JavaScript でキャンバスをクリアする

canvas を使用してグラフィックを描画します。 円、ボックス、テキスト、画像の追加など、複数の描画方法を提供します。キャンバスを使用するときは、それをクリアして描画する必要があります。
この記事では、JavaScript でキャンバスをクリアする方法に取り組みます。
JavaScript でキャンバスをクリアする
canvas 要素は、JavaScript の助けを借りてグラフィックを描画するのに役立ちます。 canvas は単なるグラフィックのコンテナであり、グラフィックを描画するには JavaScript が必要です。
JavaScript の clearRect() メソッドを使用してキャンバスをクリアできます。 canvas 要素は、すべてのブラウザでサポートされています。
幅と高さの 2つの属性しかありません。 CSS の幅と高さのプロパティを使用して、キャンバスのサイズをカスタマイズできます。
キャンバス上にグラフィックを作成する JavaScript コンテキスト オブジェクトを使用します。
HTML で JavaScript を使用して Canvas を作成する
次の例では、特定の色とサイズのキャンバスを作成します。
canvsId という ID を持つ canvas タグを使用し、キャンバスの幅と高さにカスタム サイズを指定しました。 出力に示すように、赤色のキャンバスを作成するスクリプトを使用しました。
コード:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating a canvas</title>
</head>
<body>
<canvas id="canvsId" width="680" height="420"></canvas>
<script>
let canvas = document.getElementById('canvsId');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
</script>
</body>
</html>
出力:

作成したこのキャンバスをクリアしたい場合は、JavaScript で clearRect() を使用します。 このコードは、上記のサンプル コードに追加されます。
コード:
const context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
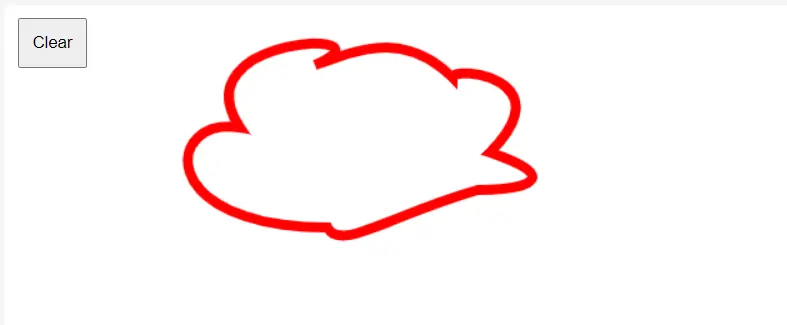
次の例では、上記のコードを使用してキャンバスをクリアします。 clear という名前のボタンも作成し、クリックするとキャンバスをクリアする関数を割り当てました。
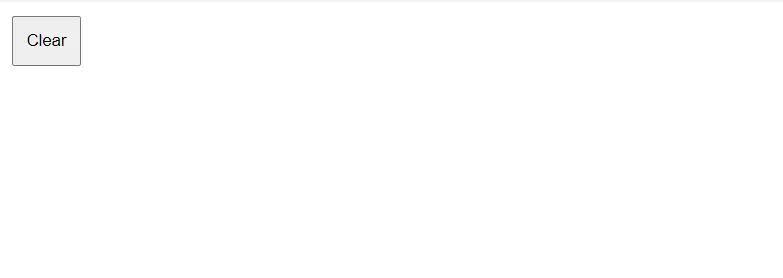
コードを実行してクリアボタンをクリックすると、作成したキャンバスがクリアされます。
完全なコード:
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the document</title>
<style>
#button {
position: absolute;
top: 5px;
left: 10px;
}
#button input {
padding: 10px;
display: block;
margin-top: 5px;
}
</style>
</head>
<body data-rsssl=1>
<canvas id="myCanvs" width="680" height="420"></canvas>
<div id="button">
<input type="button" id="clear" value="Clear">
</div>
<script>
let canvas = document.getElementById('myCanvs');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
document.getElementById('clear').addEventListener('click', function() {
context.clearRect(0, 0, canvas.width, canvas.height);
}, false);
</script>
</body>
</html>
出力:


出力画像でわかるように、クリアボタンをクリックするとキャンバスがクリアされます。
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn