JavaScript のカウンター

カウンターは、特定の事柄の発生をカウントするために使用する数値です。カウンターが重宝する状況はたくさんあります。コード内の正規変数を使用するか、セッションストレージを使用して、カウンターを実装できます。
JavaScript で変数を使用してカウンターを実装する
カウンターを実装する最初の方法は、変数を使用することです。たとえば、次の例では、value() という名前の関数があります。その関数内には、最初は 0 に設定された counter 変数があります。次に、Math.random() 関数を使用して乱数を生成しています。Math.random() 関数が浮動小数点値を返すことはわかっています。したがって、Math.floor() 関数を使用して、この浮動小数点値を整数値に変換します。その後、生成された数値を randomNo 変数内に格納します。
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
while ループ内には、生成された乱数が 5 に等しいかどうかをチェックする条件があります。そうでない場合は、カウンターをインクリメントして、while ループが引き続き実行されるようにします。条件が false の場合、つまり生成された乱数が 5 に等しくなる場合、value() 関数はカウンター変数の値を返します。
最後に、value() 関数によって返されるカウンター変数の値を、以下に示す出力として出力します。
出力:
Counter value is 23
上記のカウンタの出力値は、生成される回数 5 の反復回数によって異なることに注意してください。
JavaScript でセッションストレージを使用してカウンターを実装する
セッションがブラウザで実行されている間、またはブラウザウィンドウが開くまで、カウンタ変数の値を保持する必要がある場合があります。このような場合、セッションストレージを利用できます。セッションストレージは、カウンタ変数の値を長期間保持するために使用されます。例を挙げてこれを理解しましょう。
この例では、5 回実行される for ループがあります。そして、実行するたびに、value() 関数を呼び出します。value() 関数内で、counter 変数を 0 に設定し、変数の値を 1 ずつインクリメントしてから、値を出力します。
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
出力:
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
ここでの問題は、value() 関数を呼び出すたびに、カウンターの値を 0 として設定することです。これは不要です。ループが実行されるまで、その値をインクリメントし続けたいと思います。しかし、このコード行のために、let counter = 0; 値は常にゼロになります。したがって、毎回 1として出力を取得します。
セッションストレージを使用することで、この問題を解決できます。そのためには、最初にコードから counter 変数を削除してから、以下のコード例に示すように、sessionStorage.setItem() メソッドを使用してセッションストレージ内に counter という名前の同じ変数を作成する必要があります。
setItem() メソッドは、キーと値の 2つのパラメーターを取ります。これらのパラメータは両方とも文字列です。この場合、キーは counter(キーには任意の名前を指定できます)になり、値は 0 に設定されます。
また、if ステートメントを使用して、counter 変数がセッションストレージ内に既に作成されているかどうかを確認します。そうでない場合は、それを作成してその値をゼロに設定するだけです。counter 変数がすでに作成されているかどうかを事前に確認しないと、setItem() を呼び出すたびに、counter 変数の値が 0 になりますが、これは望ましくありません。
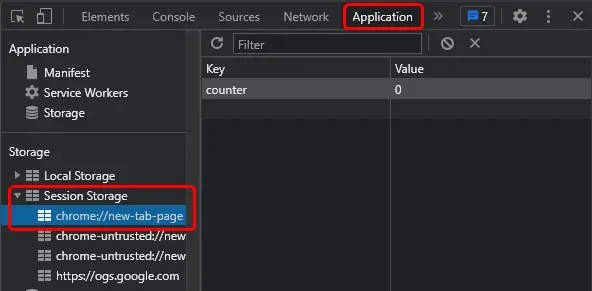
開発者ツールを開いてからアプリケーションタブをクリックすると、最初は次のようになります。

その後、文字列である getItem() メソッドを使用して、セッションストレージから値を取得します。‘Number()‘メソッドを使用して、Number() メソッドを使用してこの値を数値に変換し、counterValue 変数内に格納します。
次に、counterValue 変数の値をインクリメントし、セッションストレージ内に再度保存します。そして最後に、counter 値をコンソールウィンドウに出力します。
常に注意しなければならないことの 1つは、ページが更新されるたびにセッションストレージをクリアすることです。ページが更新されているかどうかを確認するには、ウィンドウメソッド onunload を使用してから、sessionStorage.clear(); を使用できます。セッションストレージ内に存在する値をクリアします。
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
出力:
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
上記のコードを実行すると、期待どおりに counter 変数の値が取得されます。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn