JavaScript での演算子のオーバーロード

初期段階では、JavaScript には演算子のオーバーロード関数を明示的に定義する方法がありませんでした。 その後、コマンド npm install operator-overloading --save を使用して構文を有効にする必要があるという更新がありました。
var overload = require('operator-overloading') を示す変数を開始し、この場合の overload 関数を定義します。 しかし、最新のユース ケースには、演算子のオーバーロードの関数スコープを定義するより柔軟な方法があります。
テストが簡単なため、Babel Dev の依存関係に依存します。 次のセグメントでその必需品をインストールするためのガイドを説明し、例を紹介します.
JavaScript で演算子のオーバーロードを実装する
基本的な開始は、ディレクトリを作成し、必要な package.json を設定することです。 そのため、最初に operator overloading という名前のフォルダーを作成し、Visual Studio Code で開きます。
VSCode のターミナルで、次のコマンドを実行します。
npm init -y
npm install
これらのコマンドを実行した後、package.json はフォルダーに追加されません。 1つの package-lock.json があります。 この ポータル からこのファイルの内容を解凍し、内容をコピーして、ベース フォルダーに作成する必要がある package.json という名前の新しいファイルに貼り付けます。
次に、ターミナルで次のコマンドに従います。
npm install --save-dev @babel/core @babel/preset-env @babel/cli @babel/node
npm install --save-dev @jetblack/operator-overloading
次に、ルート ディレクトリに .babelrc ファイルを作成し、その内容を次のように設定します。
{
"presets": [
[
"@babel/preset-env",
{
"targets" : {
"node": "current"
}
}
]
],
"plugins": ["module:@jetblack/operator-overloading"]
}
したがって、オペレーターのオーバーロードを有効にするためのすべての依存関係が開始されます。 あとは、JavaScript ファイルを作成し、コードを入力して、演算子のオーバーロードのメカニズムを確認するだけです。
コードスニペット:
class Point {
constructor(x, y) {
this.x = x this.y = y
}
[Symbol.for('+')](other) {
const x = this.x + other.x
const y = this.y + other.y
return new Point(x, y);
}
}
// Built in operators still work.
const x1 = 2
const x2 = 3
const x3 = x1 - x2
console.log(x3)
// Overridden operators work!
const p1 = new Point(5, 5)
const p2 = new Point(2, 3)
const p3 = new Point(4, 2)
const p4 = p1 + p2
const p5 = p4 + p3
console.log(p5)
上記のコードの出力をテストするには、VSCode で Bash ポータルを開き、次を実行してみてください。 技術的には、babel-node.cmd を介してコードをテストします。
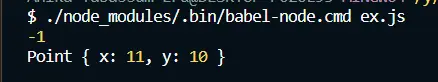
./node_modules/.bin/babel-node.cmd ex.js
ここで、ex.js は JavaScript ファイル名です。 推測される出力は、期待どおりです。 それをチェックしよう。
出力:

class Point は、2つのパラメーターを持つコンストラクターを持つ開始クラスです。 ここでの演算子のオーバーロードの場合、[Symbol.for(+)](other) という構文があります。
異なる演算子では、この構文が変わります。 ただし、p1 および p2 オブジェクトには、プロセス全体で合計された対応する x があります。
通常、一番左または開始インスタンスは this.x(x of p1 = 5) で定義され、p2 = 2 の次の x は other.x で示されます。 これが p1.add(p2) を実行する基本的な考え方です。
すべてのユーザー定義クラスを合計した最終結果では、x=11 と y=10 が得られます。
演算子のオーバーロードを説明する別の方法があります。 ExtendScript は、UX ドメインを介して操作を表現するファセットの 1つです。 また、PaperScript には動作原理を定義する優れた方法があります。
proxy と Symbol を使用してタスクを完了することができます。 また、toString() と valueOf() は、この関数の概念を提示するために簡単に機能します。
オーバーロードをサポートしない演算子は、typeof、===、!==、&&、||、および instanceof です。
