ユーザーを Docker コンテナに追加する
- エクスプレス アプリケーションの作成
- アプリケーションの Docker イメージを作成する
- イメージを構築する
- コンテナを実行する
- ユーザーが作成されたことを確認する
- コンテナからデータをフェッチする
- まとめ

アプリケーションを開発するとき、通常、さまざまなユーザーがシステムと対話してさまざまな機能を実行します。 これらのユーザーには、役割に基づいて機能を実行できる権限があります。
システムのすべての役割が割り当てられているため、システムのすべての機能を実行できるスーパー ユーザーがいることに注意してください。 同様に、Docker コンテナーのユーザーを作成し、そのユーザーがコンテナー内の特定のタスクのみを実行できるようにするためのアクセス許可を設定できます。
これらは、コンテナーの重要な部分へのアクセスをスーパー ユーザーに制限し、特定のイベントが発生したときにどのユーザーがシステムと対話していたかを追跡できるため、コンテナーのセキュリティを強化します。
このチュートリアルでは、製品の配列を返す Express アプリケーションを実装して、Docker コンテナーにユーザーを追加する方法を学習します。
エクスプレス アプリケーションの作成
WebStorm IDEA を開き、File > New > Project を選択します。 Node.js を選択し、Location セクションのプロジェクト名を untitled から product-api に変更します。
ノード インタープリター および パッケージ マネージャー セクションをコンピューターから自動的に追加できるように、ノード ランタイム環境をインストールしておく必要があります。 Create というラベルの付いたボタンを押して、プロジェクトを生成します。
Express をインストールするには、WebStorm でキーボード ショートカット Alt+F12 を使用して新しいターミナル ウィンドウを開き、次の npm コマンドを使用して依存関係をインストールします。
~/WebstormProjects/product-api$ npm install express
現在のフォルダーに index.js という名前のファイルを作成し、次のコードをコピーしてファイルに貼り付けます。
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.json(
[
{
name: 'Iphone 13 Pro',
price: 1500.67
},
{
name: 'Samsung Galaxy A53',
price: 1300.56
},
])
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
このファイルでは、ブラウザーで / に対して GET リクエストを行うと製品の配列を返す Express アプリケーションを作成しました。 このアプリケーションはポート 3000 を公開していることに注意してください。これは、このアプリケーションを提供するのに役立ちます。
アプリケーションの Docker イメージを作成する
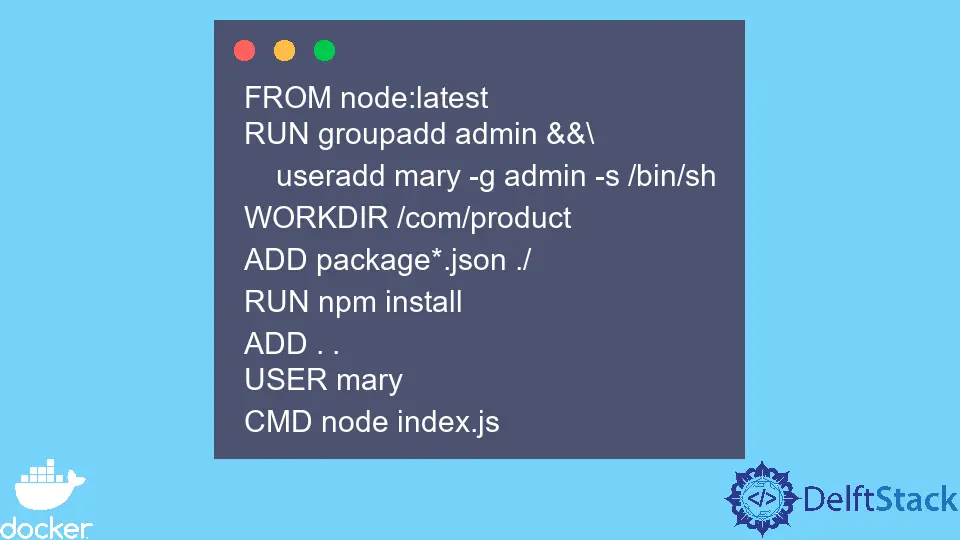
product-api フォルダーに Dockerfile という名前のファイルを作成し、次のコードをコピーしてファイルに貼り付けます。
FROM node:latest
RUN groupadd admin &&\
useradd mary -g admin -s /bin/sh
WORKDIR /com/product
ADD package*.json ./
RUN npm install
ADD . .
USER mary
CMD node index.js
このファイルでは、ベース イメージとして node:latest を使用してアプリケーションのイメージを作成しました。 FROM 命令に続く RUN 命令は、admin という名前のグループを作成し、mary という名前のユーザーをグループに追加します。
バックスラッシュ \ を使用して、コマンドを次の行に続けています。 グループとユーザーの作成に使用されるコマンドは Linux コマンドであり、groupadd と useradd が含まれていることに注意してください。
このファイルの他の重要な命令は、残りの段階で使用されるデフォルトのユーザーを設定する USER 命令です。
オプションですが、デフォルトのグループを設定することもできます。 Docker ドキュメント では、残りの手順の使用法について詳しく説明しています。
イメージを構築する
イメージを作成するには、キーボード ショートカット Alt+F12 を使用して新しいターミナル ウィンドウを開き、次のコマンドを使用して product-api という名前のイメージを作成します。
~/WebstormProjects/product-api$ docker build --tag product-api:latest .
このコマンドは、以下のターミナル ウィンドウに示すように、Dockerfile という名前のファイルを最初のファイルから順番に実行します。 ドット . コマンドの最後にある は、この場合は現在のフォルダーにある Dockerfile ファイルの場所を示しています。
=> [1/6] FROM docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281 95.4s
=> => resolve docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281a 0.1s
=> [2/6] RUN groupadd admin && useradd mary -g admin -s /bin/sh 6.3s
=> [3/6] WORKDIR /com/product 0.9s
=> [4/6] ADD package*.json ./ 0.7s
=> [5/6] RUN npm install 7.1s
=> [6/6] ADD . .
コンテナを実行する
イメージがビルドされたら、次のコマンドを使用して、このイメージから product-service という名前のコンテナーを実行します。
~/WebstormProjects/product-api$ docker run --name product-service -d -p 3030:3000 product-api:latest
このコマンドは、コンテナーがローカルで使用されているため、ローカルホストでポート 3000 をポート 3030 にマップするコンテナーを実行します。
ユーザーが作成されたことを確認する
ユーザーが作成されたことを確認するには、次のコマンドを使用して、exec 命令を使用して実行中のコンテナーからコマンドを実行できるようにします。
~/WebstormProjects/product-api$ docker exec -it product-service /bin/sh
WORKDIR を /com/product として指定したため、コマンドはこのディレクトリで実行されます。 ディレクトリを指定しない場合、コマンドはデフォルトのディレクトリで実行されます。
このコマンドはインタラクティブな Bash シェルを実行し、Bash セッションを使用して、実行中のコンテナーでコマンドを実行できます。 以下に示すように、実行中のコンテナーで次のコマンドを実行して、ユーザー グループを確認します。
$ id mary
出力:
uid=1001(mary) gid=1001(admin) groups=1001(admin)
コンテナーには admin という名前のグループの mary という名前のユーザーがいて、必要に応じてアクセス許可を変更できることがわかりました。
コンテナからデータをフェッチする
ブラウザーを開き、localhost:3030 (http://localhost:3030/) にリクエストを発行して、アプリケーションが期待どおりに動作していることを確認します。 以下に示すように、リクエストが index.js ファイルで作成した製品 API を返すことを確認します。
[
{
"name": "Iphone 13 Pro",
"price": 1500.67
},
{
"name": "Samsung Galaxy A53",
"price": 1300.56
}
]
まとめ
このチュートリアルでは、Dockerfile を使用してコンテナーにユーザーを追加する方法を学びました。 ユーザーが組織内の特定のグループに属しているため、ユーザーをグループに追加する方法も説明しました。
同じ結果を達成するためのさまざまなアプローチがあることに注意してください。そのため、要件を満たす任意の方法を自由に使用してください。
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub