JavaScript でスリープ関数を実装する
-
JavaScript で
Promise、async、awaitなしでsleep()関数を実装する -
JavaScript で
Promise、async、awaitを使用してsleep()関数を実装する

JavaScript プログラミング言語はシングルスレッド言語であり、コールスタックとヒープスタックが 1つしかないことを誰もが知っています。このため、JavaScript コードは 1 行ずつしか実行できません。ただし、実行に時間がかかる操作を実行したい場合があります。その間、ユーザーが結果を待つことはお勧めできません。
API 呼び出しを実行しているとしましょう。その後、サーバーから応答が返されるまでに時間がかかる場合があります。応答を待つ代わりに、Promise オブジェクトを返す API 呼び出しを行う関数の前に async キーワードを追加できます。これにより、その関数が非同期になり、await の助けを借りて、しばらく待ちます。その間、他のタスクを完了しようとします。後で、サーバーから応答が返ってきたらすぐに戻って API 呼び出しの結果を表示できます。
これにより、JavaScript エンジンを有効活用できます。これを実現するために、JavaScript は Promise オブジェクトと async や await のようないくつかのキーワードを提供します。Promise は、リクエストが解決されたか拒否されたかを通知するイベントです。リソースをリクエストするときはいつでも、リクエストが実行されるか、拒否される可能性があるかの 2つがあります。async を使用して、その関数を非同期にします。
JavaScript で Promise、async、await なしで sleep() 関数を実装する
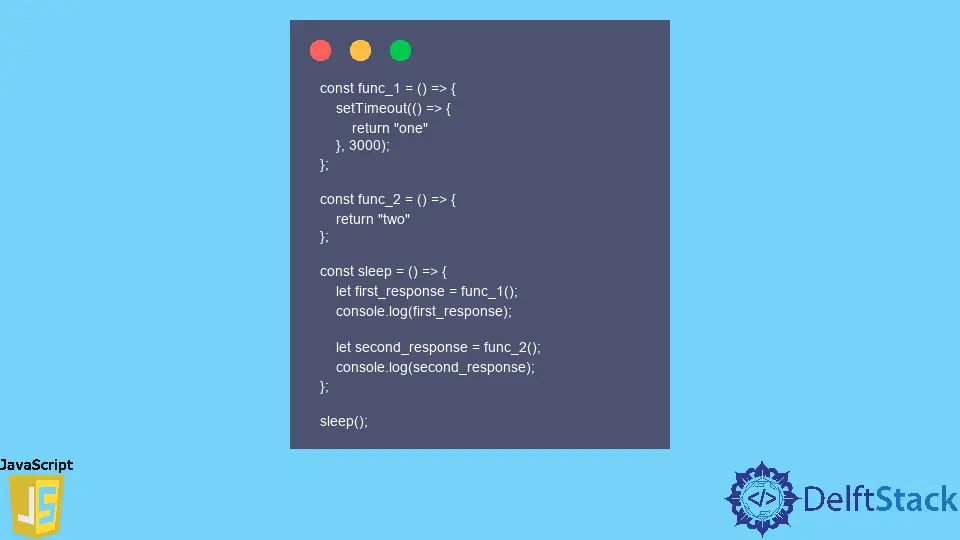
まず、プログラムで promise、async、および await を使用しないとどうなるかを見てみましょう。以下のコードには、func_1、func_2、および sleep() 関数の 3つの関数があります。実行は sleep() 関数から開始されます。実行が開始されると、sleep() 関数は func_1 を呼び出しますが、func_1 内に 3000ms(3 秒)のタイムアウトを持つ setTimeOut() 関数があることに注意してください。これで、func_1 はその時間待機します。それまでは、他のコード行が実行されます。
const func_1 = () => {
setTimeout(() => {return 'one'}, 3000);
};
const func_2 = () => {
return 'two'
};
const sleep = () => {
let first_response = func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
出力:
undefined
two
console.log(first_response); の場合が実行されると、undefined が出力されます。func_1() は現在状態を待機中であるため、first_response にはその中に何もありません。それが undefined を出力している理由です。JavaScript には、宣言されているが初期化されていないプログラム内のすべての変数に undefined の値が割り当てられるという巻き上げの概念があります。これが、出力として undefined を取得する方法です。
2 番目の関数 func_2() は単純です。ここでは、文字列 two を返すだけで、変数 second_response 内に格納され、出力ウィンドウに出力されます。
JavaScript で Promise、async、await を使用して sleep() 関数を実装する
ここでは、Promise、async、await を使用し、プログラムにいくつかの小さな変更を加えます。func_1() 関数の undefined 値を取得していることに注目してください。だから、sleep() 関数を async と非同期にして、await の助けを借りてしばらく待つかスリープしてから、応答を Promise() オブジェクトとして取得することでこれを修正しましょう。非同期によって。
const func_1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('The request is successful.');
}, 3000);
});
};
const func_2 = () => {
return 'two'
};
const sleep = async () => {
let first_response = await func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
出力:
The request is successful.
two
関数の前にキーワード async を追加するだけでは、その関数は非同期になりません。そのために、非同期呼び出しを行うか待機する場合は常に、その関数で await を使用する必要があります。この場合は、func_1() の前に使用します。
await キーワードは、関数がしばらく待機してから実行できるようにする関数の前に記述されます。関数が実行されるまで待機する時間は、setTimeOut() 関数内で指定された時間によって異なります。
関数 func_1 内で、2つのパラメーターを受け取る Promise オブジェクトを返します。1つ目は resolve で、2つ目は reject です。promise が正常に実行された場合、resolve メソッドを使用できます。それ以外の場合は、拒否メソッドを使用できます。
このプログラムを実行すると、最初に func_1() が呼び出され、その後、3000ms の setTimeOut() を使用したため、プログラムは 3 秒間待機します。その後、文字列 The request is successful. を返します。func_1 の結果として、first_response 変数に格納されます。func_2() が呼び出され、結果として直接 two が返され、second_response 変数内に格納されます。これが、JavaScript で sleep() 機能を実現する方法です。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn