返し処理します。
したがって、次のように出力を取得できます。

ご覧のとおり、ネストされた配列は、各要素に対して関数を実行した後、map() メソッドを使用して新しい配列として割り当てられます。
これが、ネストされたマップで作業する方法です。 map() メソッドを使用して、ネストされた配列の各値で任意の関数を実行できます。
まとめ
この記事では、JavaScript でネストされたマップを操作する方法について説明します。 主に map() メソッドは、マップ要素のタスクを実行するために使用されます。
重要なことは、map() プロセスが空の要素に対して関数を実行しないことです。 また、map() メソッドを使用して親配列を変更することはできません。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
