Django のテンプレート内で動的 URL を使用する

この説明を使用して、テンプレートで url タグを使用する方法と、Django のテンプレート内にリンクを追加する方法を学習します。
テンプレート内で Django の url タグを使用して動的 URL を使用する
HTML ファイル内にリンクを含めることから始めましょう。テンプレートフォルダ内に 2つの HTML ファイルを作成する必要があります。これは Django アプリでデモと呼ばれます。
index.html ファイルを作成し、このファイル内に、ユーザー向けの無料ソースである Bootstrap スターターテンプレートを追加します。
アプリ内の他のページにリンクする場合、最も簡単な方法は次のようになります。
<a href='/profile'>User profile</a>
次に、プロファイルページの新しい URL を作成してから、profile というビューを作成します。
from django.urls import path
from . import views
urlpatterns = [
path("", views.INDEX),
path("profile", views.PROFILE),
]
次に、views.py ファイル内に INDEX と PROFILE の 2つのビューを作成します。次に、2つのテンプレートを返します。最初のテンプレートは index.html で、もう 1つは profile.html です。
from django.shortcuts import render
def INDEX(request):
return render(request, "index.html")
def PROFILE(request):
return render(request, "profile.html")
次に、同じ Bootstrap スターターテンプレートを使用して、templates フォルダー内に profile.html ファイルを作成します。
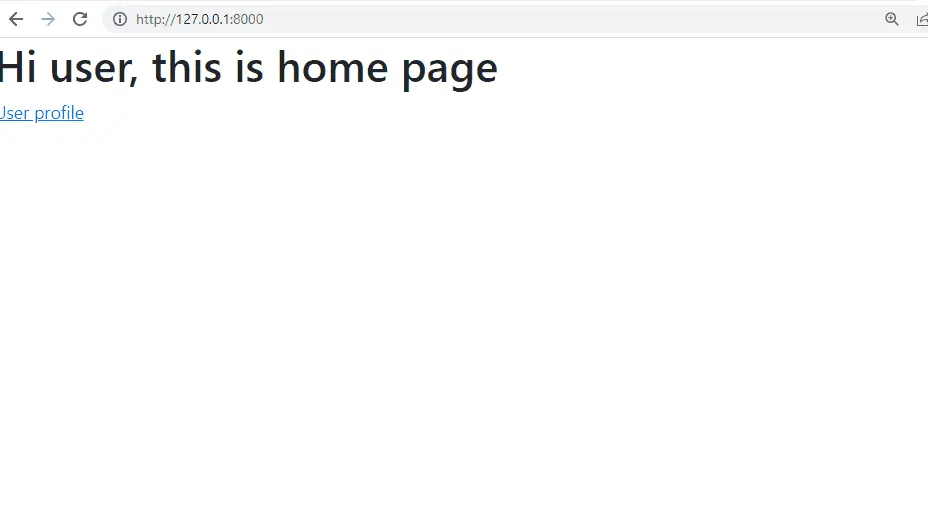
これを保存してサーバを起動したら、/profile にアクセスしてみましょう。なぜなら、index.html ファイル内の <a href='/profile'>User profile</a> というコードを使って、直接リンクを参照しているからです。

ただし、urls.py ファイル内の demo アプリにある urlpatterns 内の URL を profile から myprofile に変更すると、次のようになります。
path("myprofile", views.PROFILE),
保存後、ブラウザに移動してリンクをクリックすると、ページが見つかりませんというメッセージが表示されます。

最初に行うことは、エラーを修正することです。profile に設定される path() 関数内に配置する name 引数を使用して処理できます。
次に、インデックス内で、profile を直接参照する代わりに、中括弧内で url タグを使用します。この場合、URL の名前は profile になります。
path("myprofile", views.PROFILE, name="profile"),
ブラウザに戻ってリンクをクリックすると、エンドポイントが自動的に更新されます。

エンドポイント内の変数を使用して、先頭にスラッシュを付けて渡すという別の利点を利用できます。文字列データ型を送信して変数名を追加するため、str を使用します。
path("myprofile/<str:username>", views.PROFILE, name="profile")
次に、views.py に移動し、PROFILE() 関数内に username パラメーターを追加します。次に、CONTEXT を作成し、username を値として渡し、この CONTEXT 変数を render() 関数に渡します。
index.html ファイル内の二重中括弧内に書き込むことで、ユーザー名にアクセスします。
def PROFILE(request, username):
CONTEXT = {"username": username}
return render(request, "profile.html", CONTEXT)
ブラウザに移動してユーザー名をエンドポイントに渡し、Enterを押すと、エンドポイントに渡したユーザー名のプロファイルページが表示されます。

リンクを介してユーザー名を渡したい場合は、views に移動し、PROFILE() 関数内で行ったのと同じことを INDEX() 関数内で行う必要があります。CONTEXT を index.html ファイルに渡します。
def INDEX(request):
CONTEXT = {"name": "John"}
return render(request, "index.html", CONTEXT)
次に、name を url タグに渡すので、自動的に名前が付けられます。
<a href="{% url 'profile' name %}"">User profile</a>
urls.py(ここでは <str:username>)内に挿入できる場所を探し、それを自動的に更新します。
先に進んでリンクをクリックすると、プロファイルが追加の引数を処理できることがわかっているため、名前を付けてプロファイルに送信したことがわかります。

複数の引数がある場合は、そこにスペースを入れるだけで、url タグに渡すものをさらに追加できます。
views.py ファイルの完全なソースコード:
from django.shortcuts import render
def INDEX(request):
CONTEXT = {"name": "John"}
return render(request, "index.html", CONTEXT)
def PROFILE(request, username):
CONTEXT = {"username": username}
return render(request, "profile.html", CONTEXT)
index.html ファイルの完全なソースコード:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hi user, this is home page</h1>
<a href="{% url 'profile' name %}"">User profile</a>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
profile.html ファイルの完全なソースコード:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Profile Section</h1>
<p>This is a profile section of {{username}}</p>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn