JavaScript で画面、ウィンドウ、および Web ページのサイズを取得する

Web 開発では、画面、ウィンドウ、または画面に表示される Web ページのサイズを取得するために、width および height プロパティを使用します。width は横軸を表し、height は縦軸を表します。これらの 2つのプロパティの助けを借りて、JavaScript でデバイス画面、ブラウザウィンドウ、および Web ページのサイズを正確に取得することがはるかに簡単になります。
JavaScript の画面、ウィンドウ、および Web ページの違い
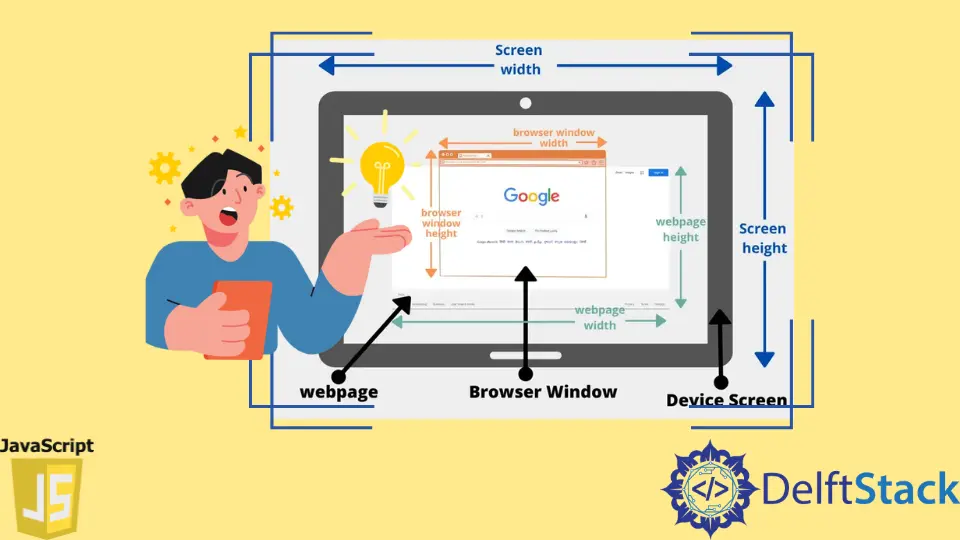
下の図を使用して、画面、ウィンドウ、および Web ページの違いを理解しましょう。これらの用語は、最初はかなり混乱しているように見えるかもしれません。

上の図では、3つの異なる次元があります。
-
デバイス画面(青色で表示)
デバイス画面は、クライアントが使用するコンピューター画面、タブレット、またはラップトップ画面にすることができます。クライアントが使用しているデバイスの解像度に応じて、そのサイズ、つまり幅と高さも変化します。 -
ブラウザウィンドウ(青緑色で表示)
それはあなたのウェブサイトがレンダリングされるブラウザです。ブラウザには、Google Chrome、Microsoft Edge、Mozilla Firefox などがあります。ご存知のとおり、ブラウザウィンドウのサイズを自由に変更できます。これにより、最終的に幅と高さが変更されます。 -
Web ページ(オレンジ色で表されます)
あなたのウェブサイトは多くの異なるページで構成されています。各 Web ページはさまざまなサイズで構成されています。ウェブページ全体のサイズを取得できます。特定の時点で、Web ページの一部のみをブラウザウィンドウに表示できます。デバイスの画面の高さが低いため、ブラウザウィンドウに Web ページ全体を表示できない場合があります。
たとえば、上の画像では、Google のウェブページのサイズがブラウザウィンドウよりも大きくなっています。Web ページの一部のみを画面に表示できます。また、パーツの残りの部分は、Web ページを水平または垂直にスクロールしたときにのみユーザーに表示されます。Web ページのサイズについて話すときは、ユーザーに現在表示されている Web ページの量に関係なく、Web ページ全体を指します。
JavaScript で画面、ウィンドウ、および Web ページのサイズを取得する
これで、画面、ウィンドウ、および Web ページの違いがわかりました。JavaScript を使用して、各ディメンションのサイズを取得するコードを記述しましょう。以下のコードスニペットは、画面解像度、Web ブラウザーのサイズ、および Web ページのサイズのさまざまな結果を返す可能性があります。
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
出力:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
body タグ内には、見出し Sizes を出力する h2 タグがあります。次に、その中に 3つの段落タグがあり、画面、ウィンドウ、およびページの幅と高さを示します。
コンピューター、ラップトップ、またはタブレットの画面サイズを取得するには、画面の幅を示す screen.width を使用し、画面の高さを取得するために screen.height を使用する必要があります。
ブラウザウィンドウのサイズを取得するには、window オブジェクトを使用する必要があります。各ブラウザタブには、ウィンドウオブジェクトがあります。このオブジェクトには、そのブラウザタブまたはブラウザウィンドウ内に存在するコンテンツに関連するさまざまなプロパティが含まれています。window オブジェクトには innerWidth と innerHeight と呼ばれるものがあり、最終的にはブラウザウィンドウの幅と高さを提供します。
ご存知のとおり、ドキュメントオブジェクトは Web サイトを表し、Web ページに関連するすべての情報はこのオブジェクト内に格納されます。Web ページの幅を取得するには、document.documentElement.scrollWidth を使用する必要があり、Web ページの高さを取得するには、document.documentElement.scrollHeight を使用する必要があります。scrollWidth と scrollHeight は、ウェブページの幅と高さ全体を表します。
画面、ウィンドウ、および Web ページのすべてのサイズが揃ったので、HTML ドキュメントで作成した paragraphs タグにこれらの値を追加します。まず、JavaScript の ID を使用してすべての段落タグを取得する必要があります。次に、innerHTML プロパティを使用して値を設定できます。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn