JavaScript で文字列から HTML タグを削除する
- 正規表現で HTML タグを取り除く
-
textContentで HTML タグを取り除く - jQuery で HTML タグを取り除く
-
DOMParserで HTML タグを取り除く - String-Strip-HTML パッケージで HTML タグを削除する

この記事では、例を挙げてさまざまな方法を使用して、文字列から HTML タグを削除する方法を紹介します。
正規表現で HTML タグを取り除く
文字列内の HTML タグに一致する正規表現パターンを作成できます。 その結果、各一致を空の文字列に置き換えることができます。
これにより、文字列から HTML タグが効果的に取り除かれます。
次のコードで、HTML タグを置き換える正規表現パターンを定義しました。 ただし、防弾ではありません。
不正な HTML を提供することで、誰でも正規表現パターンを破ることができます。 そのため、不正な HTML に JavaScript が含まれていると、実行される可能性があります。
または、パターンによって文字列全体が削除され、代わりに空の文字列が返されます。
let html = '<h1 class=\'header_tag\'>hello <i>world</i></h1>';
let cleanHTML = html.replace(/<\/?[^>]+(>|$)/gi, '');
console.log(cleanHTML);
出力:
hello world
次に、不正な HTML で同じコードを試してください。
let html = '<div data="score> 42">Hello</div>';
let cleanHTML = html.replace(/<\/?[^>]+(>|$)/gi, '');
console.log(cleanHTML);
出力:
42">Hello
textContent で HTML タグを取り除く
textContent メソッドは、HTML 文字列からテキストを返します。 クロスサイト スクリプティング攻撃を防ぐのに最適です。
以下のコード例では、HTML タグを削除するために textContent を使用しています。 ただし、このアプローチを使用する場合は、次の点に注意してください。
- HTML は
<div>要素内で有効です。 これは、<body>または<html>内の HTML が<div>要素内では無効であるためです。 textContentメソッドは、<script>要素内にテキストを含めます。 そのため、文字列に<script>要素が含まれている場合、textContentを指定したこのメソッドはそのコンテンツを返します。- 前のポイントに基づいて、HTML に
<script>要素がないことを確認します。 - HTML が
nullでないことを確認します。 - HTML は信頼できるソースからのものです。 これは、次の HTML コードがこのメソッドを通過するためです:
<img onerror='alert(\"危険な JavaScript を実行\")' src=nonexistence>
例:
let html = '<h1 class=\'header_tag\'>hello <i>world</i></h1>';
let div = document.createElement('div');
div.innerHTML = html;
let text = div.textContent || div.innerText || '';
console.log(text);
出力:
hello world
<script> 要素を含むように文字列を更新すると、次のようになります。
let htmlWithScriptElement = '<script>alert("Hello world");<\/script>';
let html =
`<h1 class='header_tag'>hello <i>world</i> ${htmlWithScriptElement}</h1>`;
let div = document.createElement('div');
div.innerHTML = html;
let text = div.textContent || div.innerText || '';
console.log(text);
出力:
hello world alert("Hello world");
<script> 要素の内容を取得します。
HTML を信頼できるソースから取得する方法についての最後のポイントから、そうでない場合、コストがかかることが判明する可能性があります。
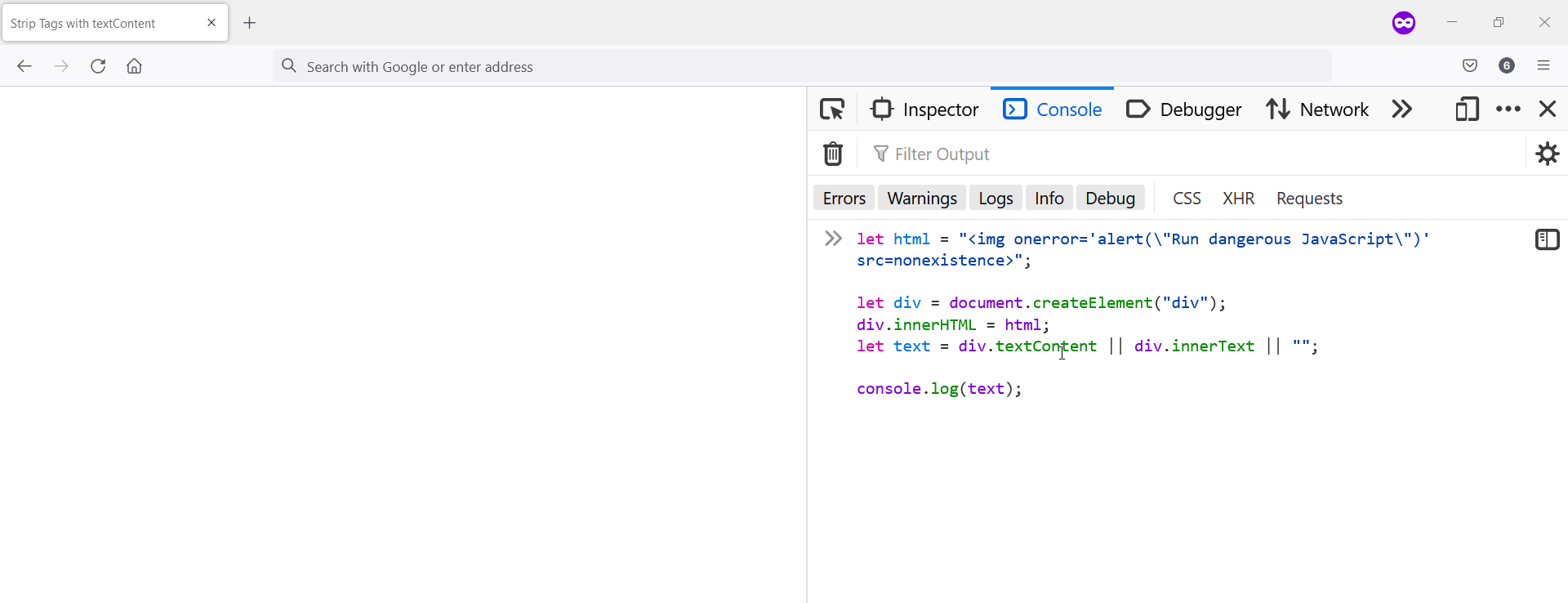
// This time the HTML contains code
// that'll get through stripping HTML tags
// with textContent
let html =
'<img onerror=\'alert("Run dangerous JavaScript")\' src=nonexistence>';
let div = document.createElement('div');
div.innerHTML = html;
let text = div.textContent || div.innerText || '';
console.log(text);
出力:

jQuery で HTML タグを取り除く
jQuery ライブラリには、HTML を含む文字列からテキストを返す .text() API があります。 ただし、JavaScript ネイティブの innerText メソッドを使用できます。
ただし、jQuery のアプローチはクロスブラウザーです。 次のコードでは、.text() API を使用して、指定された文字列から HTML を削除しています。
例:
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
let html = "<h1 class='header_tag'>hello <i>world</i></h1>";
console.log($(html).text());
</script>
</body>
出力:
hello world
一方、このアプローチでは、HTML が信頼できるソースからのものである必要があります。 そうでない場合、任意の JavaScript コードを実行できます。
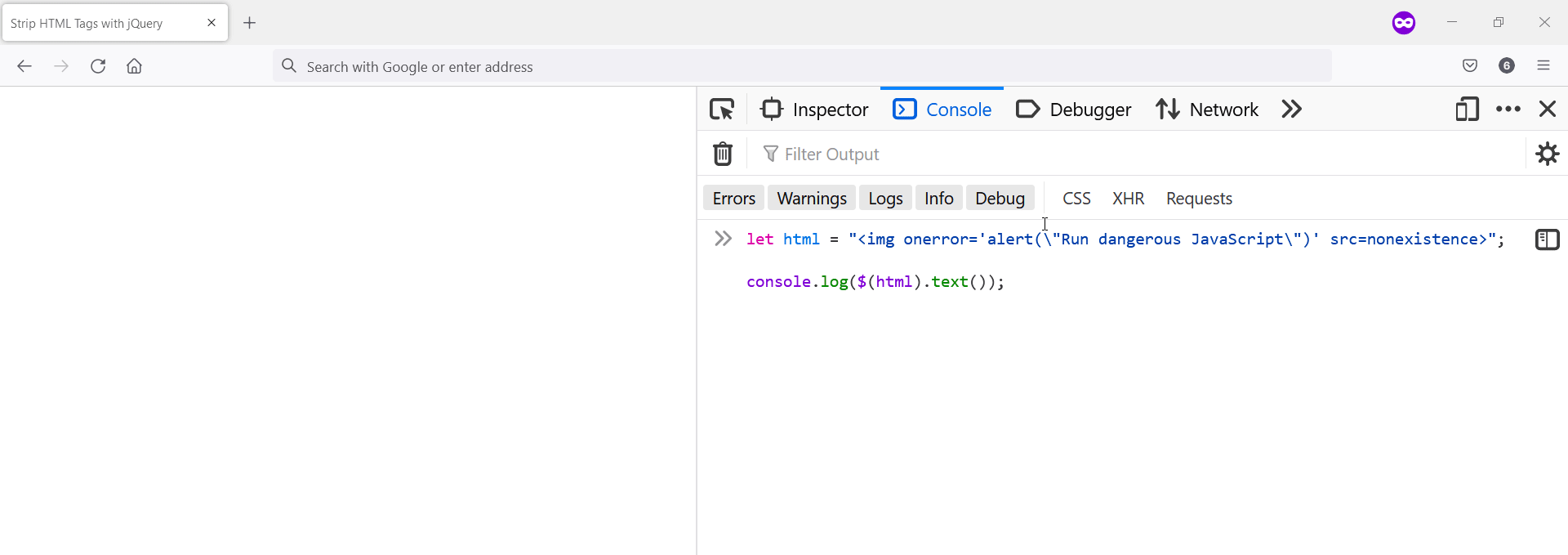
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
let html = "<img onerror='alert(\"Run dangerous JavaScript\")' src=nonexistence>";
console.log($(html).text());
</script>
</body>
出力:

DOMParser で HTML タグを取り除く
DOMParser の助けを借りて、HTML コードを解析できます。 そのため、文字列に HTML コードが含まれている場合、DOMParser とその parseFromSring() メソッドを使用して HTML タグを取り除くことができます。
さらに、このメソッドは、この記事で前述した任意の JavaScript を防ぎます。
以下のコードでは、DOMParser.parseFromString() を使用して文字列から HTML タグを削除しています。
例:
function stripHTMLTags(html) {
const parseHTML = new DOMParser().parseFromString(html, 'text/html');
return parseHTML.body.textContent || '';
}
let html = '<h1 class=\'header_tag\'>hello <i>world</i></h1>';
console.log(stripHTMLTags(html));
出力:
hello world
一方、DOMParser.parseFromString() は、任意の JavaScript コードに対して空の文字列を返します。
function stripHTMLTags(html) {
const parseHTML = new DOMParser().parseFromString(html, 'text/html');
return parseHTML.body.textContent || '';
}
let html =
'<img onerror=\'alert("Run dangerous JavaScript")\' src=nonexistence>';
console.log(stripHTMLTags(html));
出力:
<empty string>
String-Strip-HTML パッケージで HTML タグを削除する
string-strip-html パッケージは、文字列から HTML を取り除くように設計されています。 このパッケージは、HTML を入力として受け取る stringStripHtml メソッドを提供します。
その後、HTML タグのない文字列を返します。 文字列に <script> 要素が含まれている場合、string-strip-html はそれとそのコンテンツを削除します。
次のコードでは、HTML 文字列を stringStripHtml メソッドに渡しています。 この HTML 文字列には、<script> 要素が含まれています。
ただし、Web ブラウザーでコードを実行すると削除されます。
<body>
<script src="https://cdn.jsdelivr.net/npm/string-strip-html/dist/string-strip-html.umd.js"></script>
<script type="text/javascript">
const { stripHtml } = stringStripHtml;
let htmlWithScriptElement = '<script>alert("Hello world");<\/script>';
let html = `<h1 class='header_tag'>hello <i>world</i> ${htmlWithScriptElement}</h1>`;
console.log(stripHtml(html).result);
</script>
</body>
出力:
hello world
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn