Django のパスワード変更

Django Web ページにログオンした後、ユーザーがパスワードを変更するための Web ページを作成する方法を学習します。
Django でユーザがパスワードを変更するための Web ページを作成する
たとえば、Django にプロジェクトがあり、ユーザーのアプリケーションがあるこのプロジェクトに取り組んでいます。このアプリでは、views.py ファイルが見つかり、2つの必要なビューをインポートする必要があります。
そのうちの 1つは PasswordChangeView と呼ばれ、パスワードを変更できます。PasswordResetDoneView は、パスワードがリセットされたことを確認します。
次に、PasswordChangeView から継承する MyPasswordChangeView というクラスを定義する必要があります。このクラス内で、template_name 変数を宣言し、ユーザーがパスワードを変更するテンプレート URL を格納します。
success_url 変数に、reverse_lazy() 変数を配置する必要があります。コードの下に、MyPasswordResetDoneView という別のクラスを作成し、それを PasswordResetDoneView から継承する必要があります。
このクラス内で template_name 変数のみを宣言し、テンプレートのパスをこの template_name 変数に格納します。次に、それを保存して、これらのビューを urls.py ファイルに登録する必要があります。
views.py ファイル:
from django.shortcuts import render
from django.urls import reverse_lazy
from django.contrib.auth.views import PasswordChangeView, PasswordResetDoneView
class MyPasswordChangeView(PasswordChangeView):
template_name = "users/password-change.html"
success_url = reverse_lazy("users:password-change-done-view")
class MyPasswordResetDoneView(PasswordResetDoneView):
template_name = "users/password-reset-done.html"
ユーザーのアプリケーション内に urls.py ファイルを作成してから、作成したファイルにビューをインポートします。
次に、アプリ名である users と等しい app_name という変数を作成する必要があります。線の下に、ビューを URL と統合する urlpatterns リストを作成します。

テンプレートを作成しますが、どこかに移動する前に、メインプロジェクトの urlpatterns へのユーザーのパスを urls.py ファイルに含める必要があります。ユーザーの movies の下に新しいパスを作成しましょう。namespace はアプリと一致する必要があります。コードを書いたら、それを保存します。

これで、ユーザーのアプリに戻ることができます。ここで、templates フォルダーを作成しましょう。templates 内に、users という別のフォルダーを作成します。users フォルダーで、views.py ファイル内に定義した 2つの HTML ファイルを作成する必要があります。
まず、password-change.html ファイルから作業を始めます。まず、base.html を継承した後、block title と block content を設定し、フォームで構成されることになります。フォームのアクションを空欄にし、メソッドを POST とすることで、POST リクエストを処理することになります。
フォーム内に csrf_token を配置する必要があります。これにより、リクエストを送信できるようになります。ボタンを作成し、このタイプを送信のままにして、クラスを追加することで緑色のボタンにします。

password-reset-done.html で作業します。ここでも、base.html ファイルから継承する必要があります。この後、アプローチは同じになりますが、構文は少し異なります。
次に、href 属性を記述し、ホームビューのパス名を指定して、ユーザーがこのボタンを押して連絡できるようにします。

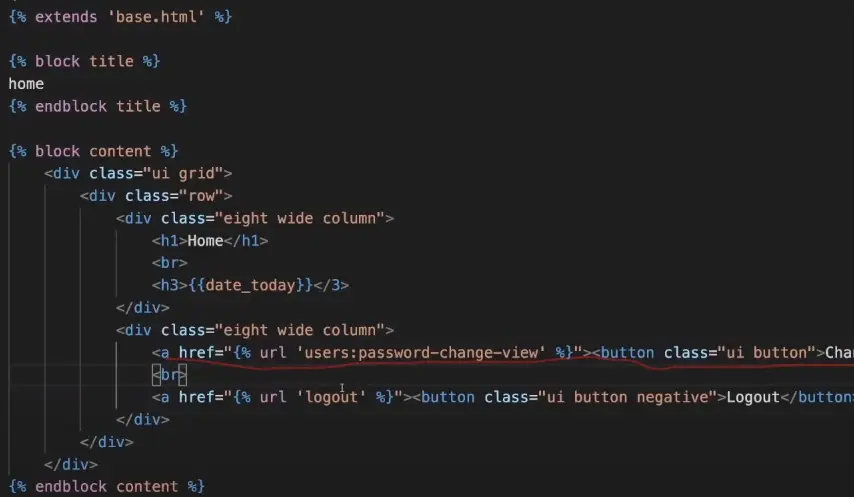
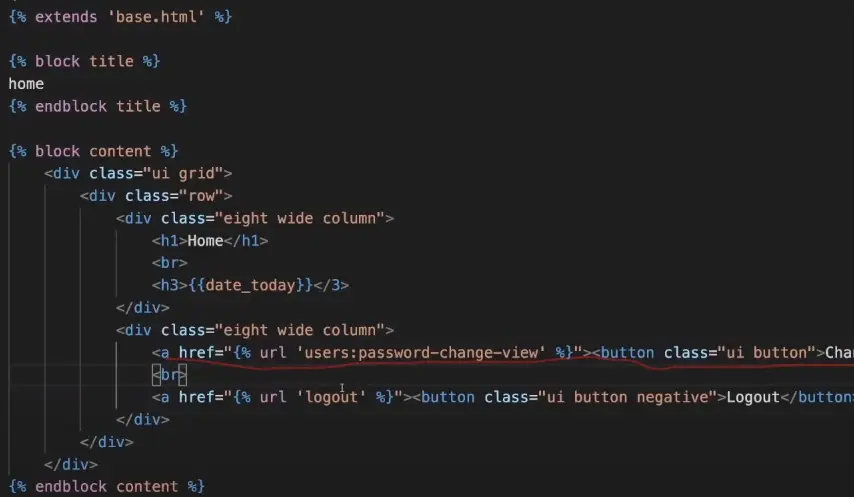
最後に、home.html に移動して、ユーザーがパスワードを変更するページにアクセスするためのボタンを作成します。

サーバーが稼働しており、ホームページからパスワードを変更します。ログイン後、ユーザーがパスワードを変更できることがわかります。

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn