JavaScript を使用して HTML5 キャンバスに円を描く

グラフィックは、Web アプリケーションの重要な部分です。HTML は、グラフィックを作成する 2つの方法を提供します。1つは canvas で、もう 1つは SVG です。今日の記事では、キャンバスと JavaScript を使用して HTML でグラフィックス、特に円(2 次元)を作成する方法を学習します。
HTML で JavaScript を使用して canvas で円を描く
Canvas は、Web アプリケーションでグラフィックを描画するために使用される HTML によって提供されるデフォルトの要素です。これは、境界線やコンテンツのないページ上の長方形の領域に他なりません。ユーザーはこの長方形の領域を使用してグラフィックを描画できます。
キャンバスにレンダリングされるグラフィックは、通常の HTML および CSS スタイルとは異なります。そこに含まれるすべてのグラフィックを含むキャンバス全体は、単一の dom 要素として扱われます。
HTML の canvas のメソッド
getContext():canvasによって提供される組み込みメソッドであり、contextTypeに応じてキャンバス上の描画コンテキストを返します。コンテキスト識別子がサポートされていないか、すでに設定されている場合は、nullが返されます。サポートされているコンテキストタイプは、2d、webgl、webgl2、およびbitmaprendererです。beginPath():パスを開始するか、既存のパスをリセットしてグラフィックを描画する、canvasによって提供される組み込みメソッドです。arc():これは、canvasによって提供される組み込みメソッドであり、入力パラメーターに基づいて現在のパス上に円の円弧を作成するために使用されます。fill():これは、canvasによって提供される組み込みメソッドであり、現在のパスを指定された色で塗りつぶすために使用されます。ユーザーは、nonzeroやevenoddのような地域を指定することもできます。stroke():これは、canvasによって提供される組み込みメソッドであり、指定されたストロークスタイルで現在のパスの輪郭を描くために使用されます。
arc の構文
context.arc(
$centerX, $centerY, $radius, $startAngle, $endAngle, $counterclockwise);
パラメーター
$centerX:これは、Xまたは円の水平座標/中心点を指定する必須パラメーターです。$centerY:これは、円のYまたは垂直座標/中心点を指定する必須パラメーターです。$radius:円の半径を指定する必須パラメーターです。これは正でなければなりません。$startAngle:これは、正の x 軸から測定されたラジアン単位で円弧の開始角度を指定する必須パラメーターです。$endAngle:これは、正の x 軸から測定されたラジアン単位で円弧の終了角度を指定する必須パラメーターです。たとえば、完全な円の場合は2 * Math.PIです。$counterclockwise:これは、円が時計回りまたは反時計回りにどのように描画されるかを示すブール値を指定するオプションのパラメーターです。デフォルト値はfalseです。
JavaScript キャンバスを使用して円を描く手順
-
Canvas のコンテキストを取得します。
-
X、Y ポイント、半径を宣言します。
-
線の色と幅を設定します。
-
円を描きます。
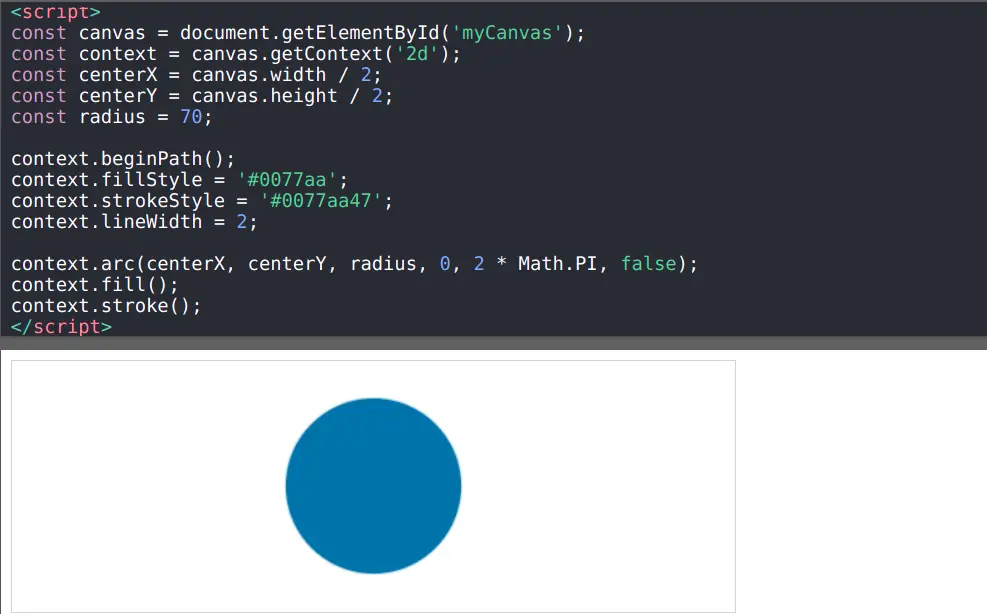
コード例:
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 50;
context.beginPath();
context.fillStyle = '#0077aa';
context.strokeStyle = '#0077aa47';
context.lineWidth = 2;
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fill();
context.stroke();
</script>
出力:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn