JavaScript で JSON オブジェクトから値を取得する
Anika Tabassum Era
2023年10月12日
JSON
JavaScript
JSON to JavaScript

Web サーバーからデータを受信する場合、形式は JSON(Web アプリのデータ交換形式)です。このフォーマットは、key:value ペアでデータをプレビューし、{}(オブジェクトの場合)または [](配列の場合)で開始および終了します。キーは常に文字列になる傾向があり、値は文字列やその他のデータ型にすることもできます。
この記事では、JavaScript で JSON オブジェクトから値を取得する方法を紹介します。
JavaScript で JSON.parse() メソッドを使用して JSON オブジェクトを解析する
次の JSON オブジェクトを受信データと考えてみましょう。
注
JSON 解析は一重引用符をサポートしていません。
{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}
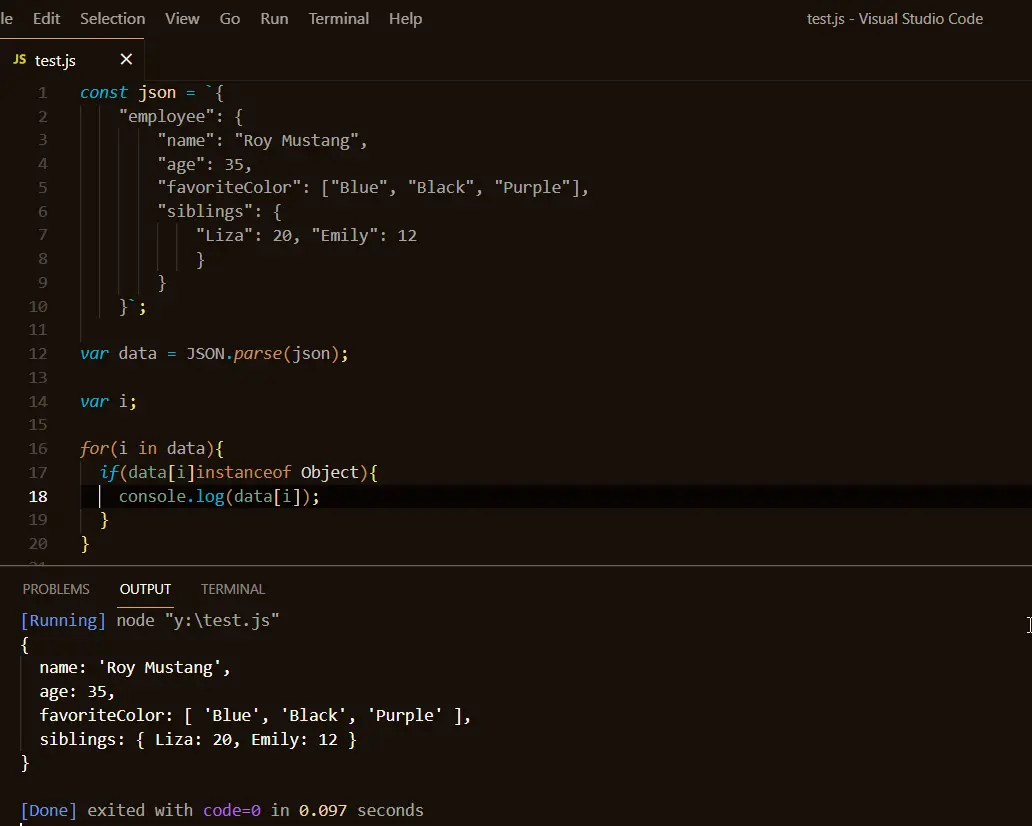
次のコードセグメントと画像は、解析方法を示しています。
コードスニペット:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
var i;
for (i in data) {
if (data[i] instanceof Object) {
console.log(data[i]);
}
}
出力:

JavaScript のドット (.) オペレーションで個別の JSON データにアクセスする
すでにデータを解析しているので、ドット(.)操作を使用して key:value ペアの個々の値を抽出してみましょう。
コードスニペット:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data.employee.name);
console.log(data.employee.favoriteColor[2]);
console.log(data.employee.siblings);
console.log(data.employee.siblings.Liza);
出力:

JavaScript でブラケット [] を使用して個々の JSON データにアクセスする
この規則により、配列がデータにアクセスするのと同様の方法でデータを取得できます。
コードスニペット:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data['employee']['name']);
console.log(data['employee']['favoriteColor'][2]);
console.log(data['employee']['siblings']);
console.log(data['employee']['siblings']['Emily']);
出力:

JavaScript で JSON オブジェクトをエンコードする
おそらく、JSON オブジェクトを変更してサーバーに再送信するか、JavaScript を JSON 形式に変換する必要があります。大きなサイズの JSON オブジェクトを編集するのは難しいため、これは多くの場合役立ちます。したがって、オブジェクトを解析して同じ形式にリダイレクトした後、JSON.stringify メソッドを使用します。
コードスニペット:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
data.employee.name = 'Riza Hawkeye';
const new_data = JSON.stringify(data);
console.log(new_data);
出力:

チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
