JavaScript マップ フィルター

Web 開発では、通常、開発者は HTML と CSS を使用して静的な Web サイト/Web ページを構築します。 インタラクティブで動的にするためのさまざまな便利な機能を備えた強力なスクリプト言語である JavaScript (JS) を使用します。
JavaScript は、機能の海から 2つの機能を提供します: map() 関数と filter() 関数です。 map() 関数は、キーと値のペアで新しい配列を作成します。
filter() 関数を使用して、プロセスによって与えられたテストに合格した要素で新しい配列を作成できます。
JavaScript マップ フィルター
ここで、JavaScript でマップをフィルタリングする必要があると想像してください。 タスクを正常に完了する方法を見てみましょう。
まず、以下に示すように、このタスクを示すマップを作成しましょう。
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
上記では、いくつかのデータを含むマップを作成し、それを新しいマップ クラスとして usersMap という変数に割り当てました。 このデータは、5 人のユーザーの名前と年齢で構成されています。
年齢が 30 歳未満のユーザーを除外する必要があるとします。 filter() 関数を利用してそれを実行できます。
指定されたコード ブロックを参照してください。
const filteredMap = new Map([...usersMap].filter(([k, v]) => v < 30));
前述のように、filter() 関数内で、作成したマップに対してテストする基準を定義します。 […usersMap] を使用して、以前に作成したマップをユーザーの情報でフィルタリングしていることを示しました。
次に、上記のプロセスを新しく作成した filteredMap という変数に割り当てました。 次に、以下のように console.log() 関数を使用して、フィルタリングされたマップを出力しました。
console.log([...filteredMap]);
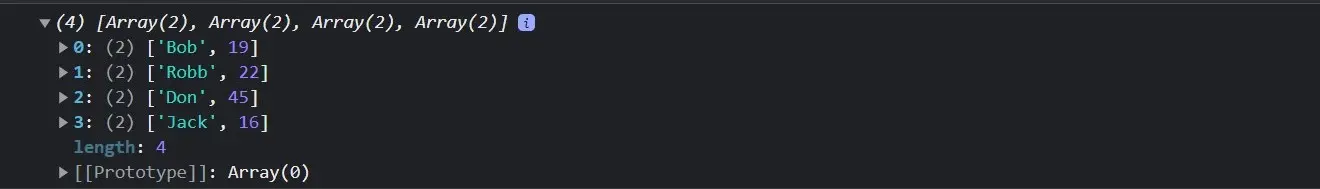
さて、このコードを実行すると、次の結果が表示されます。
出力:

ご覧のとおり、年齢が 30 歳未満のユーザーの情報を取得しています。
ここで、年齢が 20 歳から 30 歳の間のユーザー情報が必要だと考えてみましょう。 filter() 関数の条件を変更して、コードを実装しましょう。
以下のコード スニペットを参照してください。
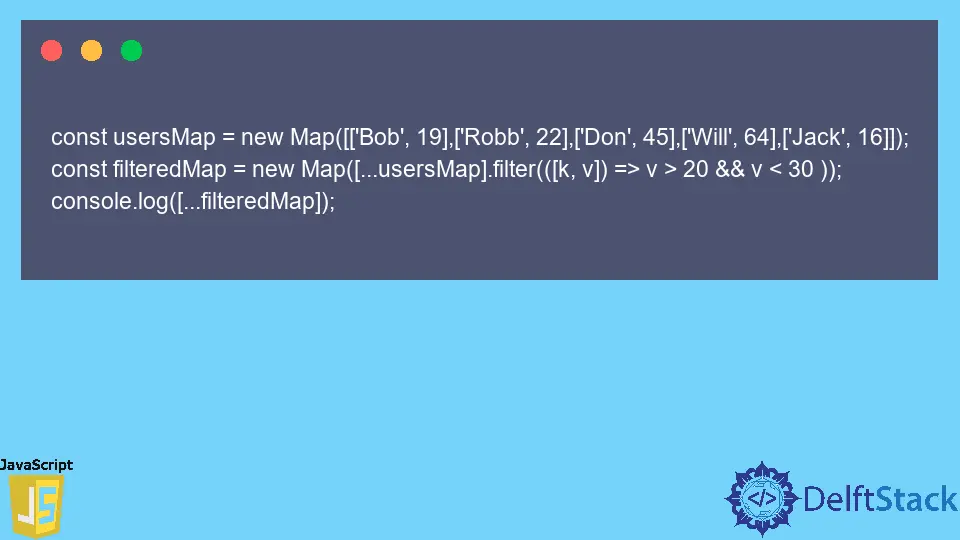
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
const filteredMap = new Map([...usersMap].filter(([k, v]) => v > 20 && v < 30 ));
console.log([...filteredMap]);
上記のように基準を変更したので、このコードを実行してみましょう。
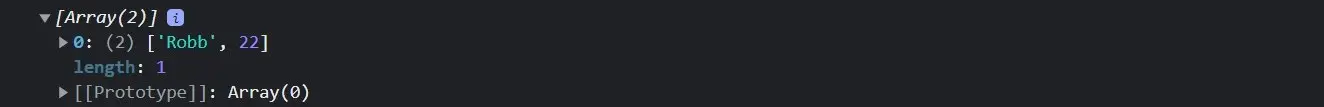
出力:

上記の出力では、マップには 20 歳から 30 歳までのユーザーが 1 人しかいないため、ユーザーは 1 人しか得られません。
ここまでは、値のみをフィルタリングしました。 それでは、マップ内のキーをフィルタリングしてみましょう。
この例では、名前に'Will'が含まれていないユーザーをフィルタリングします。 以下は、このタスクを達成するためのコードです。
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
const filteredMap = new Map([...usersMap].filter(([k, v]) => k != 'Will'));
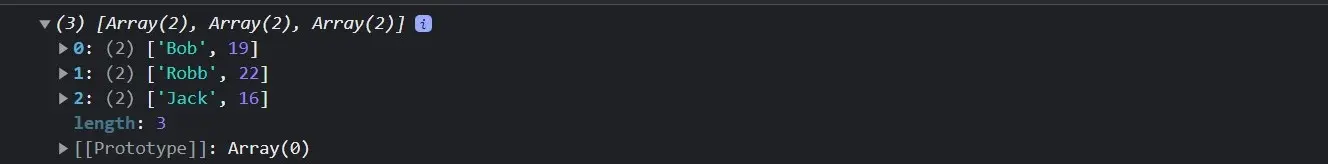
console.log([...filteredMap]);
出力:

上記は、コードを実行した後に得られる結果です。 ご覧のとおり、名前が'Will'と等しくないユーザーを含む結果が得られます。
まとめ
この記事では、JavaScript の filter() 関数を使用してマップをフィルタリングする方法について説明します。 まず、マップを作成し、filter() メソッドを使用して、さまざまな基準で情報をフィルタリングしました。
上記の手法以外にも、JavaScript でマップをフィルター処理する方法は他にもありますが、この方法を使用すると目的をすばやく達成できます。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
