JavaScript で選択または強調表示されたテキストを取得する

この記事では、DOM API を使用して、画面上でユーザーが強調表示または選択したテキストを取得する方法を示します。 DOM API は、ユーザーが選択したテキストを取得できる getSelection() メソッドを提供します。
window オブジェクトは、このメソッドに直接アクセスできます。 この機能を実際に実装する方法を見てみましょう。
JavaScript で window.getSelection() メソッドを使用して、Web ページから選択または強調表示されたテキストを取得する
JavaScript の window.getSelection() メソッドを使用すると、画面上でユーザーが強調表示または選択したテキストを取得できます。 このメソッドは、画面上で強調表示されたテキストに関連する情報を含むオブジェクトを返します。
このチュートリアルでは、最初に body HTML タグ内のいくつかのランダムな単語の <p> HTML タグを使用して段落を作成します。
この段落タグで getSelectedText() というメソッドを呼び出します。このメソッドは、ユーザーがマウスを離したとき、つまり onmouseup イベントがトリガーされたときに呼び出されます。 <script> タグ内でこのメソッドを宣言します。
次に、内部にテキストを含む div HTML 要素を作成し、div タグを閉じる前に span タグも追加しました。 span タグ内のユーザーによって強調表示された段落のテキストを表示することを目的としています。
HTML コード スニペット:
<body>
<p onmouseup="getSelectedText();">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Natus eum
consectetur nam quisquam voluptates quis quibusdam consequuntur, eos ab
magnam ducimus animi iusto soluta veniam doloremque a vel vero corrupti
repellendus at. Debitis necessitatibus quos illum deserunt exercitationem
suscipit autem excepturi aliquid accusamus cumque sapiente dicta
consequuntur delectus, fuga itaque!
</p>
<div>The selected text is: <span id="showText"></span></div>
</body>
HTML 構造を作成したので、ID showText を使用して、div 要素と span タグにスタイリングを提供することもできます。 ユーザーが強調表示または選択したテキストは、赤色で表示されます。
CSS コード スニペット:
<style>
div {
font-size: 1.5em;
margin-top: 2em;
}
#showText {
color: red;
}
</style>
HTML ファイルと CSS ファイルでの作業が完了したので、次は JavaScript コードで作業します。
選択したテキストを span タグ内に表示したいので、document.getElementById() メソッドを使用して JavaScript 内の span 要素にアクセスします。 次に、その参照を showText 変数内に格納します。
ユーザーが選択したテキストを取得する役割を担う getSelectedText() 関数を宣言します。 この関数内で、空の文字列に初期化される selectedText という変数を作成します。
この変数を一時的に使用して、ユーザーが選択した文字列またはテキストを格納します。
この時点で、showText、つまり span タグのコンテンツも空にします。 これは、ユーザーが以前に選択したコンテンツが何であれ、最初にそれを消去してから、ユーザーが現在選択している新しいテキストを表示したいためです。
この段階で、ブラウザ ウィンドウが getSelection() にアクセスできるかどうかを最初に確認します。 Chrome や Firefox などの最新のブラウザはすべて、このメソッドにアクセスできます。
次に、ユーザーが選択したテキストを取得するのに役立つ window.getSelection() メソッドを使用します。
JavaScript コード スニペット:
<script>
let showText = document.getElementById("showText");
function getSelectedText() {
var selectedText = "";
showText.innerHTML = "";
if (window.getSelection) {
selectedText = window.getSelection().toString();
showText.innerHTML = selectedText;
}
}
</script>
window.getSelection() メソッドは、ユーザーが選択したテキストの範囲を表す Selection オブジェクトを返します。
オブジェクトではなく実際のテキストが必要なので、toString() メソッドを使用してそのオブジェクトを文字列に変換する必要があります。次に、ユーザーが選択したテキストを selectedText 変数に格納します。
window.getSelection() メソッドによって返されたオブジェクトを window.alert() や document.write() などの他のメソッドに渡す場合、toString を呼び出す必要はありません () メソッドをそのオブジェクトに追加します。
これは、window.alert() と document.write() がそのオブジェクトに対して自動的に toString() を呼び出し、オブジェクトをテキスト形式に変換するためです。
selectedText 変数内の画面でユーザーが選択した実際のテキストを取得したので、showText.innerHTML として innerHTML プロパティを使用して span タグに割り当てることができます。
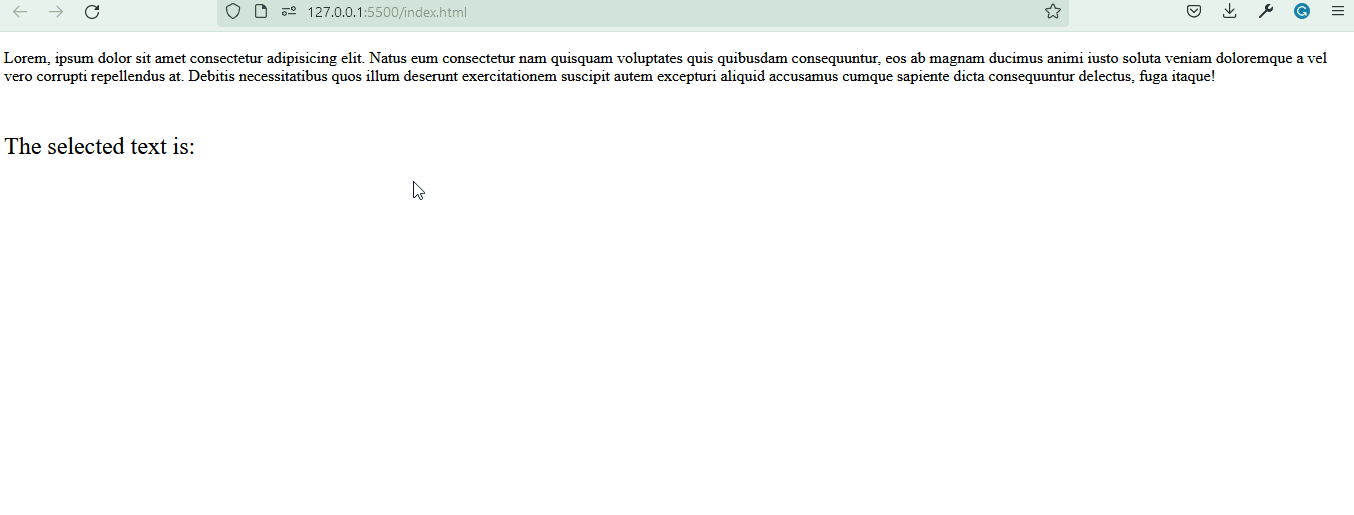
出力:

上記のコードを実行すると、プログラムの出力は次のようになります。 window.getSelection() メソッドを使用すると、段落タグからだけでなく、heading、div などの他のタグでもこのメソッドを使用して、選択したテキストを取得できます。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn