JavaScript it() 関数

JavaScript には、個々の問題を扱う多くのフレームワークがあり、Jasmine はそれらの多くのフレームワークの 1つです。 これは単体テスト フレームワークであり、そのドキュメントは既にまとめられています。
このフレームワークの関数の 1つは、ユーザー/管理者がコード行の全体的な結果を取得できるようにする it() 関数です。
通常、コードの山に取り組む必要があり、デバッグのために各行をチェックすることはほぼ不可能です。 ただし、コード セグメントの大きさに関係なく、出力はわかっています。
したがって、目標は、この it() 関数を使用して期待される出力を宣言し、コード化された条件に一致するかどうかを公正にチェックすることです。 基本的なセットアップとその作業については、次のセクションで説明します。
JavaScript it() 関数を使用する
ここで Jasmine フレームワークを有効にするには、ローカル PC でいくつかの構成をセットアップする必要があります。 数値をチェックし、その数値を number 型として受け取ることを expect します。
ただし、数値入力が文字列の場合、エラーが発生します。 最初に、okay.html と okay.jss について検討します。
ディレクトリ jasmine を設定し、その中に okay.html と okay.jss を含む別のフォルダー src を保持します。
コードスニペット:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/boot0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine-html.min.js"></script>
<title>JS Bin</title>
</head>
<body>
<script src="./src/okay.js">
</script>
</body>
</html>
let year = '2022';
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
jasmine ディレクトリの Visual Studio Code を開き、ターミナルに直接移動します。 Jasmine のドキュメントから、この スレッド に従い、必要なコマンド ラインを取得します。
node.js とサーバーに jasmine を設定します。
ターミナル npm install で入力を開始します。 そうすることで、package.json と package-lock.json ファイルが作成されます。
ただし、package.json ファイルが見つからない場合は、この unpacker にアクセスし、package-lock.json の内容をアンパッカーのエディターに貼り付けて、unpack を押します。 次に、ルート ディレクトリに package.json ファイルを作成し、アンパッカーから受け取った内容を貼り付けます。
次のステップでは、ターミナルでこれらのコマンドを使用します。
npm install --save-dev jasmine
npm install --save-dev jasmine-browser-runner jasmine-core
npx jasmine init
npx jasmine-browser-runner init
これらを実行すると、package.json ファイルに追加の依存関係が作成されます。 次に、このオブジェクトを package.json ファイルに追加して保存します。
'scripts': {'test': 'jasmine-browser-runner runSpecs'}
したがって、全体として、ファイル ツリーは次のようになり、package.json は次のようになります。
ファイル ツリー:
node_modules
spec
src
okay.jss
okay.html
package.json
package-lock.json
package.json:
{
"name": "converted",
"version": "1.0.0",
"description": "",
"author": "",
"license": "ISC",
"dependencies": {
"concat-map": "0.0.1",
"jasmine": "4.1.0"
},
"devDependencies": {
"jasmine-browser-runner": "^1.0.0",
"jasmine-core": "^4.1.0"
},
"scripts": {
"test": "jasmine-browser-runner runSpecs"
}
}
次に、ターミナルで npx jasmine-browser-runner serve と入力すると、ポート 8888 でテスト ケースが表示されます。 出力を確認してみましょう。
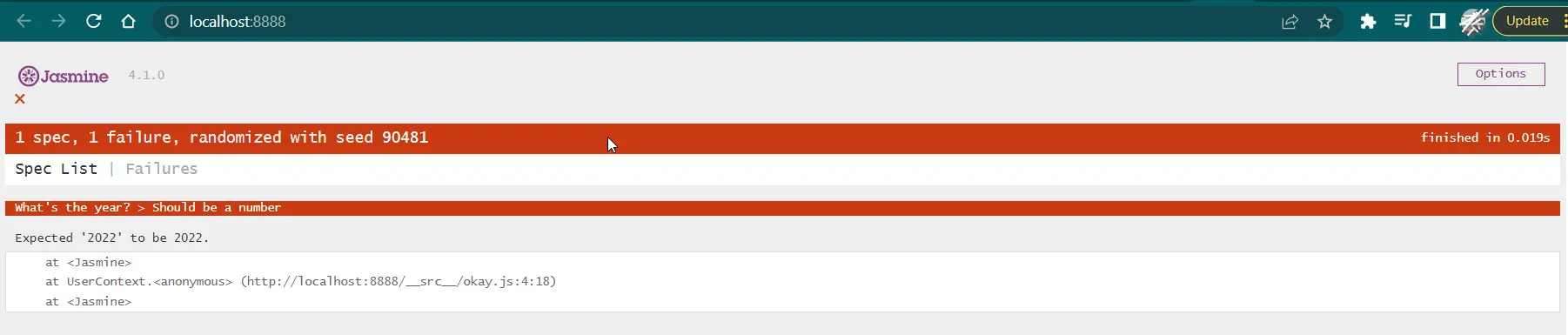
出力:

予想される出力は数値型であることがわかりますが、文字列型を受け取りました。 したがって、それは失敗を示しました。今度は正しいバージョンを見て、何が起こるかを調べます。
コードスニペット:
let year = 2022;
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
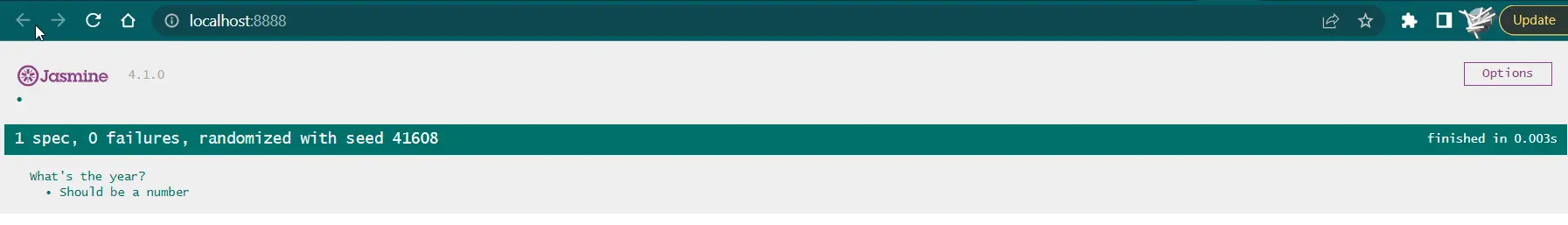
出力:

したがって、it() 関数がどのように機能し、期待される出力を引き出すかを推測できます。
