Django アプリで jQuery を使用する

この記事では、jQuery の簡単な紹介について説明します。また、Django アプリで jQuery を使用する方法についても学習します。
Django アプリで jQuery を使用する
jQuery は、世界で最も人気のある JavaScript ライブラリであり、世界の 100 万の Web サイトの 80%以上で使用されています。これは 2006 年に JohnResig によって発明され、jQuery の人気は、Web 開発市場における基本的なニーズによって推進されています。
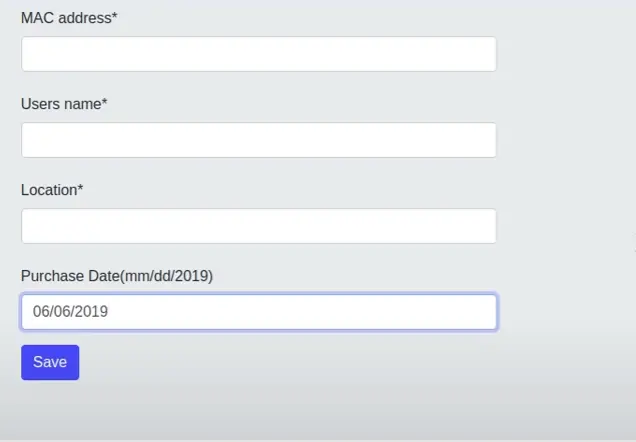
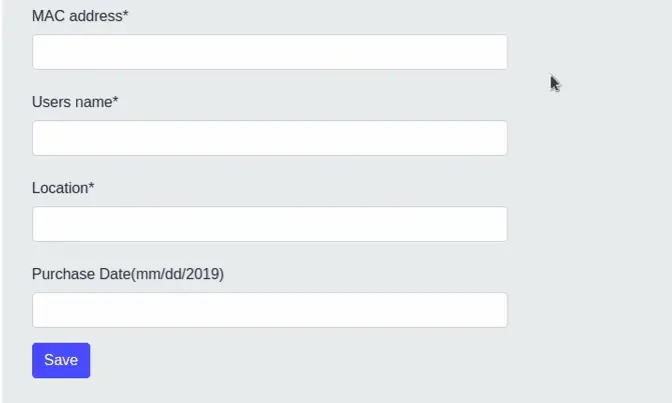
この短い記事では、jQuery を Django アプリに接続する方法を説明します。このアプリでは、日付機能付きのフォームを作成しましたが、手動で入力しているという問題があり、あまり使い勝手が良くありません。

ユーザーが入力フィールドをクリックしてカレンダーから日付を選択できる、よりユーザーフレンドリーな日付ピッカー機能を追加します。日付を選択できるポップアップカレンダーになり、アプリケーションが使いやすくなります。
それを達成するには、以下のいくつかの手順を実行する必要があります。
-
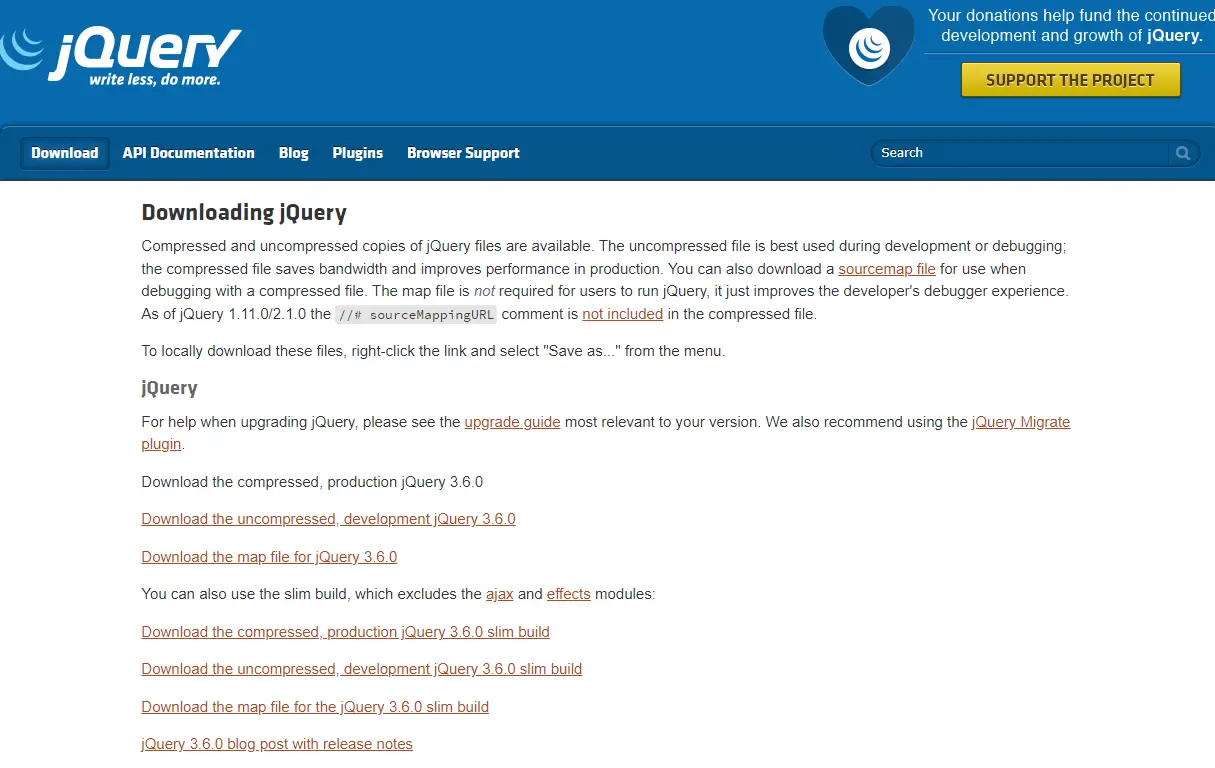
1つは、この Web サイトから jQuery をダウンロードし、現在のバージョンを選択することです。これは、古いバージョンは jQueryUI ではうまく機能しないためです。現在のバージョンの jQuery を使用して、圧縮ファイルをダウンロードします。
-
クリックすると、ブラウザでソースコードを開き、名前を付けて保存し、静的アサートがある場所に移動します。

-
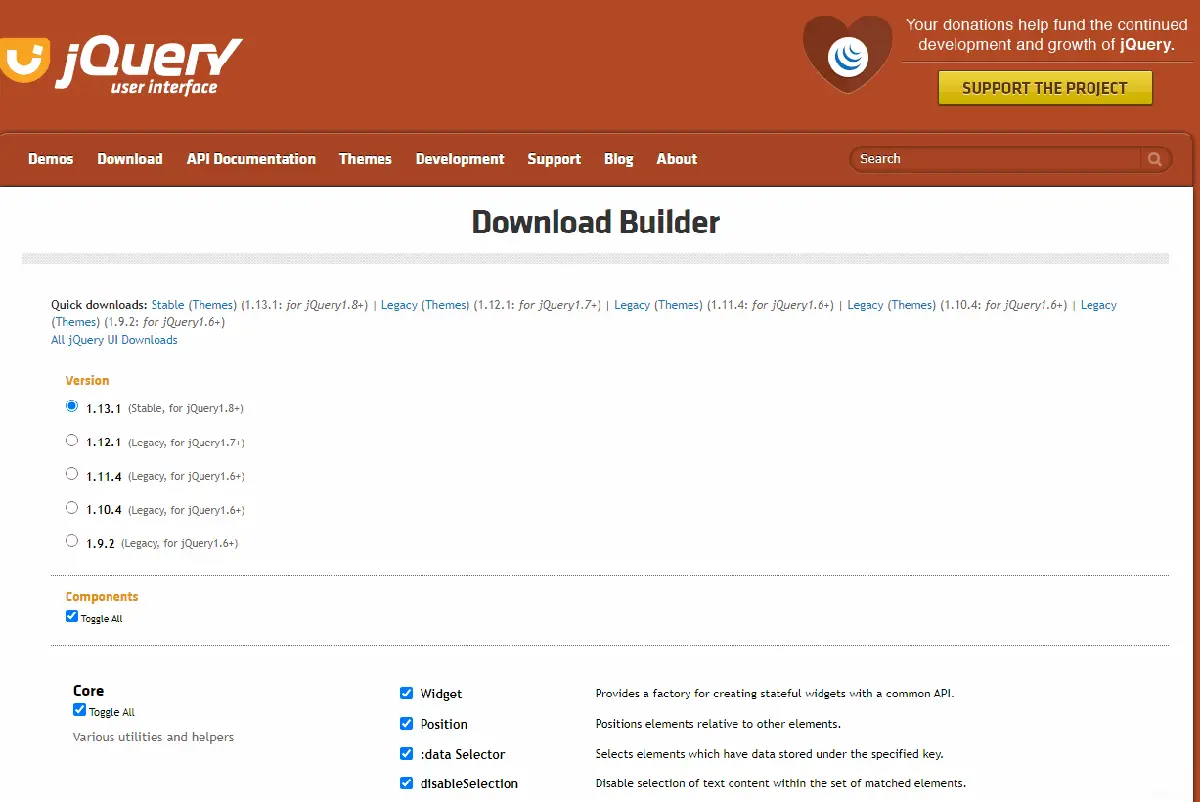
ここから jQueryUI をダウンロードします。テーマタブをクリックして下にスクロールし、左側のギャラリーボタンをクリックする必要があります。
-
お気に入りのテーマを選択して、ダウンロードボタンをクリックしてください。次のページに到達したら、静的ディレクトリにダウンロードします。

-
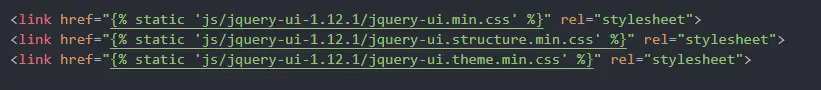
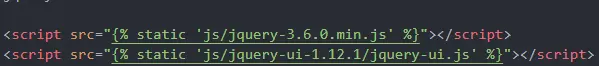
コードが配置されている HTML ファイルを開き、下部のどこかにコードを記述します。これらはすべて CSS ファイルです。一般的に、CSS をページの上部に配置するのが好きです。
jquery-3.6.0.min バージョンを使用しています。この記事を読んでいる場合は、jQuery のバージョンまたは jQueryUI を変更する必要があるかもしれません。

-
この場合、JS スクリプトが配置されている下部に保持します。

-
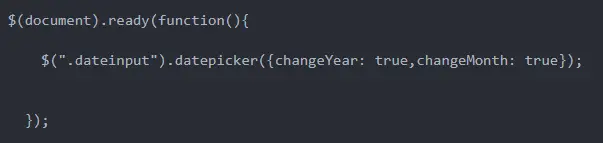
次に、静的ディレクトリにある JS フォルダに JS ファイルを作成し、このコードを JS ファイルに書き込んで、保存する必要があります。jQuery を使用する場合は、別のファイルを作成して、私たちが行ったように jQuery コードを記述できます。

-
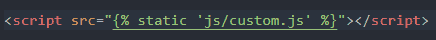
次に、JS スクリプトが記述されている HTML ファイルに短いスクリプトを記述します。別のファイルを使用する場合は、この場合
custom.jsを定義したように、スクリプトパスで名前を指定できます。
-
それが機能しているかどうかを見てみましょう。日付ピッカーから日付を選択できることがわかります。

注:この記事はデモンストレーションを目的としていますが、Django で jQuery を使用する場合のコードとアプローチは同じです。jQuery はどのような目的にも使用できます。
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn