JavaScript の自己実行関数

JavaScript は、世界中のほとんどのユーザーがスクリプト作成に使用するプログラミング言語です。 通常、HTML (HyperText Markup Language) および CSS (Cascading Styles Sheets) と一緒に使用して、インタラクティブで動的な Web コンテンツを作成します。
3 層のケーキをイメージすると、JavaScript が 3 層目、HTML と CSS が 1 層目と 2 層目です。 JavaScript がないと、静的な情報を含む Web ページしか実現できません。
2022 年までに、Web サイトの 98% がクライアント側に JavaScript を搭載し、この注目すべきスクリプト言語を使用してさまざまな活動を行うことができます。
自己実行機能は、JavaScript が提供する重要な機能の 1つです。 この記事では、自己実行関数、その使用法、およびそれを構築する方法について説明します。
自己実行機能
JavaScript では、自己実行関数 (自己呼び出し関数とも呼ばれます) は、スクリプト内で検出されたときに実行されます。 自己実行関数を正式に呼び出す方法は IIFE であり、即時呼び出し関数式としても知られています。
なぜ自己実行機能が必要なのですか? これは、残りのコードに干渉しないコード ブロックを記述する必要がある場合があるためです。
この問題を克服するために、自己実行関数を使用できます。
自己実行関数とその内部のコードは関数スコープ内に含まれているため、他の関数や変数と競合しません。
それとは別に、自己実行機能にはいくつかの利点があります。
自己実行関数は、1 回限りの実行可能な関数が必要な場合や、タスクを呼び出さずに初期化する場合に役立ちます。 また、グローバル関数や変数を定義する必要はありません。
自己実行関数を作成する方法
方法 1: 無名関数
構文:
(function(parameters) {
// statements
})(arguments);
これは、自己実行機能を構築するための基本的な方法です。 上記のように、function は関数を定義するキーワードであり、括弧内にある必要があります。
関数を括弧の中に入れることを、関数をラップするといいます。 括弧の最後に、別の括弧のセットを追加する必要があります。 それだけで自己実行機能になります。
関数に引数を渡す必要がある場合は、いくつかの パラメーター を設定できます。 中括弧内にコードを入力できます。
arguments を指定するか、外側の括弧内を空のままにすることができます。
この方法を例で試してみましょう。
(function() {
let text = 'Hello world'
console.log(text)
})();
上記のコードでは、text という変数を宣言し、文字列を割り当てました。 次に、console.log メソッドを使用してその変数を出力しました。
出力:

ご覧のとおり、メッセージは期待どおりに表示されています。 関数の外に別の console.log ステートメントを追加しましょう。
(function() {
let text = 'Hello world'
console.log(text)
})();
console.log(text);
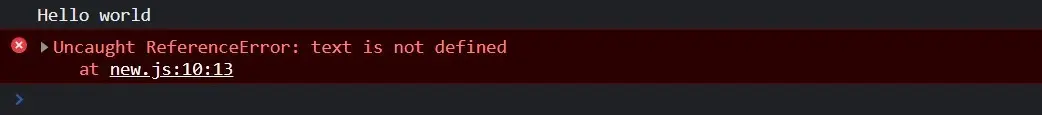
出力:

上記のように、関数内の console.log ステートメントは、期待される出力を提供します。 しかし、text はグローバル変数ではないため、関数の外側にあるものはエラーをスローします。
次に、関数に引数を与えるようにこのコードを変更しましょう。
(function(text) {
console.log(text)
})('Hello world');
上記のコードでは、引数として文字列を指定し、それを text に割り当てました。 次に、関数内で text を出力すると、期待どおりの結果が得られました。
出力:

方法 2: 関数名を使用する
前に、関数名を使用しないメソッドについて説明しました。 関数に名前を付けたい場合は、それを実行できます。
このメソッドは前のメソッドと非常に似ていますが、関数名を追加するだけなので、匿名関数ではなくなります。
以下は、関数の構文です。
(function functionName() {
// statements
})();
上記の構文のように、function キーワードの後に関数名を設定できます。 次に、前に行ったように、関数にステートメントを追加できます。
例でこの方法を試してみましょう。 また、関数が自己実行関数の外にある console.log メソッドに影響を与えるかどうかを確認します。
(function exFunction() {
let text = 'Hello world'
console.log(text)
})();
console.log(text)
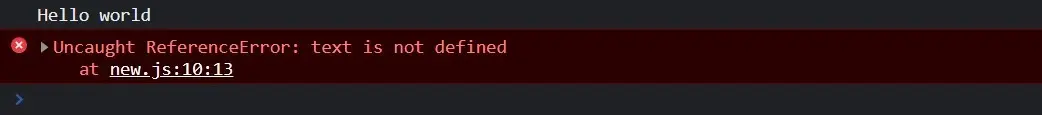
上記のように、関数の名前として exFunction を指定しました。 これが結果です。

ご覧のとおり、text 変数は期待どおりの文字列を返しますが、外側の console.log 関数はエラーをスローします。
方法 3: 非同期関数を使用する
結果を非同期的に配信する関数は、非同期関数と呼ばれます。 非同期関数を定義するための構文には、キーワード async と await が含まれます。
この 2つの言葉から、async-await 関数とも呼ばれます。 await 式は、promise が満たされるか拒否されるまで、promise を返す関数の実行を中断することにより、同期動作をシミュレートします。
async 関数を使用して自己実行関数を構築できます。 構文は次のとおりです。
(async function functionName() {
// statements
})();
async 関数を入力する必要があるため、コンパイラはこれが async 関数であることを認識します。 関数名を追加できますが、必須ではありません。
次に、中括弧内にコードを入力できます。 前の例を使用してこの方法を試してみましょう。
(async function exFunction() {
let text = 'Hello world'
console.log(text)
})();
上記のコード チャンクを実行した後に得られる出力を次に示します。

前と同じ結果が得られます。
方法 4: アロー構文を使用する
このプロセスも、前述の方法と似ています。 ただし、ここでは、関数にアロー構文を使用します。
アロー構文を使用すると、関数構文を短くすることができます。 以下は、矢印構文を持つ自己実行関数の構文です。
(() => {
// Code to execute
})();
ご覧のとおり、関数の構文は非常に短くなりました。 この方法を試して、自己実行関数の後に console.log 関数を追加して影響を確認してください。
(() => {
let text = 'Hello world'
console.log(text)
})();
console.log(text)
この例では、関数名を使用していません。このコードの結果は以下のとおりです。

この方法でも、前の方法と同じ結果が得られます。
まとめ
この記事では、JavaScript を簡単に紹介し、自己実行関数とは何かについて説明しました。 このような関数を構築する方法はますます増えていますが、主に 4つの方法について説明しました。
理解を深めるために、各方法でいくつかの例を使用しました。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
